官方问答精选《十六》wx.uploadFile的formData传输汉字,invalid url
发布时间:2017-11-21 17:42 所属栏目:小程序开发文档
问题:如果页面个数多于五个,要怎么处理 wx.navigateTo(OBJECT)最多只可以打开五个页面,如果页面多于五个,还想要返回,应该怎么处理呢 答: wx.redirectTo() 问题:获取不到unionId 我的小程序让用户登录后,用户 ...
wx.navigateTo(OBJECT)最多只可以打开五个页面,如果页面多于五个,还想要返回,应该怎么处理呢
答:
问题:获取不到unionId 我的小程序让用户登录后,用户信息解密出来的json结构没有unionId,可能是什么原因?是我小程序的后台配置有问题吗?
答:
问题:在真机上对textarea进行编辑,会出现几行文字缩成一行的问题
答:
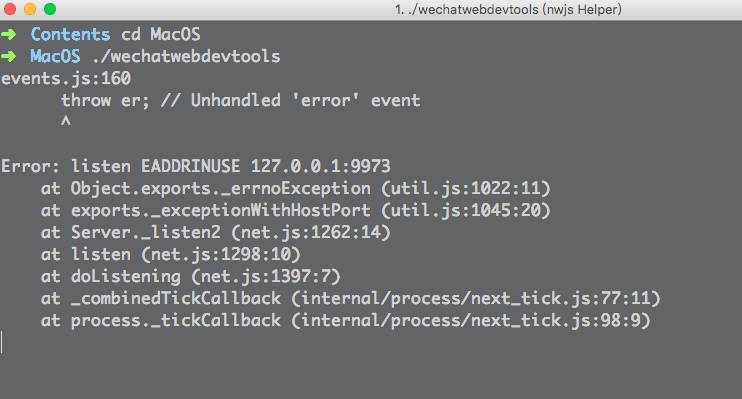
问题:微信小程序,如何调试? 什么方法,用alert吗?
答:
问题:
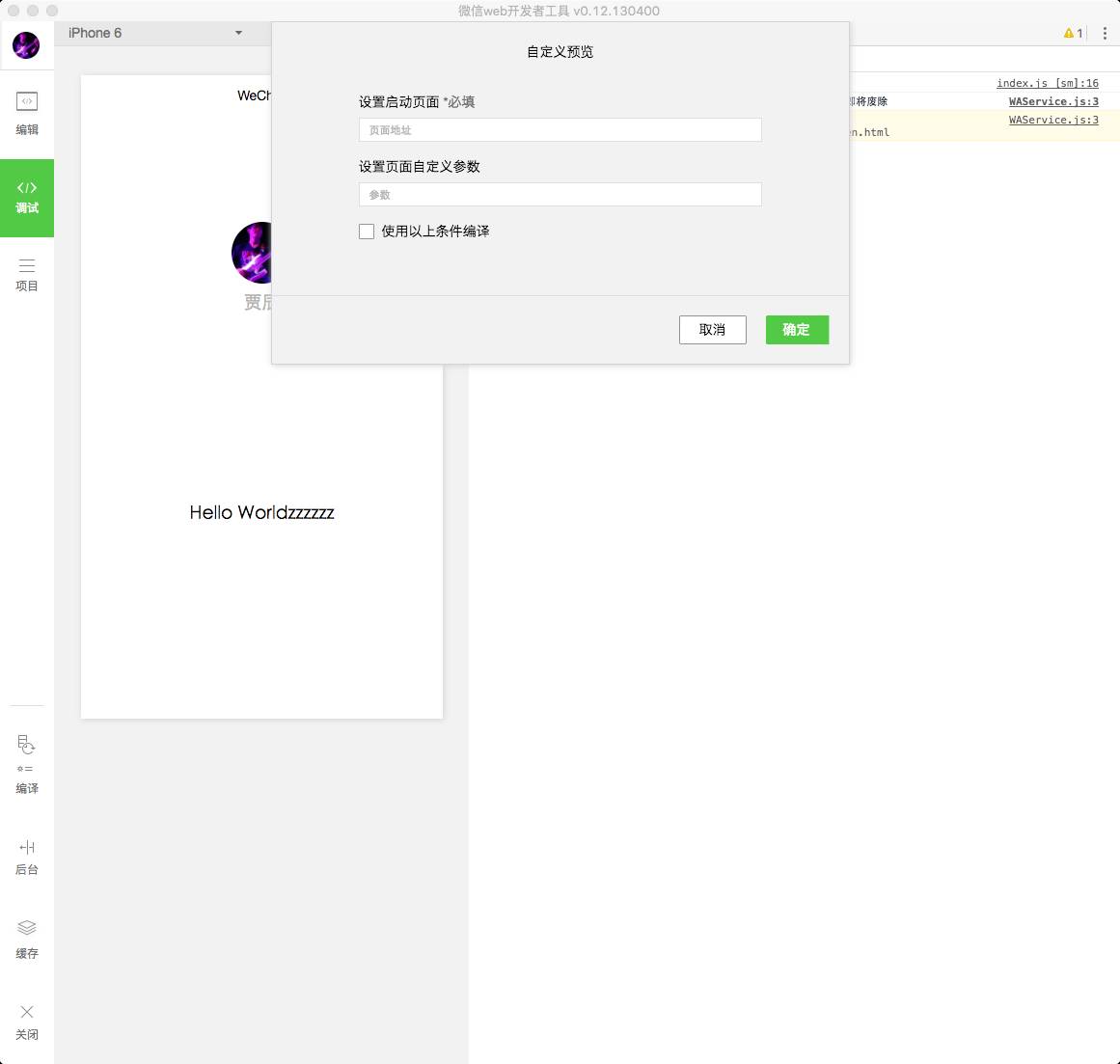
小程序如何编译
这个启动界面怎么填?是什么格式的,找了很多都没有相映的例子。
以及,自定义参数又是负责什么的?

答:
问题:
关于微信background-image在真机展示不出来的解决方案
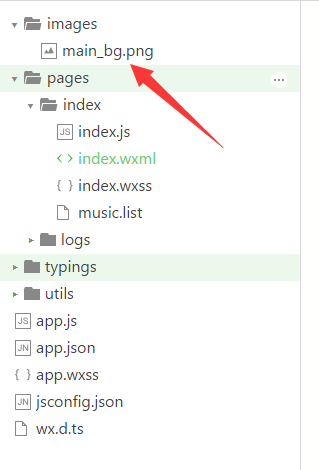
假设文件目录结构为如下形式,我们需要在index这个page中引用main_bg.png这个文件

平时我们的做法都是在wxss中或者元素的style中指定background-image: url("/images/main_bg.png")。
但是这种做法在开发工具上可以展示,在真机上却展示不出来,这个应该是个bug。
解决方案如下:

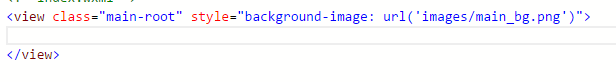
只能在wxml中的style中指定background-image,并且url中最前面的/需要去掉。(在wxss中指定无效,加上'/'也会无效)
但是这个方案在开发工具中无法正常预览,所以大家可以先通过在wxml中指定background-image: url('/images/main_bg.png'),待开发完成要在真机预览时,再把最前面的'/'去掉即可
当然最好是希望微信团队能够早点解决这个小bug
问题:onLoad: function (options) 没有参数介绍啊?
onLoad: function (options) {
var that = this
this.title = options.title
wx.request({
url: '' + options.id,
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
that.setData({
list: res.data.stories
})
console.log(res.data)
}
})
}
option的介绍呢?另外,我服务器没有配置,如何模拟数据返回?我先在客户端模拟服务器数据返回,如何做?
答:问题:
安卓上wx.uploadFile的formData传输汉字出现问题答:
问题:
小程序已经绑定到了开放平台,但依然拿不到 unionid
这里已经绑定了小程序

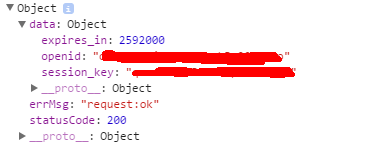
但通过下面接口去换取时,依然没有 unionid
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code

答:
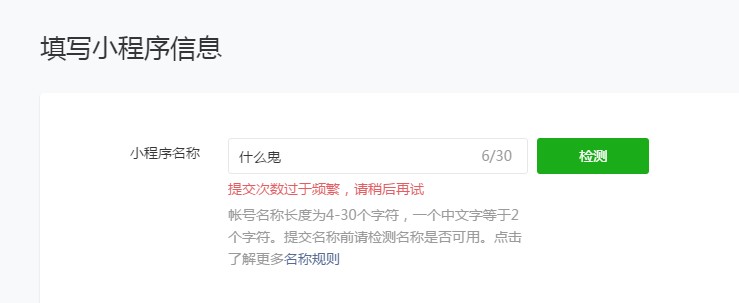
问题:提交次数频繁什么鬼?

答:
问题:video 能默认全屏播放吗?
video 有全屏播放的方法吗?
wxss 目前是不是还不支持 transform: rotate(90deg); ?在开发环境是可以,真机上就不行,微信版本6.5.3
答:
问题:Object.assign() Android真机环境不支持这个API
答:
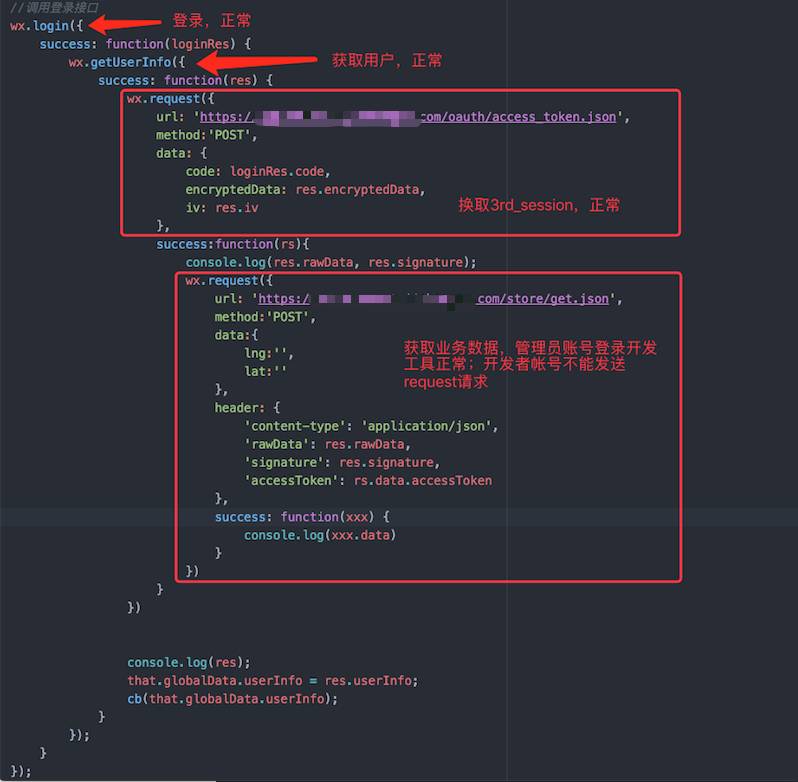
问题:开发者帐号,wx.request异常

答:
问题:wx.request 错误提示 request:fail invalid url
我已经配置好了 https ,浏览器中可以正常访问
在小程序后台也设置好了服务器域名
但在小程序代码中使用 wx.request 请求 url 时显示错误信息:
request:fail invalid url
请问大家有遇到过这个问题的吗?
答:
问题:微信小程序怎么控制WXSS样式 我想添加或删除某个元素、或某个元素的CSS样式,该怎么处理?
答:
问题:小程序二维码可以在朋友圈识别访问吗?
答: