微信小程序教程入门篇 (2):给hello world一点颜色瞧瞧-最后有彩蛋-极其详细
这次接着上一次的写,上一篇文章说的是 从0写一个hello world。如果你还没看,那你赶紧去看看《微信小程序教程入门篇-(1):10分钟从0开始写一个hello-world-极其详细》,当然了,如果你是个大牛,当我没说。
本篇文章会设计到少量的html知识和大量的css知识,如果你不擅长html没关系,但是一定要懂css,不然看着就要蒙圈了。所以本文适合有一定css基础的人,如果你实在不会css,也可以先看完这篇文章,并且按照我说的一行一行代码写完,也是可以出来和我一样的效果的。然后在去一行一行的研究css代码的意思。一定要研究css的知识,理解每一句的意思,如果只是照葫芦画瓢,那不是一个开发工程师应该有的态度。我们要弄明白一切。如果是对小程序开发流程有兴趣的人当然也可以看看,只有好处没有坏处。
熊熊依然开门见山,开整。。。。
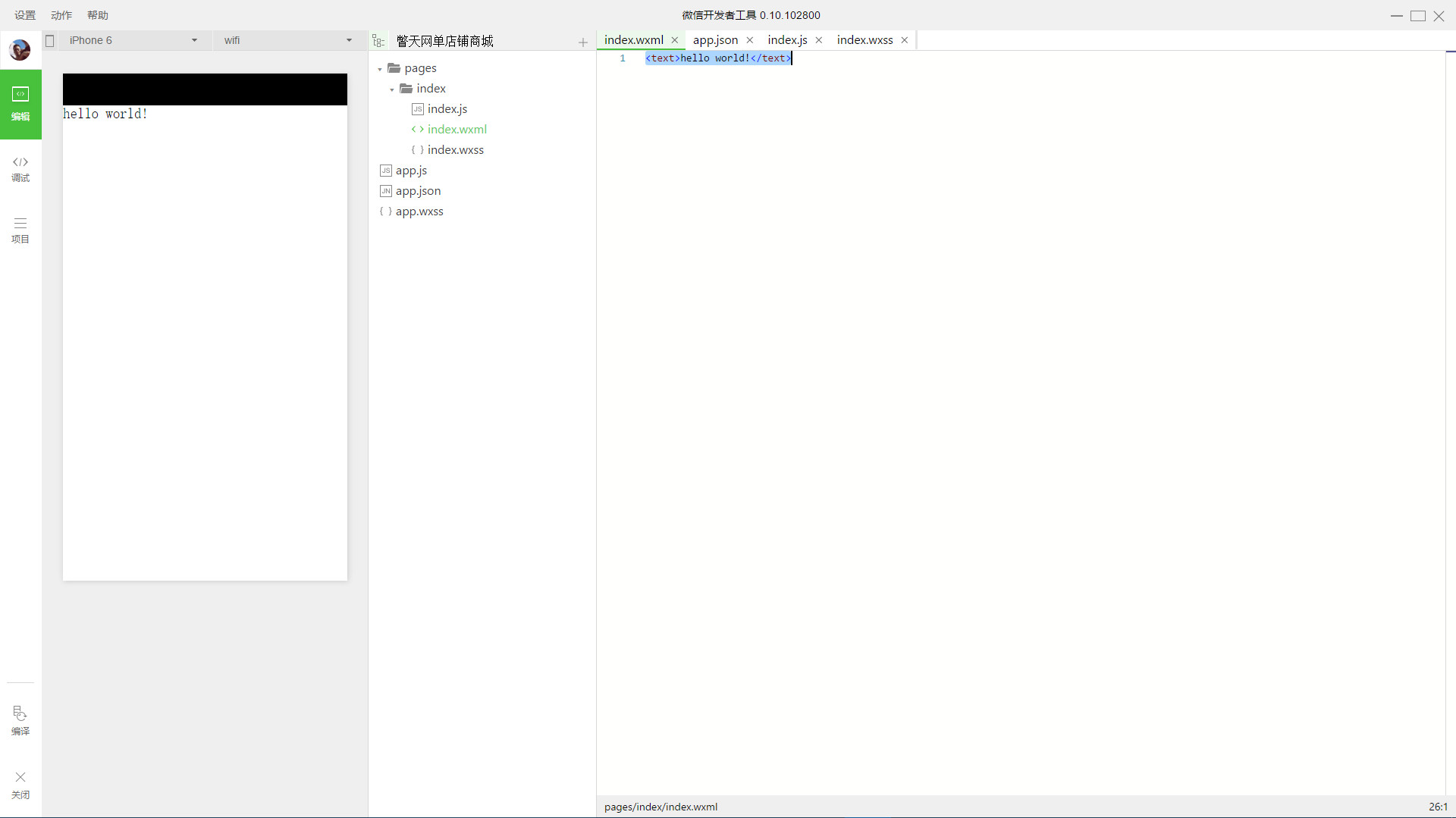
先来看看我们上次hello world的界面
图1:

干巴巴的hello world实在是太难看了,看着不爽,我需要把hello world几个字变成大红色。
怎么弄,我教你啊:
1、小程序样式的修改先讲两种方法:第一种是利用class属性,第二种是利用id属性。
先说说利用class属性(熊熊喜欢class,所以先说它)。先把index.wxml里面原来的代码改成如下:
<text class="red">hello world</text>
那个“class”就是属性名字,不可更改,必须是“class”,“class=”等号后边,双引号里面是class的值,也叫样式名,这个随便起,不过建议大家根据你想让它变成的样式来起名,比如你想让他变成红色,可以起名red,你想让他加粗,起名可以是bold等。这个是个很好的开发习惯,别随意。class属性是写在标签内部的,什么是标签?标签,在本例中就是text,标签都是由<>包起来的。属性就写在<>里面。详细的请看:http://doc.pietian.com/?id=113
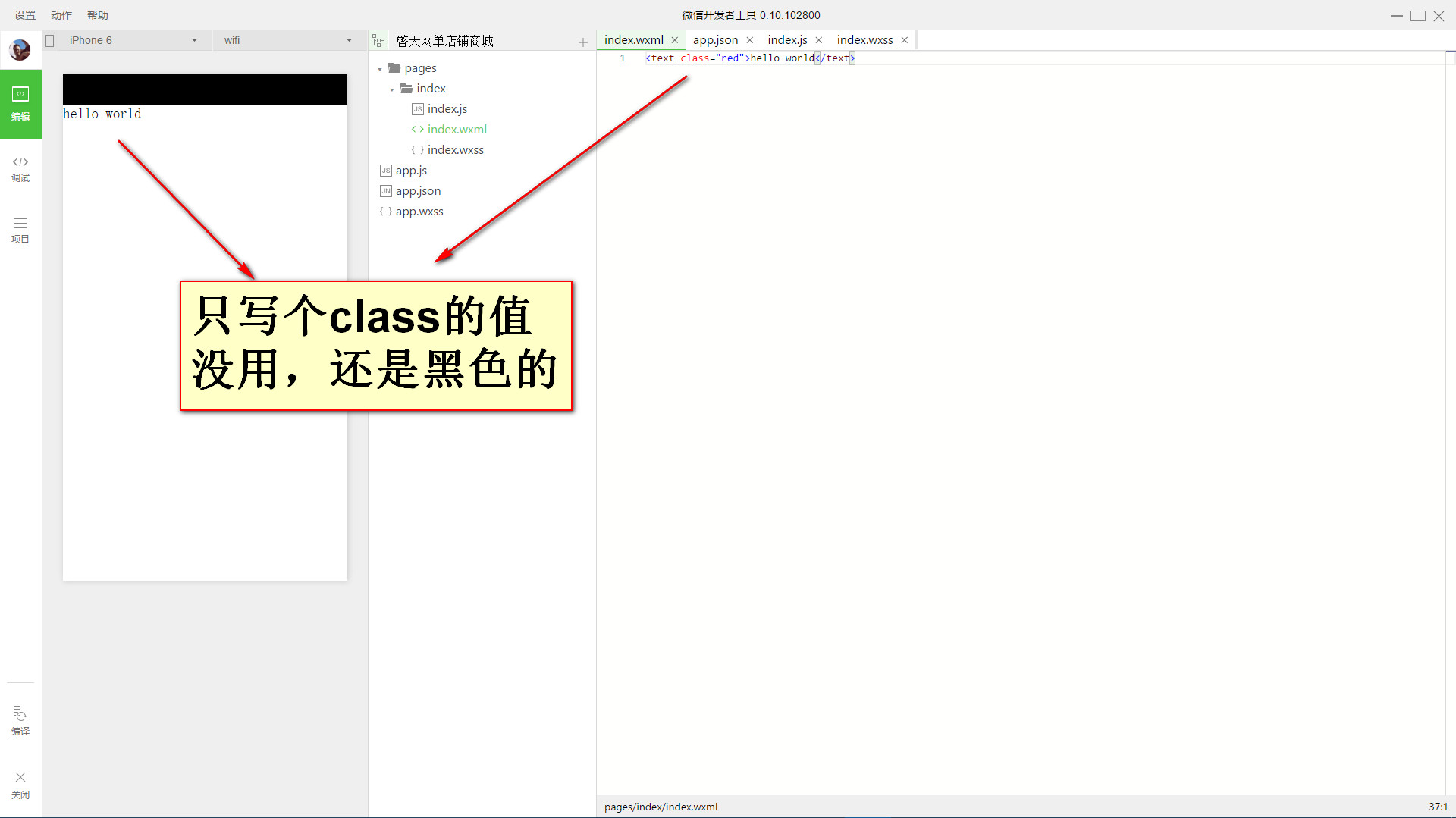
好了,index.wxml页面的代码就改完了,然并卵,显示还是黑色,没有变红色啊
图2:

这个,当然的啦!我们上面只是定义了class的值也就是样式名,还没有给这个值指定要改变的内容呢。那接下来就开始给这个值定义样式的具体内容,样式的内容在index.wxss编写。打开index.wxss,在页面下写下如下代码:
.red{
color:red;
}
解释下这段代码,我们在index.wxml编写了class的值为red,在index.wxss中编写了red的样式内容,小程序规定,如果是class,那么在index.wxss中编写样式的内容时,样式名(class的值)前面就必须带有“.”,不要问为什么,这是小程序的龟腚,龟腚,龟腚!!!所以这里需要写“.red”,小程序还龟腚,所有的具体样式的代码必须写在“{}”里面,每一行样式写完以后必须用“;”结尾。这些都是龟腚!记住就行!“color:red”的意思“颜色:红色”,能明白么,不明白的下面评论留言吧!!如果你觉得只是变红色不过瘾,还想要字体变大,变粗,居中等其他的更加多的一些配置项,那你可以看看这里:http://www.w3school.com.cn/cssref/index.asp,这里是css的一些配置项,讲的很详细(小程序还是支持95%的css属性的)。
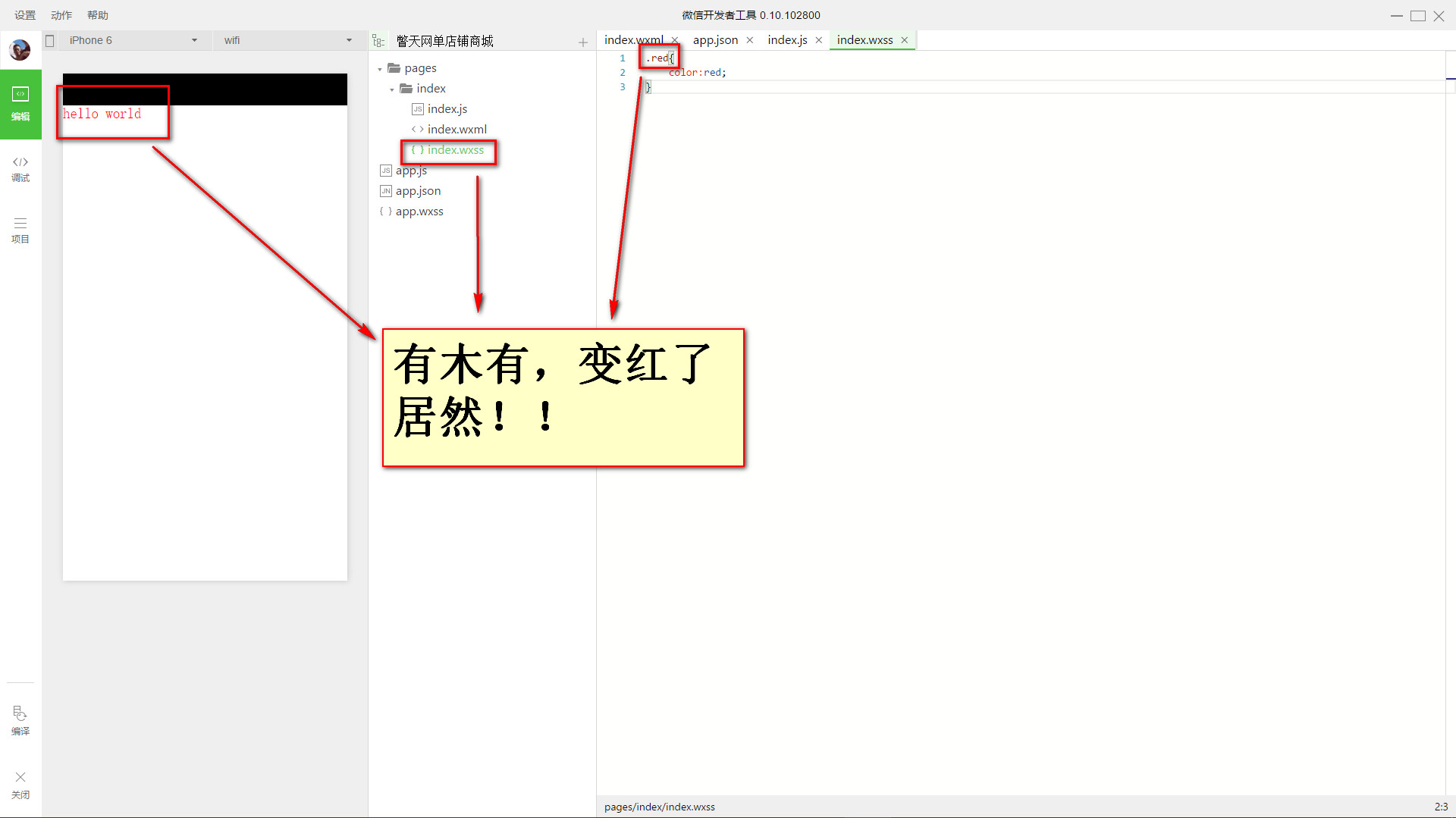
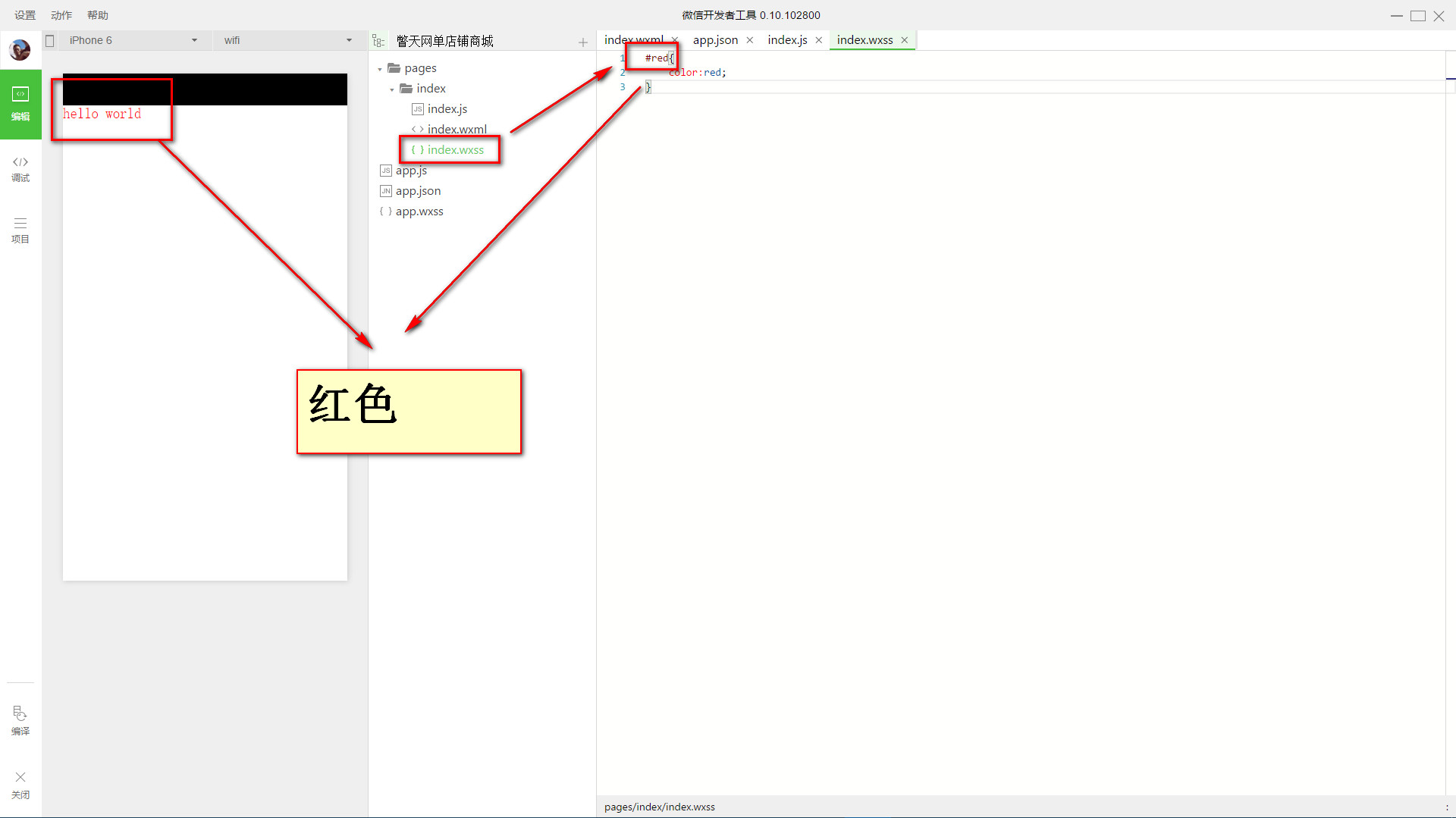
现在再看看是不是已经有了颜色,艾玛呀,这么简单的知识居然写了这么多字。。。。也是操心操碎了呢!!
图3:

接着说说id属性,先看看index.wxml改完以后的源码:
<text id="red">hello world</text>
看到没,就只把class改成id就行了,id属性的值还是可以随便取的,但是请不要这样做,取名字也要出于逻辑,这是个好习惯。好了,跟class一样,只改wxml页面是没有用的,我们也要修改index.wxss页面。上面说了,再修改index.wxss页面时,如果时class指定的样式名,前面用“.”,那如果是id指定的样式名呢,就肯定不能用“.”了,微信小程序龟腚,我们要用“#”。嗯哼,就是酱紫了,其他的规则的一样,直接看代码吧:
#red{
color:red;
}
图4:

还是红色,有木有啊!!!
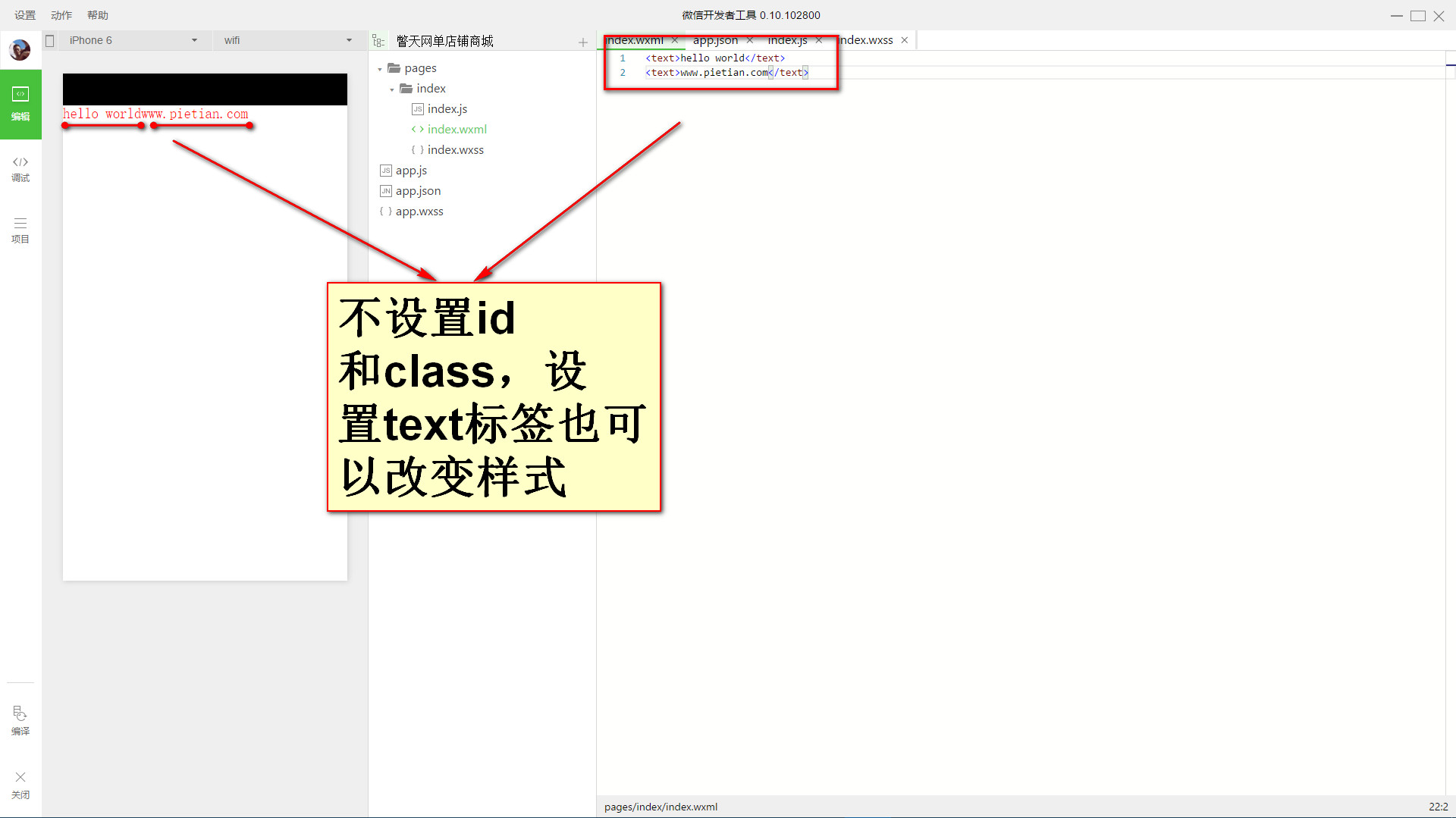
其实除了class和id以外还有一个也可以编辑标签的样式,那就是利用标签本身,本案例的标签是text,我们可以不指定class和id也可以修改hello world为红色,怎么做呢?看下面喽
去掉class和id,回归最原始的内容,index.wxml代码如下:
<text>hello world</text>
index.wxss的代码如下:
text{
color:red;
}
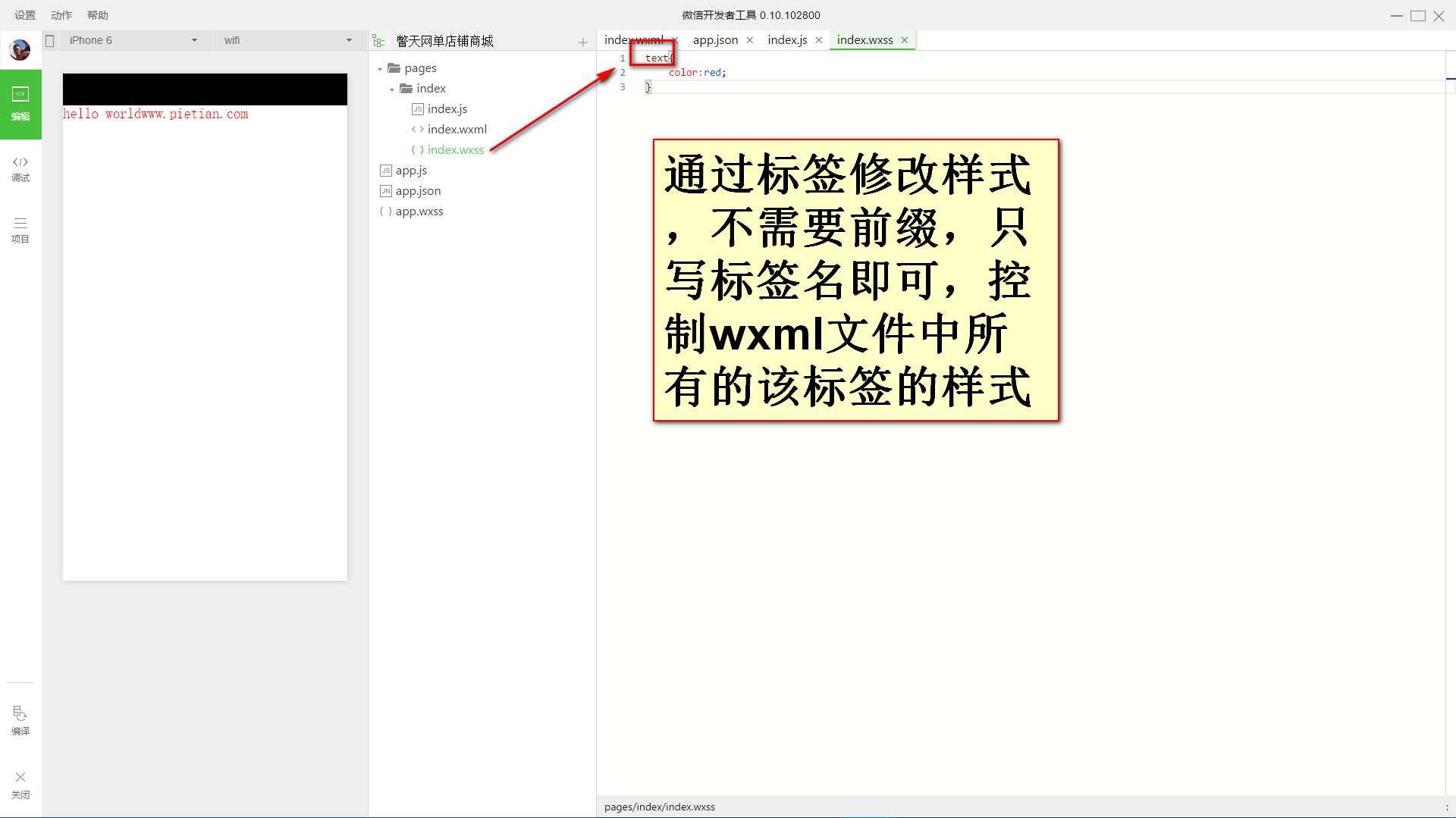
如果修改text的样式,在index.wxss页面中只写标签名字就行,不要加任何的前缀。“.”“#”统统的不要,不要的!!!这样写的话,页面中所有的该标签的样式都会改变。啥也不说了,看图:
图5:

图6:

这是三个常用的样式设置的方法,那么你现在是不是产生了一个大的疑问,如果我三个都设置了,那么标签会按照哪个显示呢,好的,那就让我们看看:index.wxml代码如下:
<text class="green" id="red"><hello world/text>
我设置了hello world的class的值为green,id的值为red。
index.wxss的代码如下:
text{
color:blue;
}
.green{
color:green;
}
#red{
color:red
}
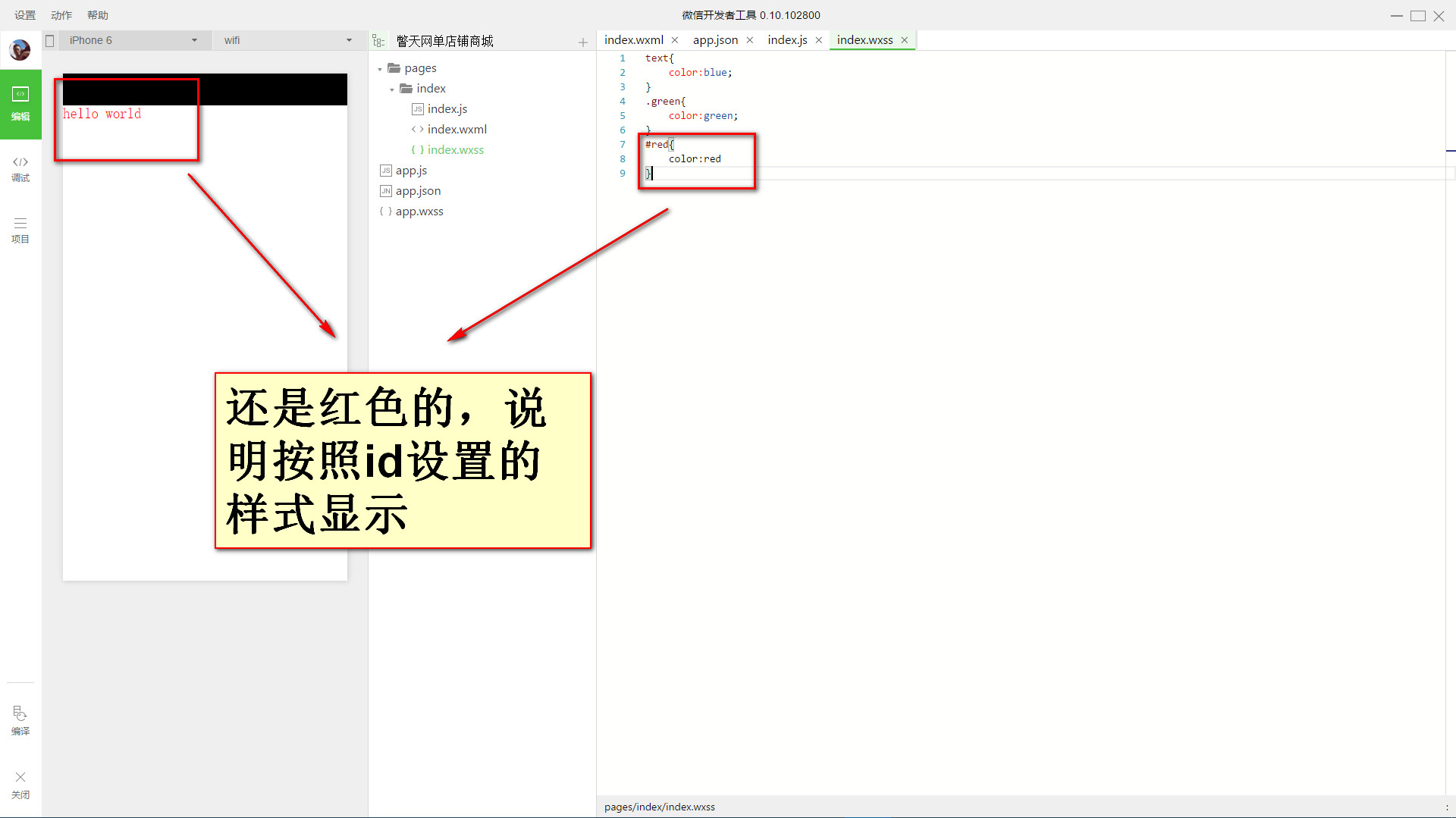
如果按照标签本身设置的样式显示,那么hello world就应该是蓝色,如果按照class设置的样式显示,那么hello world就应该是绿色,如果按照id设置的样式显示那么hello world就应该是红色。啥也不说了,实践是检验真理的唯一标准,看结果:
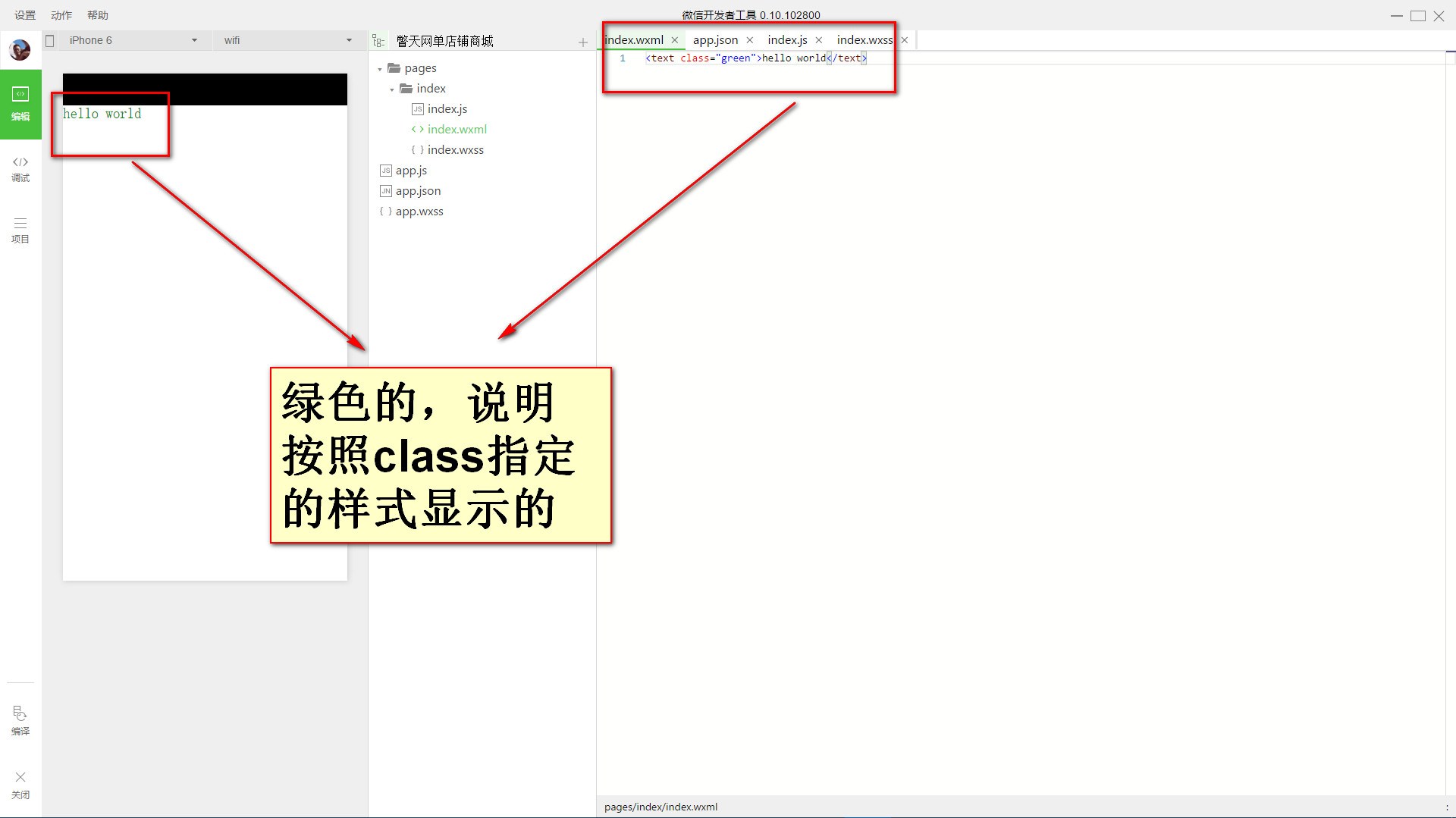
图7:

还是红色的,说明按照id设置的样式显示的。也就是说三个都存在的时候,id设置的样式优先级最高。如果我把id去掉,也就是说index.wxml的代码变成了如下:
<text class="green">hello world</text>
index.wxss代码不变,我们再来看看显示什么颜色:
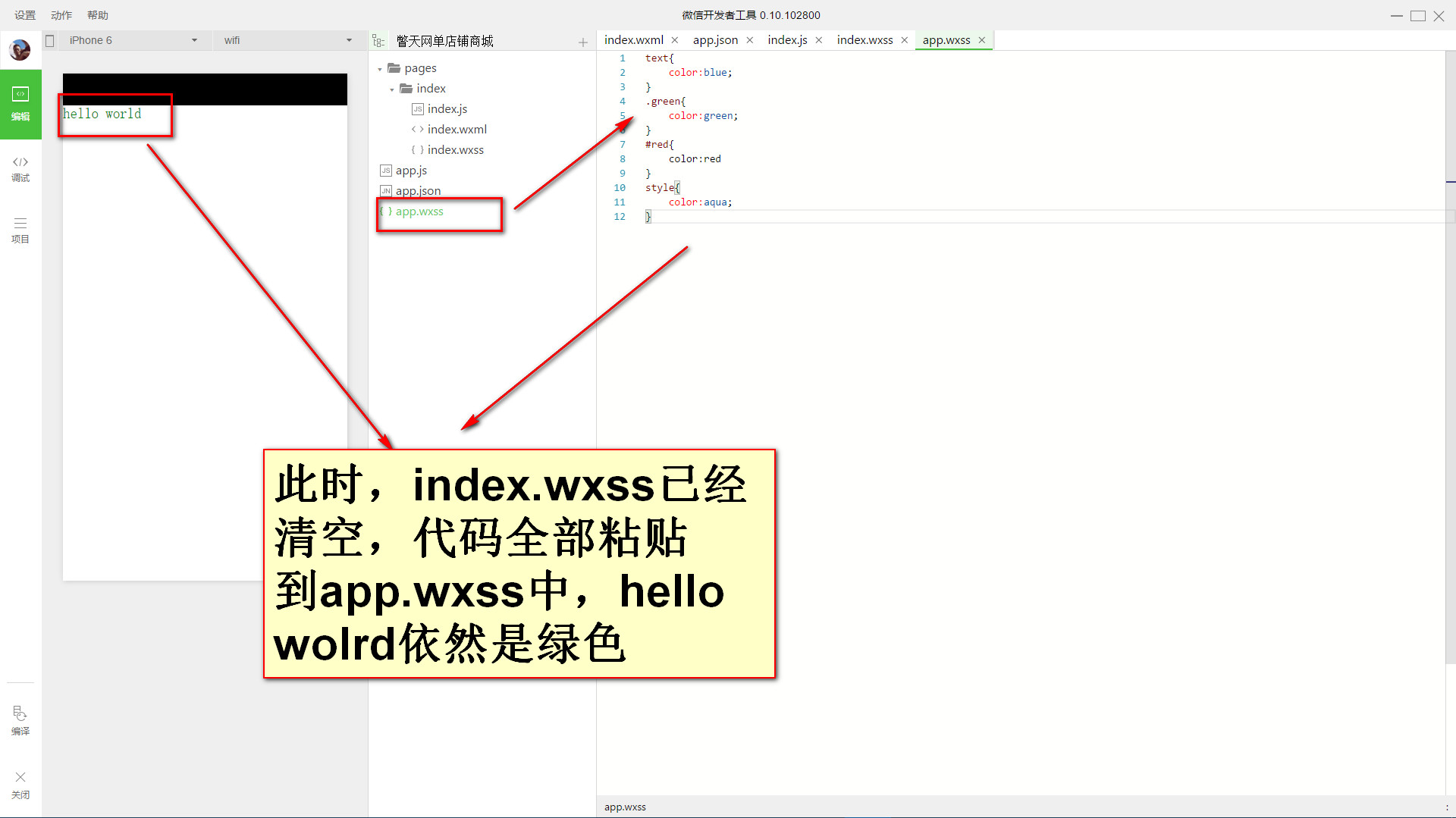
图8:

显示的是绿色的,也就是说没有id的情况下,会按照class设置的样式显示。这也就得出了一个结论:
标签样式的优先级是 id(#) > class(.) > 标签
这个跟css的优先级是一样的。但是,微信小程序是没有嵌入样式的(什么是嵌入样式?不懂就算了,微信小程序也用不着,html才有的)。
当然了,微信小程序还支持其他三种选择方法,本文是入门篇暂时先略过,剩下的等我出高级篇再说喽。不过你们也可以先看看:http://doc.pietian.com/?id=173,有兴趣的自己钻研下!!
2、好了,讲了这么多基础知识,现在说点理论的。小程序的每个页面的结构布局和样式(比如字体颜色,下划线,字体大小,图片大小等)分别由该页面所属的子文件夹的*.wxml和*.wxss控制。而且每个页面只能访问自己的wxml和wxss文件,不能跨页面访问。如果小程序内的页面需要用一些公共的样式,那么这些公共的样式代码可以在app.wxss中编写。
比如,我们把刚刚在index.wxss中的写的代码,全部拷贝到app.wxss中,把index.wxss清空,然后index.html不变
如图9:

页面显示 hello world还是绿色,也就是说index.wxml自动加载了app.wxss的样式。微信小程序运行的时候,会首先获取当前页面下的.wxss页面内容,再获取app.wxss页面的内容,而且当前页面下的.wxss的样式的优先级比app.wxss的高。见:http://doc.pietian.com/?id=173最下面部分。
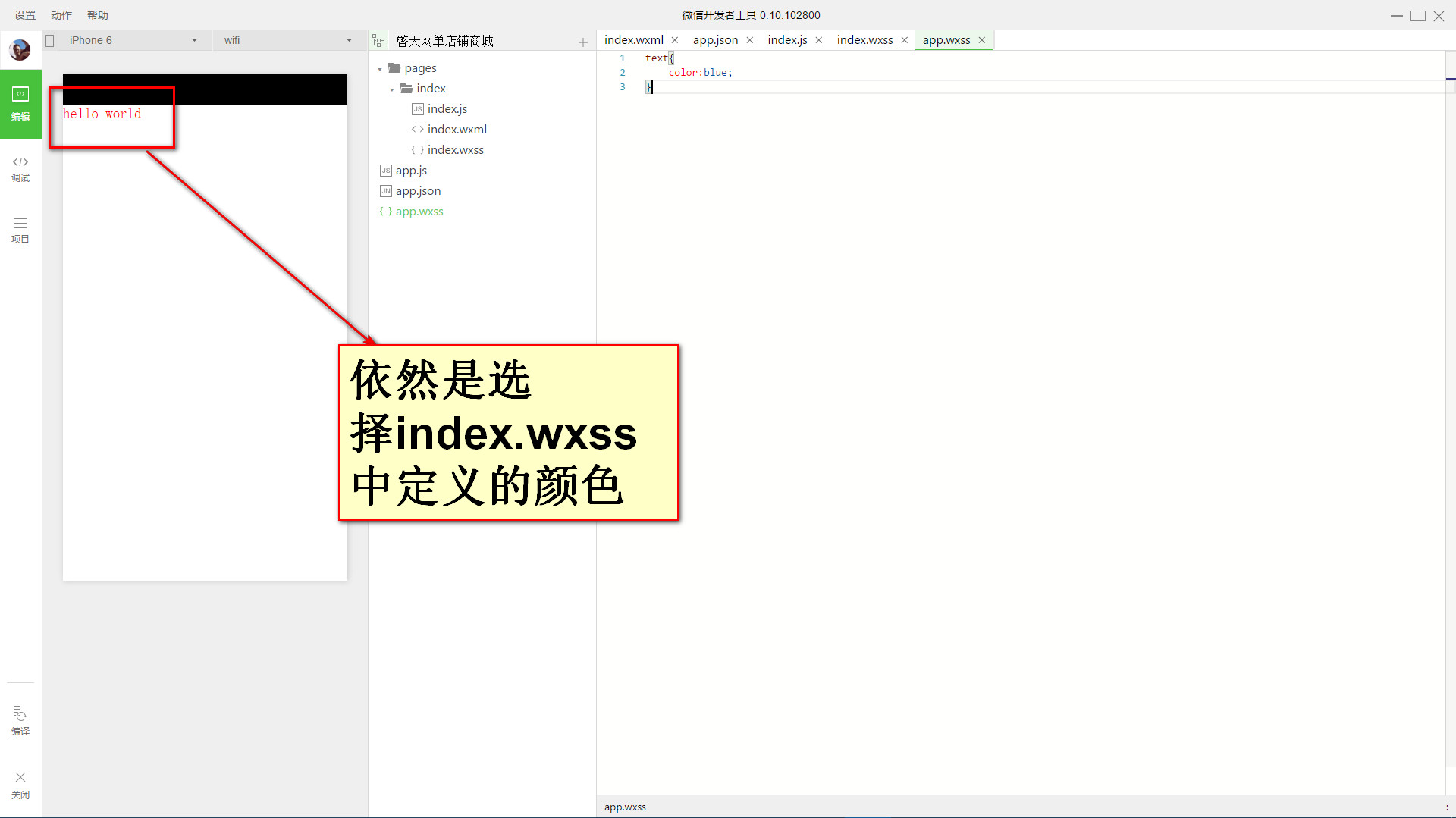
图10:

比如,index.wxss定义了text标签的颜色为red,app.wxss定义了标签的颜色为蓝色,那么页面会首先使用index.wxss中的颜色设置。
index.wxss代码:
text{
color:red;
}
app.wxss代码:
text{
color:blue;
}
最终显示:
图11:

显然优先级要变成:
标签样式的优先级是:单独页面的id(#)样式 >单独页面的class(.) 样式>单独页面的标签样式 > app.wxss中的标签样式
好吧,看到这,不知道你们蒙不蒙,如果蒙就别看了,上面的知识足够用了,如果不蒙的话继续。
那单独页面的标签样式,和app.wxss中的class样式,哪个的优先级高呢?尼玛,怎么会有这么多问题,不管了先解决了,做实验啦!
比如index.wxml中的代码为:
<text class="green">hello world<text>
index.wxss的样式为:
text{
color:red;
}
如果app.wxss不定义样式,那么很明显,hello world的颜色会是红色。但是我们就是有困难要上,没有困难创造困难也要上,这说明什么呢?说明熊熊我很作死,不管啦,接下来制造困难啦!
如果app.wxss中的代码是这样的:
.green{
color:green;
}
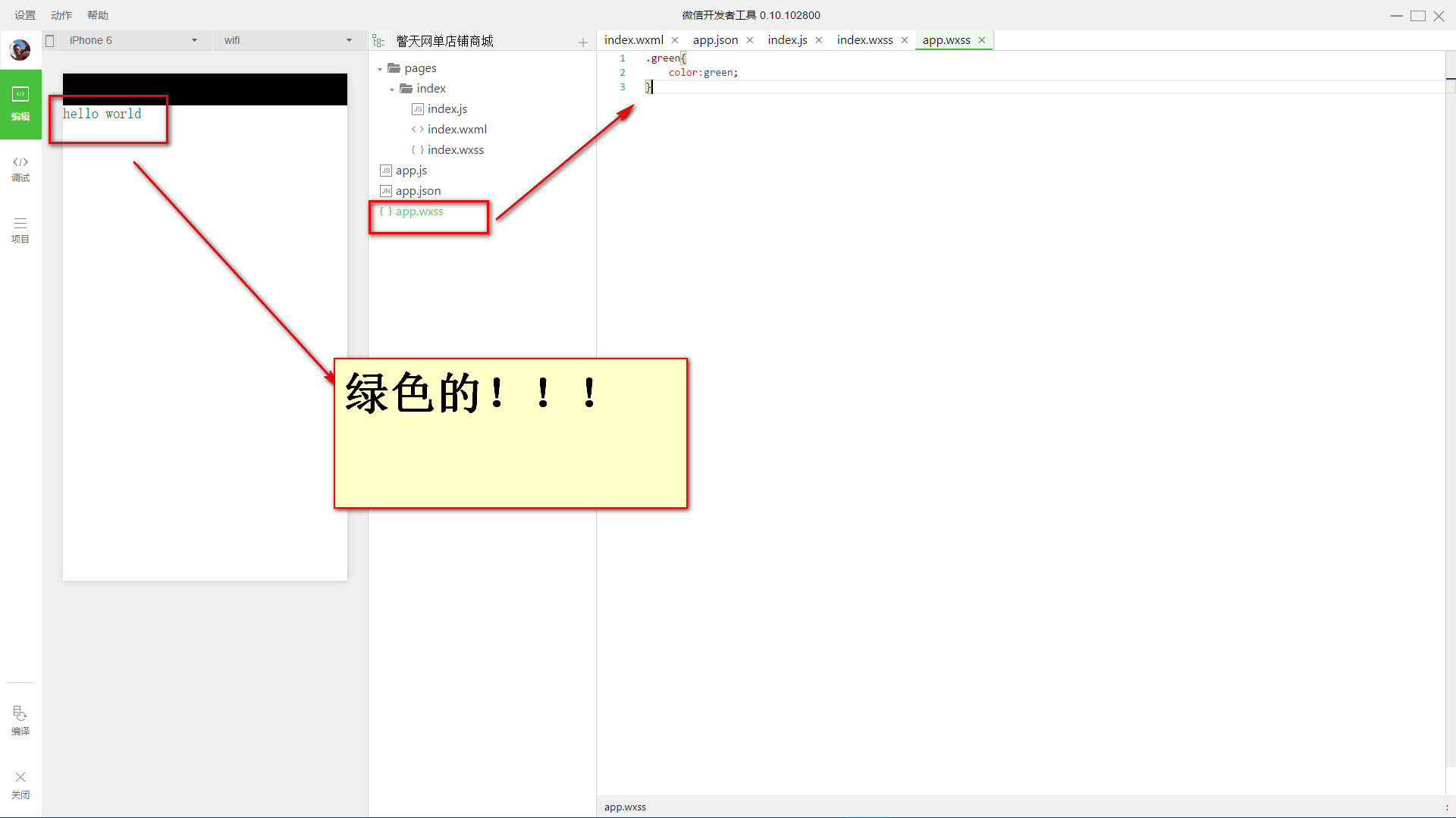
那么会怎么显示呢,不卖关子,上图12:

显示是绿色的,这说明app.wxss中的class的样式比index.wxss的标签样式的优先级要高。好了,同理,那么app.wxss中的id的样式比index.wxss中的class样式的优先级要高。那么我们最终再丰富下我们的结论喽!
标签样式的优先级是:单独页面的id(#)样式 >app.wxss中的id(#)样式 >单独页面的class(.)样式>app.wxss中的class(.)样式 >单独页面的标签样式 > app.wxss中的标签样式
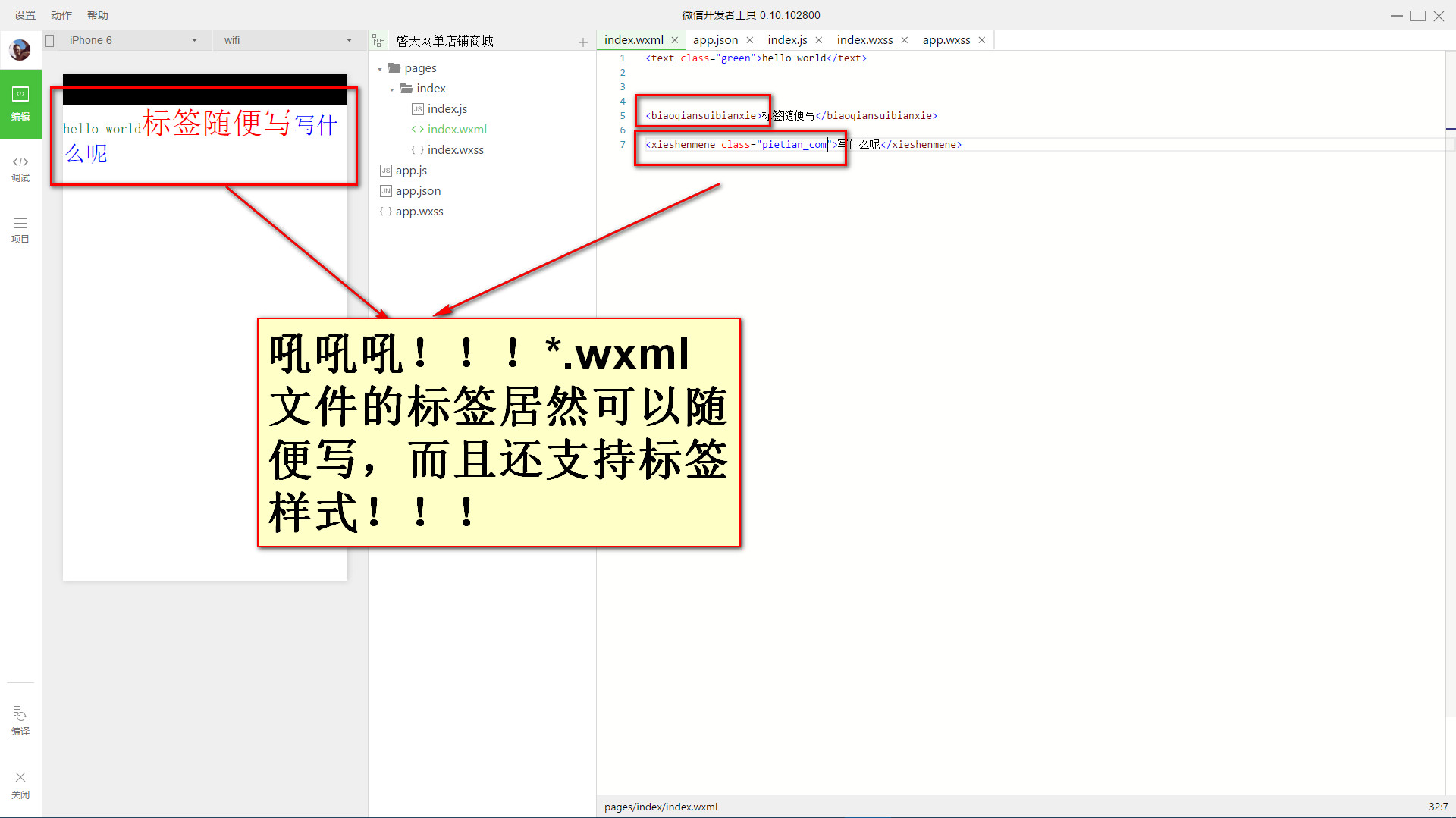
好啦,今天给hello world不少颜色了,先让它歇歇,下次教程,饶了hello wolrd 带大家高仿一个手机版的html页面,就这样了啦!!!最后给大家个彩蛋:
*.wxml文件中可以编写任何自定义的标签,而且都可以编译,不会有任何问题,也不知道这是微信开发工具bug还是微信刻意为之,我发现以后觉得还挺惊喜的,不过我已经把这个情况反馈给微信官方了。不过毕竟也不会影响程序运行,就拿来玩玩也挺好,给你们看图: