sf问答精选《三》点击展开再次点击收回,setData
本文内所有问答,均选自sf.gg网站内相关问答; 问题: 微信小程序怎么做 RSA 加密? 之前在网页端 RSA 加密密码用的 JSEncrypt现在要移植到微信小程序,由于 JSEncrypt 会使用到 window 对象,所以无法在小程序中使用 ...
本文内所有问答,均选自sf.gg网站内相关问答;
问题:
微信小程序怎么做 RSA 加密?
之前在网页端 RSA 加密密码用的 JSEncrypt
现在要移植到微信小程序,由于 JSEncrypt 会使用到 window 对象,所以无法在小程序中使用。
(微信小程序的)页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件。
有人遇到过这样的需求或者问题么?
答:color_cat
加密怎么会和window对象扯上关系,我用的rsa是这个http://www.ohdave.com/rsa/
问题:
求教怎么更改微信小程序中app.js的 globalData 属性、值?
app.js中其中的globalData中的userInfont属性、值要怎么设置和改变?求教高手、大虾们
答:StudyMachine
在page的js中,声明
var app = getApp();
之后就可以直接使用globalData,如:
app.globalData.userInfo = openid;
当然,App()里面的其他属性,方法都可以使用了
问题:
关于微信小程序 wx.request 的1个问题与1个吐槽
吐槽:wx.request 没有async属性,不支持同步请求,坑。
问题:wx.request 发出请求后,无论请求接口返回的 HTTP 状态码(200,500)是什么,都会进入 success 回调,什么时候会回调 fail ?
答:小_秦
同步卡界面, 所以为什么要使用同步?
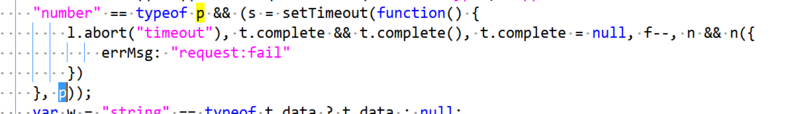
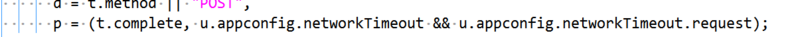
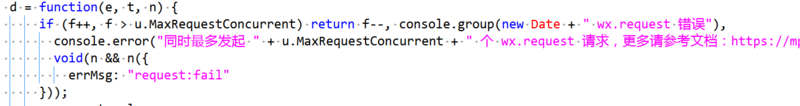
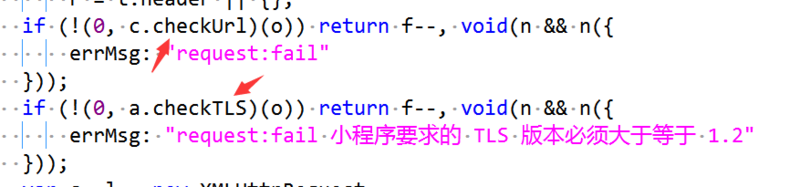
进 fail 的情况如下(根据小程序的IDE中的代码得出):
一. 当 wx.request 被调用时, 队列已经满了的时候触发.

二. 当内部调用 checkUrl checkTLS 返回不成功时触发.

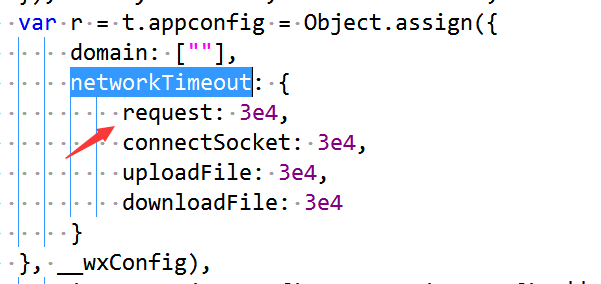
三. 默认情况下请求超过 30 秒后还没返回时触发.

后面的就不列了, 如果你需要了解,你可以查看
"C:\Program Files (x86)\Tencent\微信web开发者工具\package.nw\app\dist\weapp\appservice\asdebug.js"
这个文件中关于 request 的源代码.
上面的路径可能在你那边不太一样, 请自行找到 asdebug.js.
建议不使用同步、可以使用promise配合Toast类蒙版、promise处理异步、让异步顺序等待执行就好了
问题:
小程序setData
-
data: { -
channelList: [{ -
channelName: "aaa", -
channelId: "0", -
resList: [{ -
title: 'aaa_111', -
imgUrl: 'http://...', -
des: 'blabla...' -
},{ -
title: 'aaa_222', -
imgUrl: 'http://...', -
des: 'blabla...' -
},...] -
}, { -
channelName: "bbb", -
channelId: "12345", -
resList: [{ -
title: 'bbb_111', -
imgUrl: 'http://...', -
des: 'blabla...' -
},{ -
title: 'bbb_222', -
imgUrl: 'http://...', -
des: 'blabla...' -
},...] -
}, { -
channelName: "ccc", -
channelId: "4567", -
resList: [] -
},...] -
}
类似这种结构的Data,想给channelId:12345的resList增加数据,现在做法是:
-
var channelList = this.data.channelList; -
for (let i = 0; i < channelList.length; i++) { -
if (channelList.channelId == '12345') { -
channelList.resList.concat(arr) -
} -
} -
this.setData({ -
channelList:channelList -
})
问题是: 1.感觉写的复杂了,有没有简便的方法? 2.channelList的数据比较多,仅仅因为修改某一个部分,就通过setData更新了整个channelList数据,会不会明显影响性能?  答:小_秦,回答地址
答:小_秦,回答地址
你可以直接在key上写好它的完整路径, 然后来 setData 官方说明: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/page.html
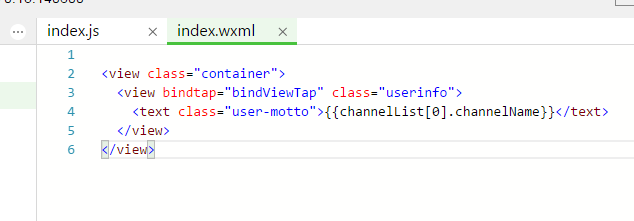
DMEO:

效果:

互动部分:
非常感谢你的回答和demo,之前有想过这种写法,困惑的是如何将变量写入key。刚才尝试了一下也解决了: this.setData({[myKey]: 'bbb'}); 这种写法需要浏览器支持es6,或者是开启es6转es5的功能(通常情况下转换后的代码会有点长). 所以还有一种方法也可以达到效果.
-
var data = {};//在这里使用变量 拼接要改变的 keydata['xxx' + yyy + 'zzz'] = 'bbb'; //DEMOthis.setData(data);
问题: 微信小程序点击展开,再次点击收回类似这种,小白一个没思路,求大神贴个demo给我学习一下好么  答:HaoyCn
答:HaoyCn
没有Demo, 提供思路: 小程序内的东西都是数据驱动的, 实现展开和收起也需要从数据角度考虑, 一个简单的例子是:
-
<view -
class="{{ 'normalClass' + (item.isExpanded ? 'collapse' : 'expand') }}" -
>{{item.title}}</view>
对应在 JS 里有 item.isExpanded 这样一个变量来控制.
问题: 小程序 开发 只需后台提供接口吗 其余前端来实现吗 答:joselee
是的。 微信小程序没有HTML的常用标签,而是类似React的微信自定义组件,比如view、text、map等 没有window变量,但微信提供了全局的getApp()函数 没有a标签链接,在小程序中所有页面的路由全部由框架进行管理,比如wx.navigateTo、wx.redirectTo、wx.switchTab 事件绑定和条件渲染类似Angular 数据绑定采用Mustache双大括号语法 无法操作DOM,通过改变page data(类似React的state)来改变视图展现 所以如果你熟悉以上提到的所有前端技术栈,开发微信小程序你会得心应手。