taglib_screenPosition 筛选职位
{eyou:weapptaglib name="('Recruits', 'taglib_screenPosition', ['currentstyle'=>'select'])" id='field'}
<div class="rs_list">
<div class="lefttit">职位类别</div>
<div class="rs">
{eyou:volist name="$field.recruitsite" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
<div class="clear"></div>
</div>
{/eyou:weapptaglib}
请查阅易优数据字典,找到表名 ey_weapp_recruits_recruitsite
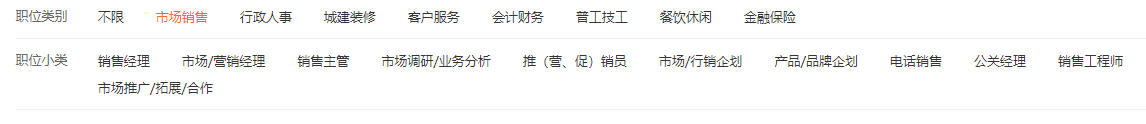
-------------------------------效果预览--------------------------------

-------------------------------效果代码--------------------------------
描述:三级区域联动筛选
{eyou:weapptaglib name="('Recruits', 'taglib_screenPosition', ['currentstyle'=>'select'])" id='field'}
<div class="rs_list">
<div class="lefttit">职位类别</div>
<div class="rs">
{eyou:volist name="$field.recruitsite" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
<div class="clear"></div>
</div>
{/eyou:weapptaglib}
<!-- 结合 taglib_recruitsiteson 子职位标签使用,实现职位联动-->
{eyou:weapptaglib name="('Recruits', 'taglib_recruitsiteson', ['currentstyle'=>'select'])" id='field'}
{eyou:eq name="$field.recruitsitenone" value="2"}
<div class="rs_list">
<div class="lefttit">职位小类</div>
<div class="rs">
{eyou:volist name="$field.recruitsiteson" id="vo"}
<div class="li {$vo.currentstyle}"><a href="{$vo.siteurl}">{$vo.name}</a></div>
{/eyou:volist}
</div>
<div class="clear"></div>
</div>
{/eyou:eq}
{/eyou:weapptaglib}
