官方问答精选《五》图片读取失败,picker-view 初始值设置无效 ...
发布时间:2017-11-21 17:23 所属栏目:小程序开发文档
本系列,是我为本站(微信小程序联盟)网友方便而特别聚合,聚集了一些官方回答以及一些小技巧,其中有一些可能开放或者不支持的说明,值得一读;本系列根据官方回答热度不定期更新; 更新IDE之后对wx.req ... ...
问题一:
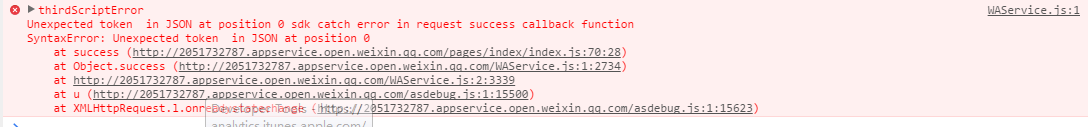
更新IDE之后对wx.request请求回来的数据JSON.parse出错
使用wx.request向服务器请求数据。
将请求回来的数据进行JSON.parse的时候出错。

IDE版本信息:微信web开发者工具 v0.11.122100
答:
问题二:
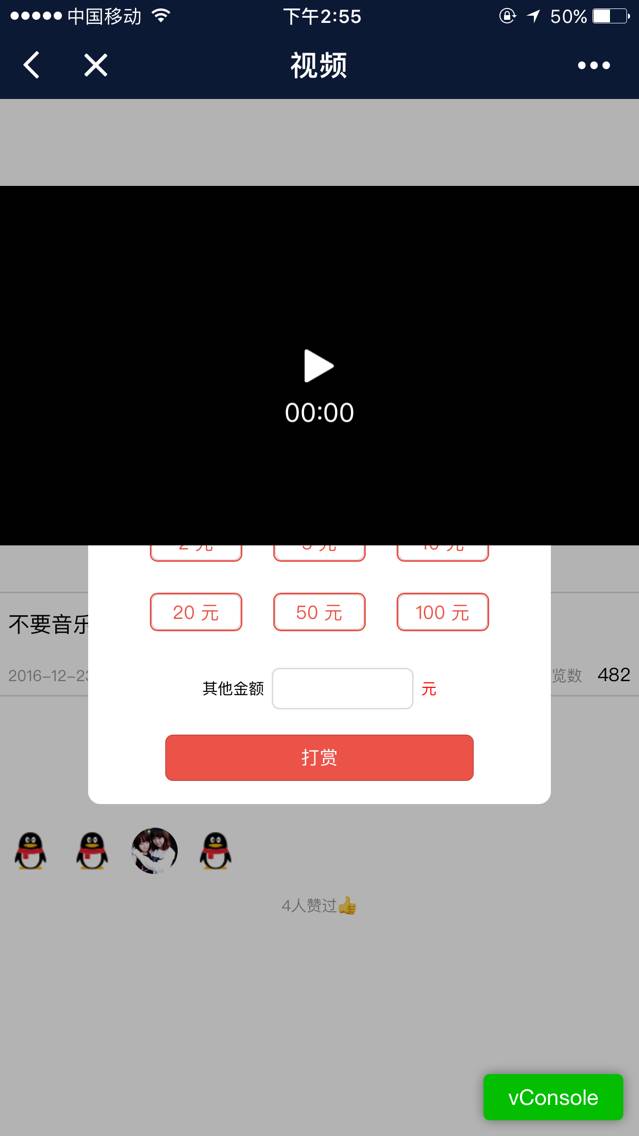
vide组件 挡住视图 在视频播放页面做一个 弹窗的效果时,弹出来的窗口 会被video组件挡住,为什么啊? 在模拟器上就是很正常,真机上会挡住,求助!!!

答:
问题三:
picker-view 初始值设置无效
答:
问题四:
请问下image裁剪模式中的mode=top时候,显示问题?
请问下image裁剪模式中的mode=top时候,我知道是显示顶部,到底是顶部的居中部分还是偏左或者偏右呢?
问题五:
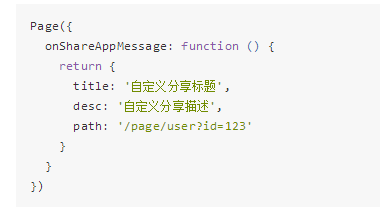
新出的分享功能如何动态设置分享标题?
官方文档中的例子,分享标题是写死的。但是我要分享的页面标题是从服务器得到的数据,在这里面分享标题要怎么写?

答:
问题六:
tabBar里面的iconPath能用本地文件吗?
在本地新建一个images文件夹,里面放了张home.ico图片,tabBar里面的iconPath能直接写成:"iconPath":"images/home.ico"
答:
问题七:
问一下微信的开发,能不能在开发工具上加装vim插件?
答:
问题八:
多选项目checkbox无法取消默认选中
<checkbox value="1" checked="false"/>
这样打开依然是选中状态。
答:
问题九:
css的z-index 在iOS真机上无效吗想在video上加一个loading的图标,使用z-index在模拟器上能到video前面去,但是到真机上却不起作用,手机是iPhone6
答:
问题十:
radio无法定义大小?
更新后的radio与icon的样式一样,更好看,但是无法定义大小,求高手指教
答:
问题十一:
除了扫一扫和搜索,还有其他方式可以进入微信小程序吗?
比如:我在服务号内点击一个按钮或链接就进入到小程序中。这种功能可以实现吗?
答:
问题十二:
12月21号更新后 onReachBottom 无法触发?
之前进入页面会导致 onReachBottom 直接触发,现在无法触发了?我的onReachBottom 方法是动态加入的,这样子有影响吗?
答:
问题十三:
wx.navigateBack返回上一级页面时,上一级页面能够获得通知
在用wx.navigateBack方法返回上一级页面时,上级页面没有任何办法能够获得这一事件,也没发给上一级页面传递参数,很多场景下的功能无法实现。
答:
问题十四:
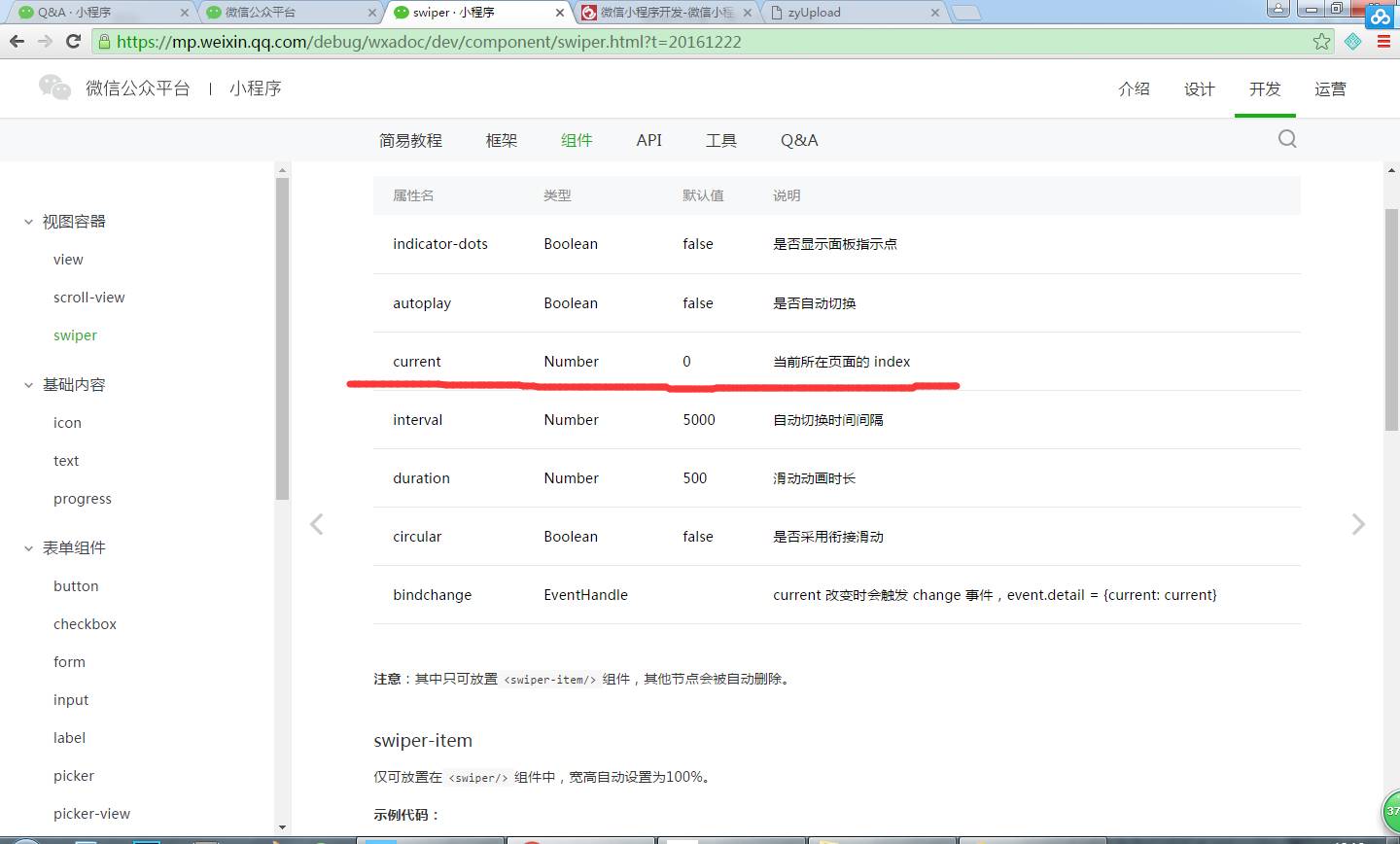
swiper组件的current属性通过JS设置无效

swiper current="{{current}}" duration="500" style="width:480px; height:200px" catchchange="bindchangeTag" >
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item.bgurl}}" catchtap="onMyclick"></image>
</swiper-item>
</block>
</swiper>
JS代码:
var dd=3;
var imgUrls=[
{bgurl:"../../image/itempic.jpeg"},
{bgurl:"../../image/testimg/test00.jpg"},
{bgurl:"../../image/itempic.jpeg"},
{bgurl:"../../image/testimg/test01.jpg"},
{bgurl:"../../image/testimg/test02.jpg"},
{bgurl:"../../image/itempic.jpeg"},
{bgurl:"../../image/testimg/test03.jpg"},
{bgurl:"../../image/itempic.jpeg" },
this.setData({
imgUrls:imgUrls,
current:dd
})
滚动视图,随便点进去,都显示第一张。就是说current:dd设置失败。
答:
问题十五:
请问小程序是否有Clipboard这样的对剪贴板操作的API 请问小程序是否有Clipboard这样的对剪贴板操作的API,如果没有,能否考虑加上,因为这是一个常用的功能,在开发中经常会用到
答:
问题十六:
开发工具更新之后图片读取失败
昨天更新开发工具之后,就一直读不出来图片

哪位大神知道如何解决? 是因为图片链接不是https的问题吗?
答:






