taglib_screenCitysite 筛选区域
{eyou:weapptaglib name="('Recruits', 'taglib_screenCitysite', ['currentstyle'=>'select'])" id='field'}
<div class="rs_list">
<div class="lefttit">所属区域</div>
<div class="rs">
{eyou:volist name="$field.citysite" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
</div>
{/eyou:weapptaglib}
请查阅易优数据字典,找到表名 ey_weapp_recruits_citysite
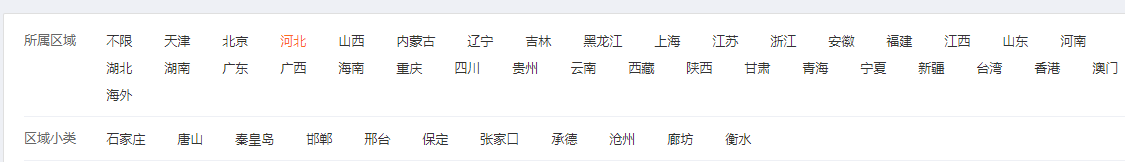
-------------------------------效果预览--------------------------------

-------------------------------效果代码--------------------------------
描述:三级区域联动筛选
{eyou:weapptaglib name="('Recruits', 'taglib_screenCitysite', ['currentstyle'=>'select'])" id='field'}
<div class="rs_list">
<div class="lefttit">所属区域</div>
<div class="rs">
{eyou:volist name="$field.citysite" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
</div>
{/eyou:weapptaglib}
<!-- 结合 taglib_citysiteson 子区域标签使用,实现区域联动-->
{eyou:weapptaglib name="('Recruits', 'taglib_citysiteson', ['currentstyle'=>'select'])" id='field'}
{eyou:eq name="$field.citysitenone" value="2"}
<div class="rs_list">
<div class="lefttit">区域小类</div>
<div class="rs">
{eyou:volist name="$field.citysiteson" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
<div class="clear"></div>
</div>
{/eyou:eq}
{/eyou:weapptaglib}
