留言模型如何使用手机短信验证码
1. 后台短信接口配置
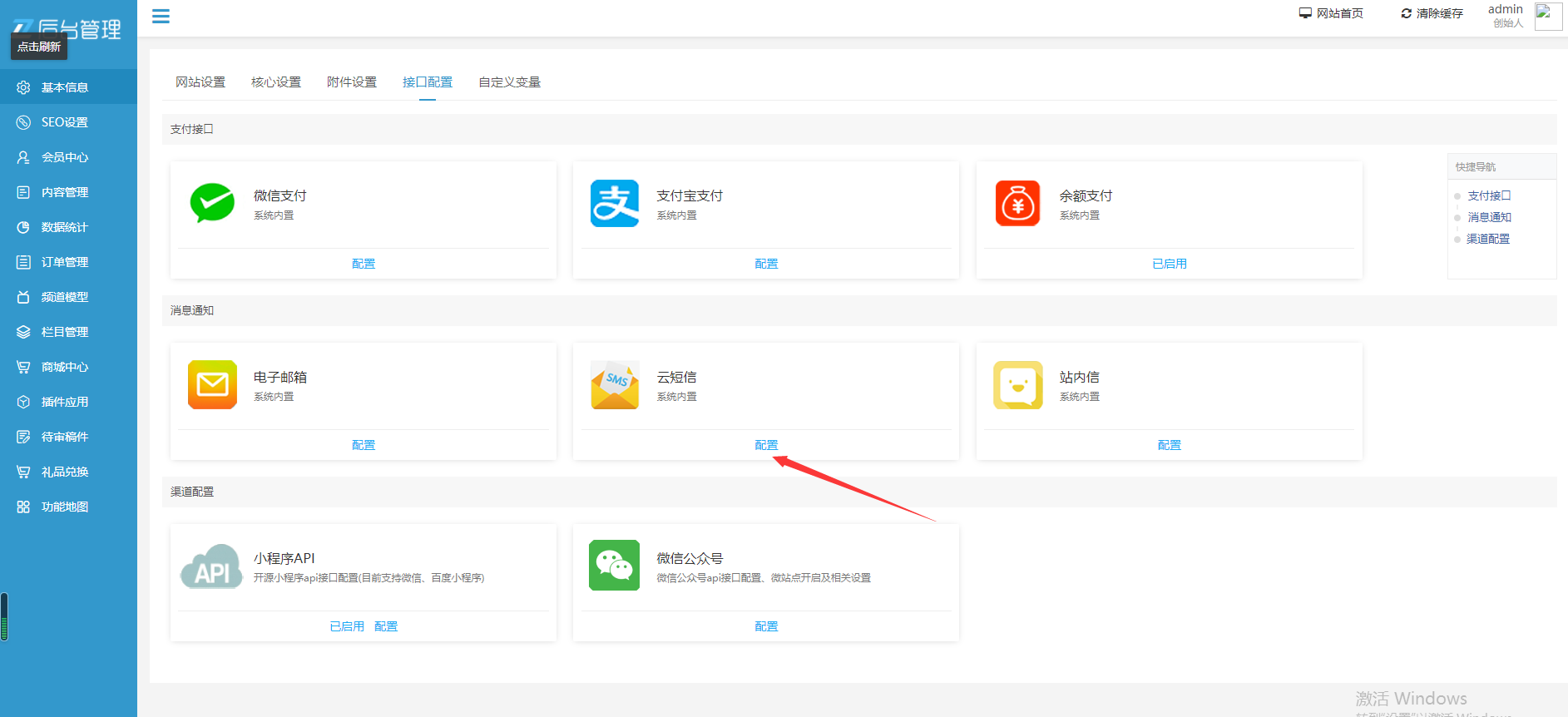
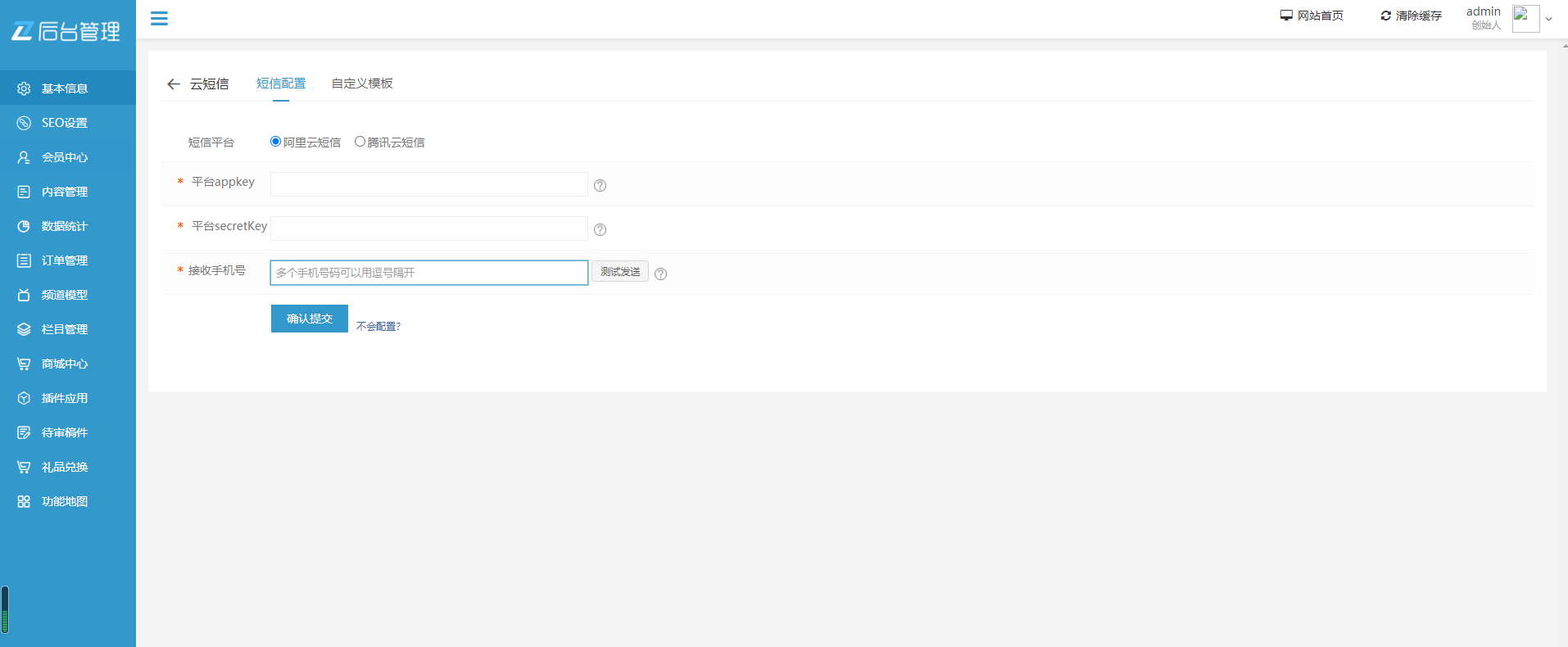
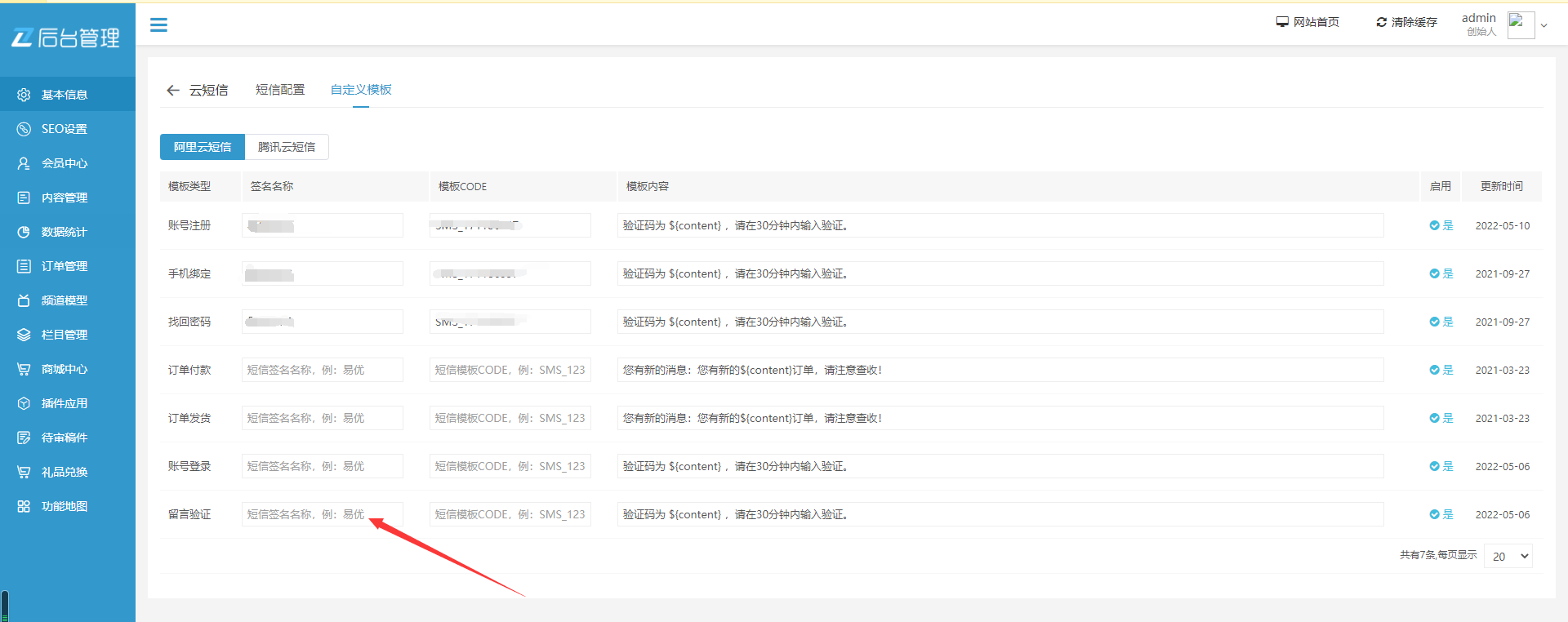
请先在基本信息-接口配置-云短信里配置好短信接口,然后自定义模板里配置留言验证



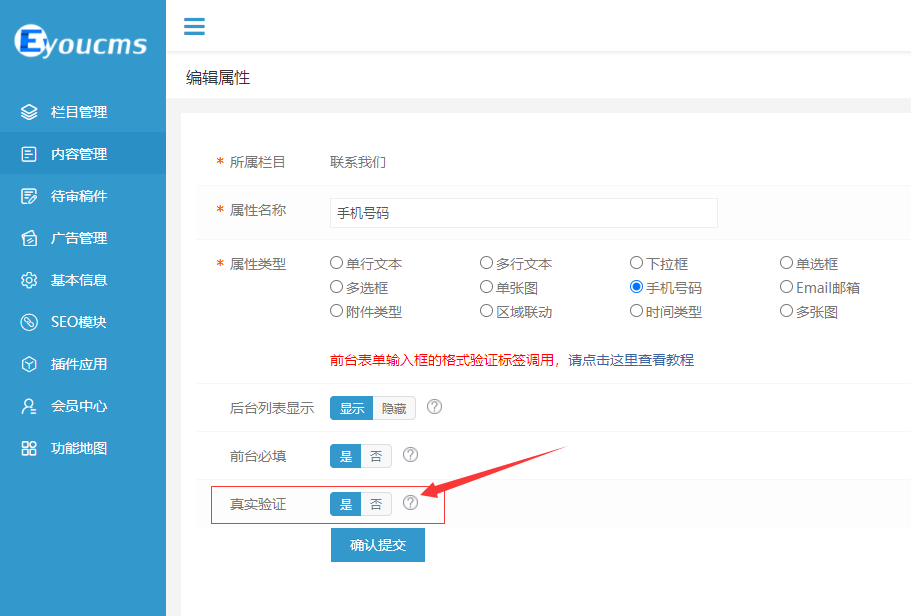
还有就是留言属性里的手机字段一定要开启手机真实开关

2. 前台留言模型的手机短信验证码标签调用
比如需要在留言表单里加入手机短信验证码,复制下方红色代码在留言标签中 {eyou:guestbookform}
注意:表单内一定要有手机号码字段
{eyou:guestbookform type='default'}
<form method="POST" enctype="multipart/form-data" action="{$field.action}">
<!-- ……此处省略其他表单代码 -->
<div class='form-group'>
<textarea name="{$field.attr_1}" id="attr_1" placeholder='{$field.itemname_1}'></textarea>
</div>
<!-- ……此处省略其他表单代码 -->
<!-- ……此处省略其他表单代码 -->
<!-- 手机短信验证码开始 -->
<div class="form-group">
<div class="field">
<!-- 手机号码字段 -->
<input type='text' id='attr_2' name='{$field.attr_2}' class="input text-main radius-none" placeholder="{$field.itemname_2}" value=""/>
</div>
<div>
<div>
<input {$field.realValidate.verifyInput} placeholder="图片验证码" style="width: 260px;" class=""/>
<img {$field.realValidate.verifyImg} title="看不清?点击更换验证码" style="height: 25px;" class=""/> 看不清?<a {$field.realValidate.verifyClick} class="">点击更换</a>
</div>
<div>
<input {$field.realValidate.phoneInput} placeholder="手机验证码" style="width: 260px;" class="">
<input {$field.realValidate.phoneClick} value="获取验证码" class="">
</div>
{$field.realValidate.verifyHidden}
</div>
</div>
<!-- 手机短信验证码结束 -->
<!-- ……此处省略其他表单代码 -->
<div class="form-group m-b-0">
<button type="submit" >提交<button>
</div>
{$field.hidden}
</form>
{/eyou:guestbookform}