官方问答《二十一》用setData修改数组,动态获取view的高度
都放假了,官方社区也没人了,就几个问题,凑合着看一下吧;所以我又收集了一些sf的问题,凑合成一个帖子方便看;从这期开始,我将开始标注回答者的id,优秀的回答,我将标注原回答链接;问题:关于二维码接口问题? ...
都放假了,官方社区也没人了,就几个问题,凑合着看一下吧;所以我又收集了一些sf的问题,凑合成一个帖子方便看;
从这期开始,我将开始标注回答者的id,优秀的回答,我将标注原回答链接;
问题:
关于二维码接口问题?网上还是挺多人问的,就是没答案调用二维码接口后返回如图数据

1、这是什么格式数据,我用二进制和base64保存起来,图片都是打不开的。。
2、好像返回的数据都是变化的吗?这样是不是说,每次二维码都是一次性的?不能长久使用,需要用的时候就需要调用?
3,二维码文档怎么说每天最多调1000次,总数不限;而在下载那却说总的10000次;到底哪个为准??
答:回答者:jeremy
二进制直接保存,不要base64。
二维码是永久生效的。
目前是100000次,这个后来调整过,我们修改一下文档。
问题:
的indicator-style 不支持数据绑定?
的indicator-style不支持数据绑定?
如下:
通过Page.setData({height:'40px'});设置高度无效!
答:回答者:超哥
你这样试试:
-
<picker-view indicator-style="{{indicatorStyle}}"></picker-view> -
Page.setData({indicatorStyle:'height:40px;'});
问题: 使用picker objectArray 是如何使用
-
<picker bindchange="Pickerarrive" value="{{indexrive}}" range="{{objectArray}}" range-key="{{name}}">
请给案例好?
答:回答者:超哥 就是定义这个picker内容的数组


问题: 关于微信小程序中canvas的显示层级问题 canvas是不是默认具有最高显示层级?为什么弹出层总是盖不住canvas 答:回答者:ltzz map,video,canvas,textarea是原生组件,层级位于webview之上。
问题: onPullDownRefresh 在ios中无效 下拉刷新事件在ios中无效啊,根本不执行,用scroll-view的话,上拉是直接触顶就触发的,有设么方法解决呢? 答:回答者:安好 app.json里有这个配置"enablePullDownRefresh": true这个属性为true才可以下拉,我原先这个是加了引号了所以不行,这里的true不能加引号,还有就是你的这个文件的json这里的enablePullDownRefresh这个属性也检查一下,app。json是全局的,这里写了,单个文件就不用写了 scroll-view有自己的触顶和触底事件 所以使用scroll-view时,估计是它自己的触顶事件优先级高,所以 onPullDownRefresh没有被触发
问题: 开发者工具可以增加编辑器字体大小吗?编辑器字体太小了,看时间长了很不舒服发,增加字体大小吗? 答:回答者:林超 抱歉,目前还不行
编辑器部分之前设计的非常仓促,我们后续会继续做优化
问题: 小程序能否对本地服务器发起HTTPs Request? 能否对
https://localhost/test.php
发起请求? 在本地做测试。 ......................补充...........................................
-
wx.request({ -
url : 'https://localhost/test/1.php', -
data : {}, -
success : function(res){ -
console.log('ok'); -
}, -
fail : function(res){ -
console.log('error'); -
} -
})
https://localhost/test.php
能在浏览器中访问。
答:回答者:Fundebug 可以的。 比如可以用创建
Image
对象的方式发送GET请求:
-
var img = new Image(); -
img.src = "http://locahost:8080/index.html;
另外,可以使用wx.request发送更为复杂的请求,不过,wx.request发起的是 HTTPS 请求。
补充:可以通过在开发者工具内设置不检验域名,具体参考:
/forum.php?mod=viewthread&tid=2441
问题: 微信web开发者工具 "当前系统代理不是安全代理"怎么搞? 如果我点了确定之后扫码会提示如下图所示的提示


-
[HKEY_CURRENT_USER/Software/Microsoft/Windows/CurrentVersion/Internet Settings] -
"ProxyEnable"=dword:00000001 -
"ProxyServer"="192.168.2.02:8087" -
"ProxyOverride"="192.168.*"
把相关的Proxy*参数删除,删除后记得重新登录系统
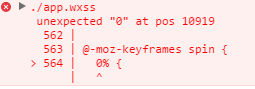
问题: 微信小程序 不支持 css3 @keyframes 吗 在微信小程序的 app.wxss 写了如下 结果报错了
-
@keyframes spin { -
0% { -
transform: rotate(0deg); -
} -
100% { -
transform: rotate(-360deg); -
} -
}

由于 是用过 sass 编写,autoprefixer 自动加了前缀 ,把 moz 前缀去了ok了
问题: 微信小程序取消授权后,重新进入,无法再次弹出授权提示框 微信小程序用户取消授权后,再次进入,不会再弹出授权提示框了,那怎么才能拿到用户的信息呢再调用接口会报 getUserInfo:fail auth deny 的提示。 答:回答者:LL89757 重新授权需要用户删除小程序并重新添加,或者隔一段时间(10分钟),授权弹窗会重新出现
问题: wx.request引起的整个项目重新加载如何解决 用小程序写了一个TODOlist demo,用json-server模拟的接口。 现在的问题是只要是使用wx.request发起请求的操作(如删除todo条目,提交新todo等)都会引起整个项目的重新加载,又从首页开始从新进入,如何避免这种刷新?应该如何解决? 代码示例。。别的好几个请求差不多形式。。
-
pageParams.addTodo = function(event) { -
const that = this -
let newValue = { -
desc : event.detail.value.input, -
completed : false -
} -
if(event.detail.value.input){ -
wx.request({ -
url: URL, -
data: ({ -
desc : event.detail.value.input, -
completed : false -
}), -
header: { 'content-type': 'application/json' }, -
method: 'POST', -
success: res => { -
that.setData({ -
todos: res.data -
}) -
}, -
fail: () => console.error('something is wrong'), -
complete: () => console.log('wtf') -
}) -
} -
else{ console.log('null')}
答:回答者:Yukihala祝

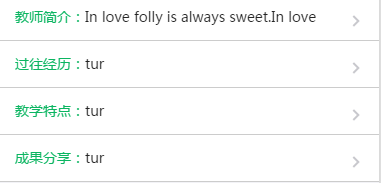
问题: 微信小程序怎么动态获取view的高度,这个高度不是写死的点击每一个高度会撑开,默认一行overflow:hidden,撑开了高度没法动态获取了

回答地址
在小程序中没有DOM操作的方法,所以获取不到相应的DOM节点进行高度设置。 解决方案 1.css方案
-
<view class="{{isFold ?'flod':'extend' }}" bindtap="flodFn">






