
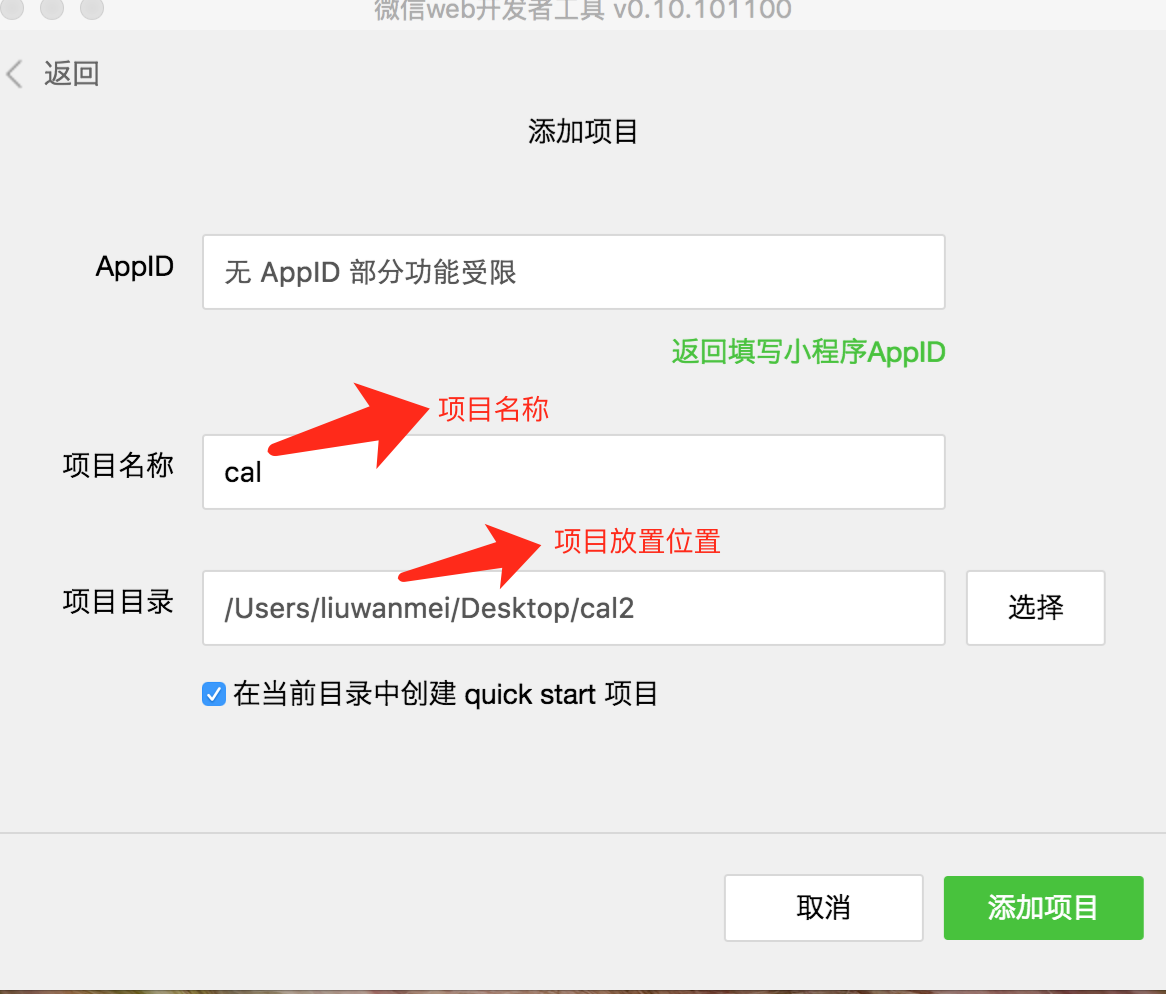
创建项目名称和存放代码位置

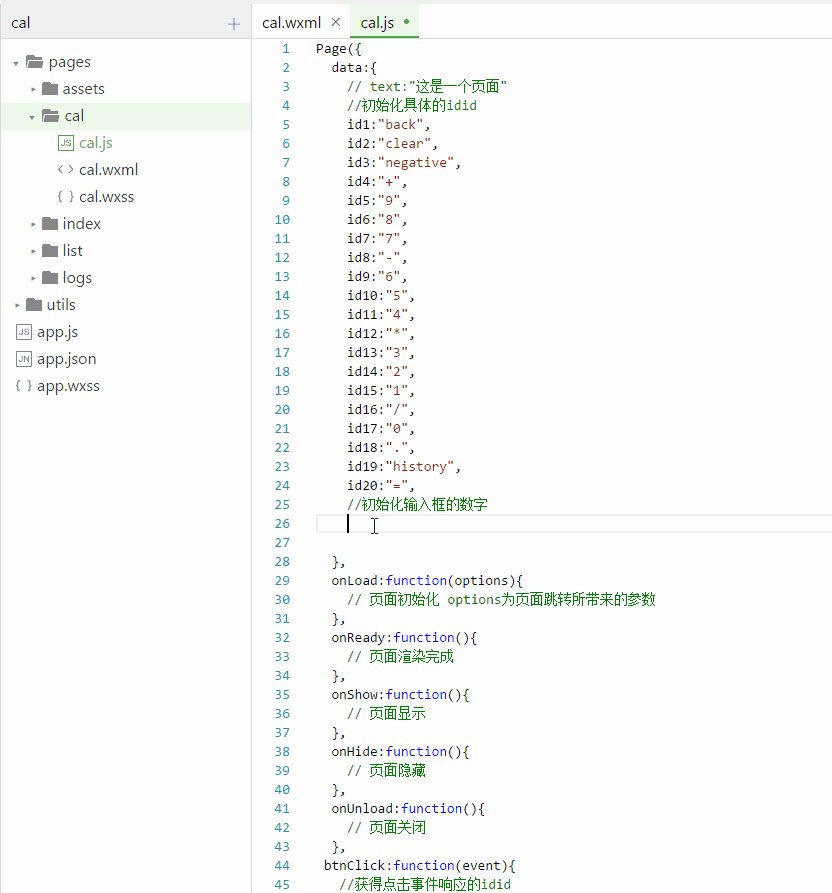
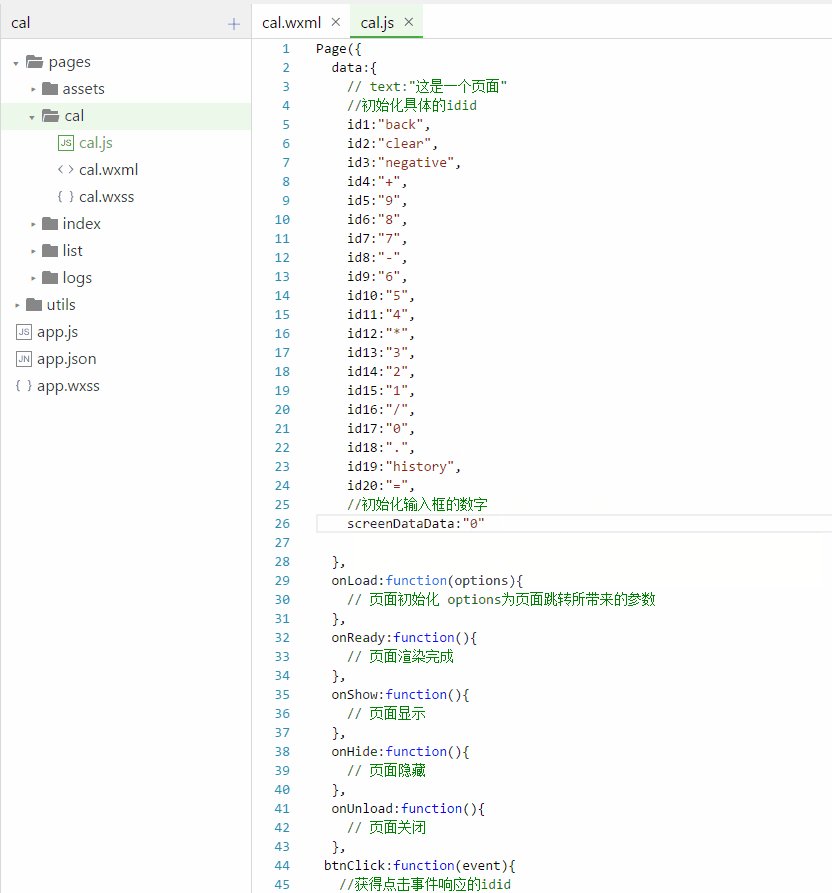
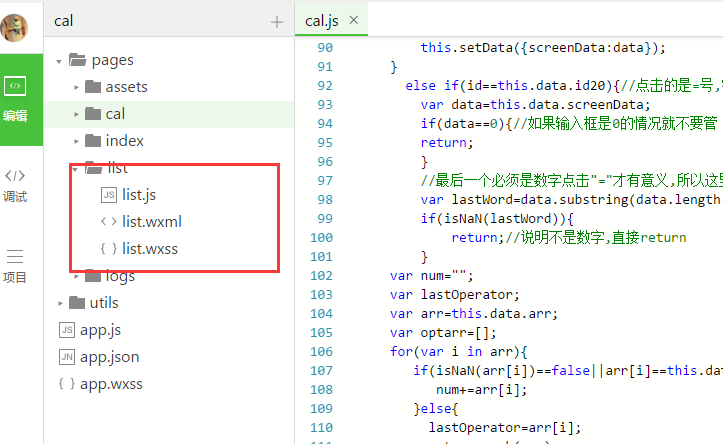
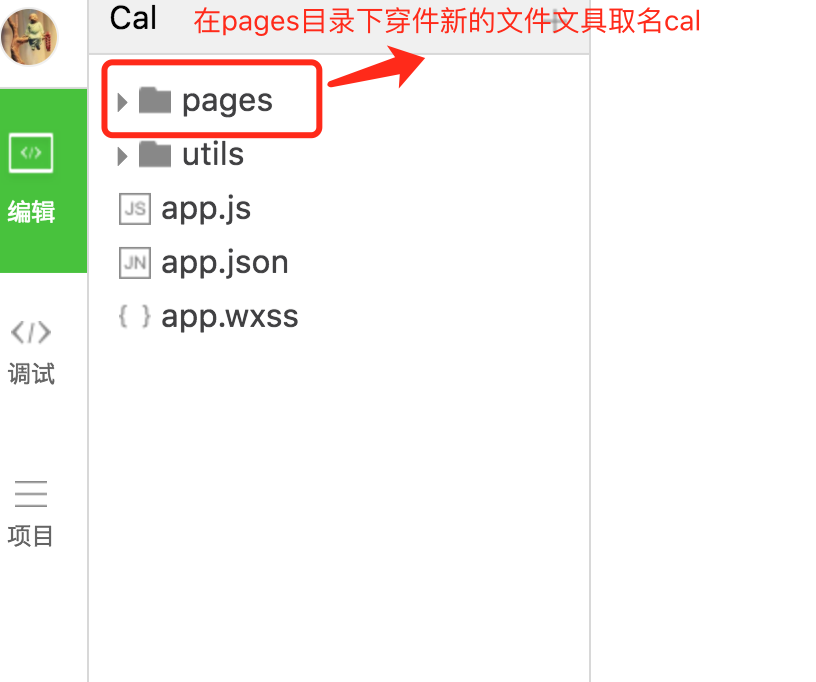
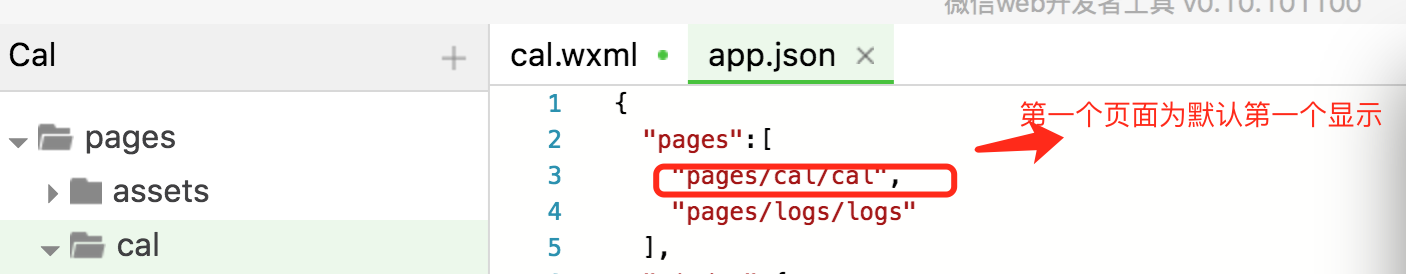
创建新计算器页面并且设置第一个显示计算器页面


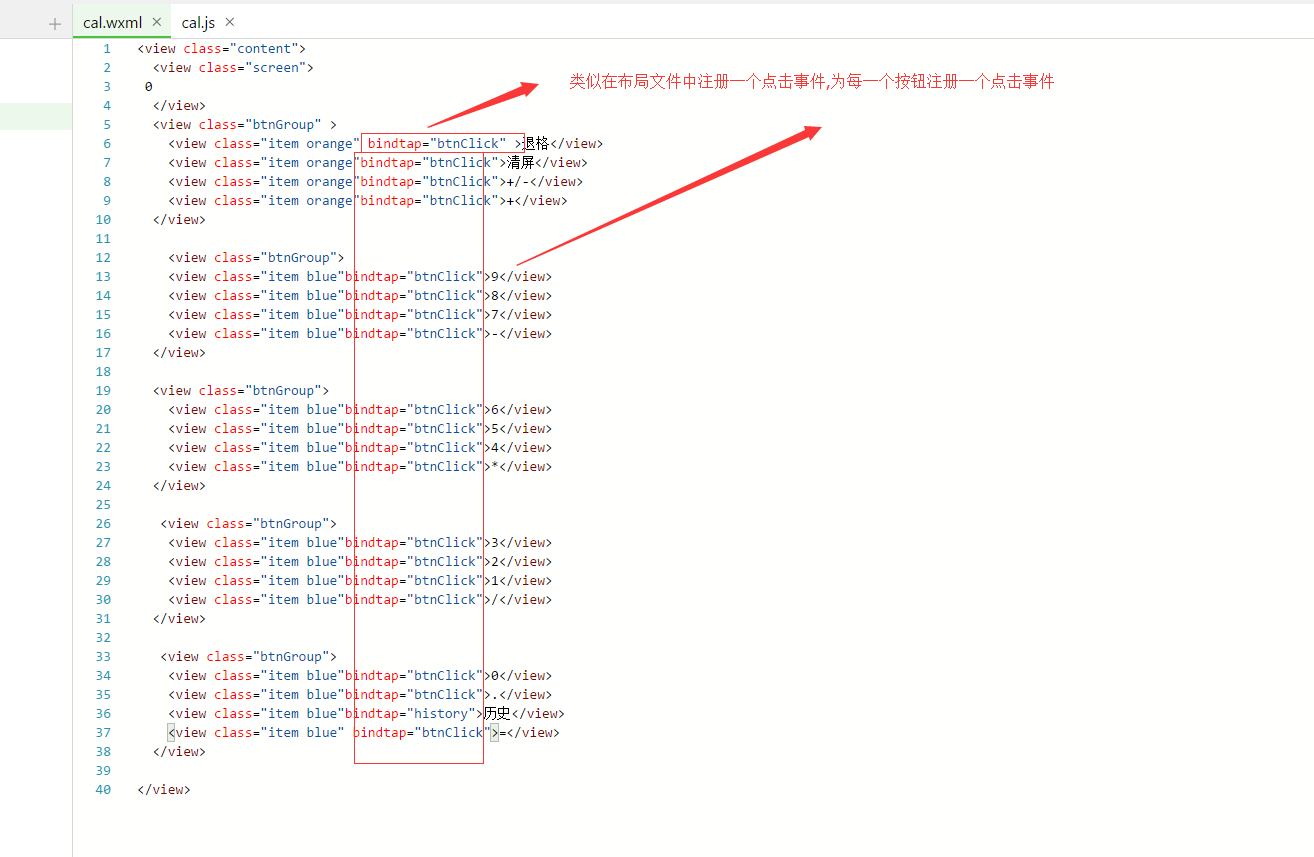
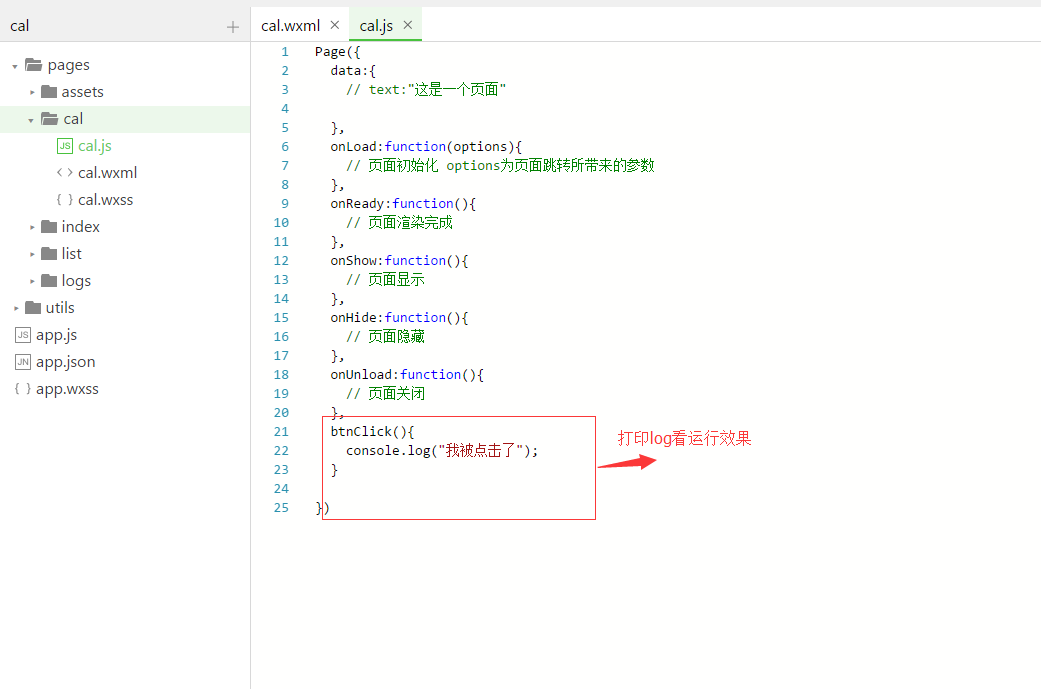
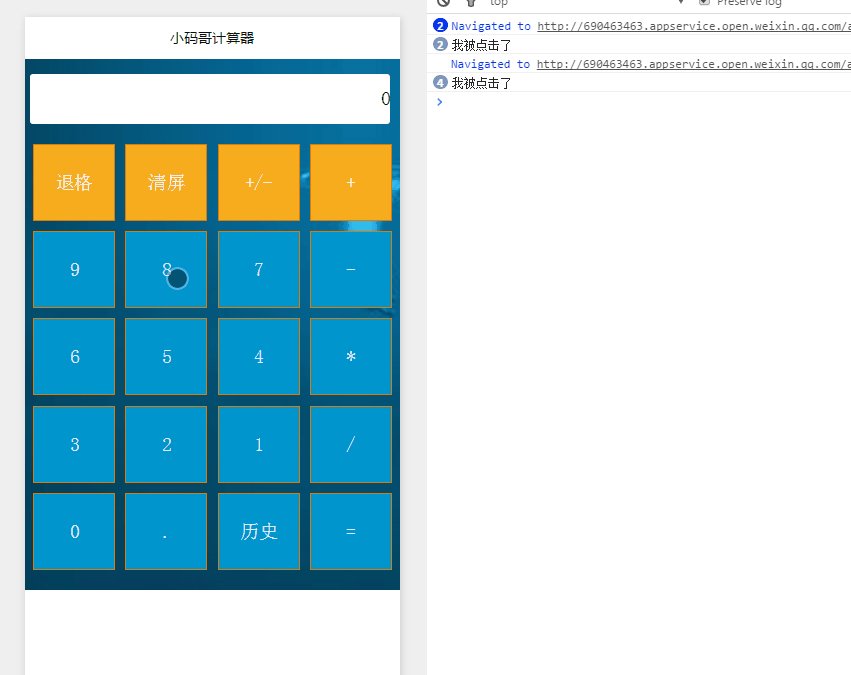
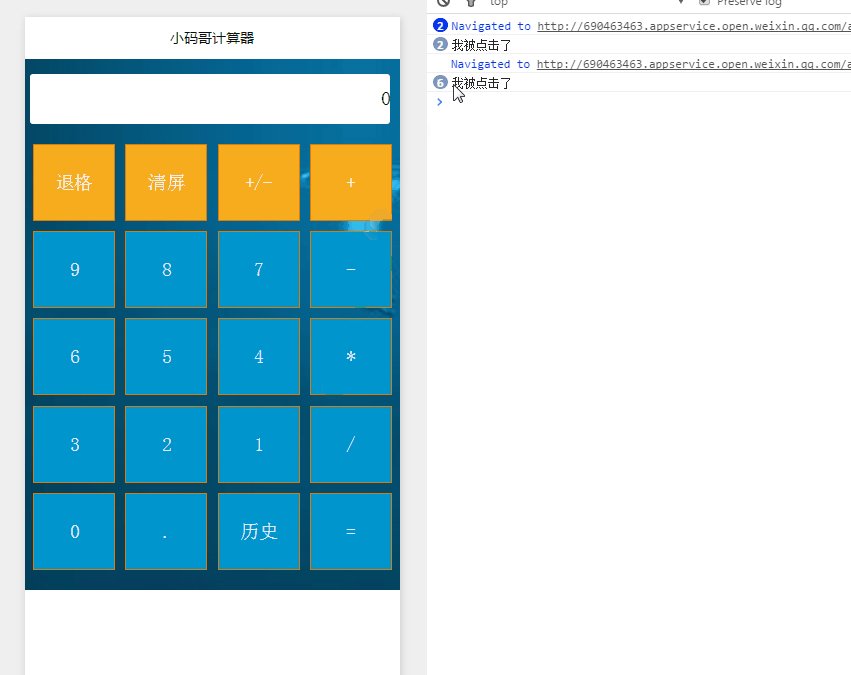
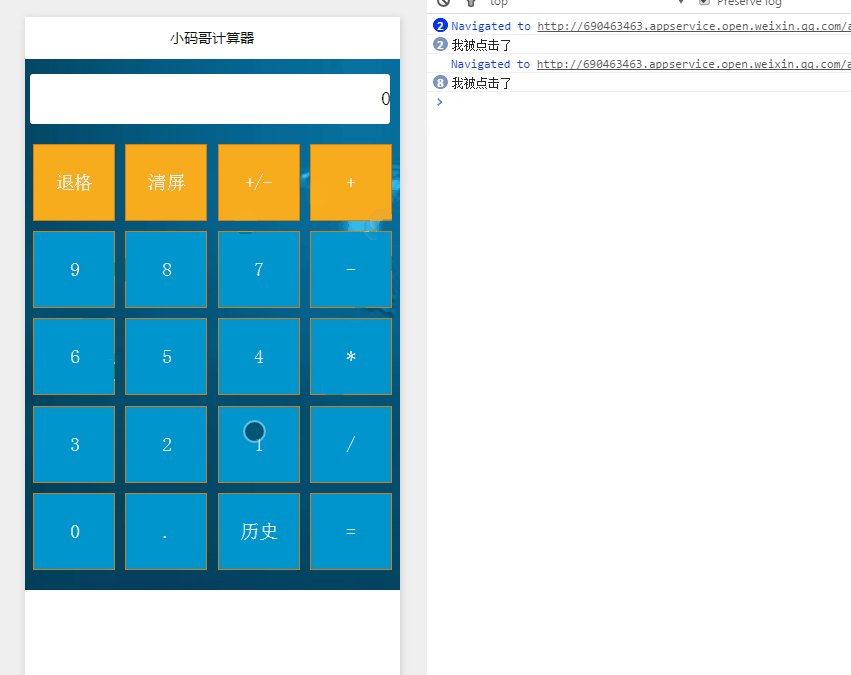
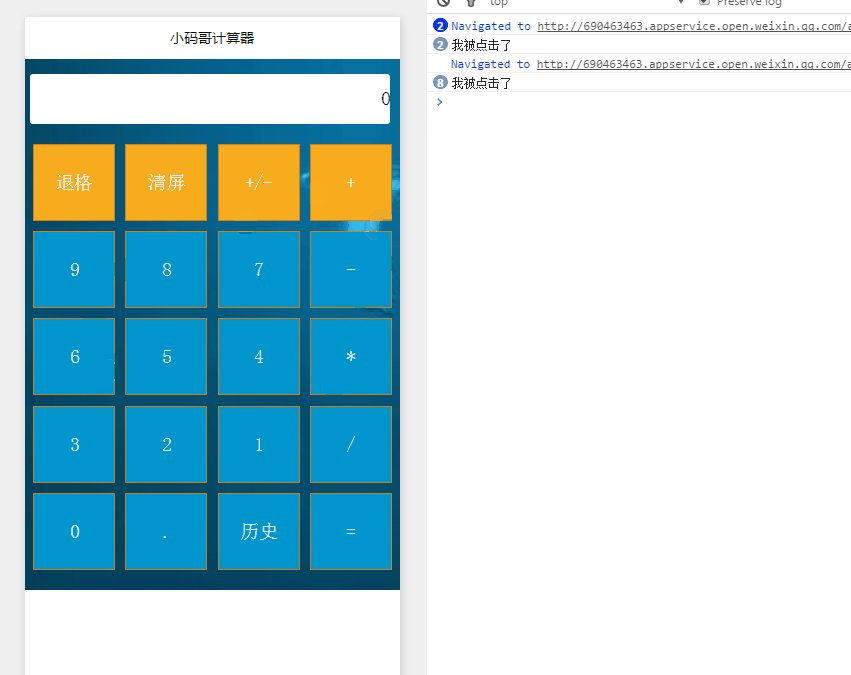
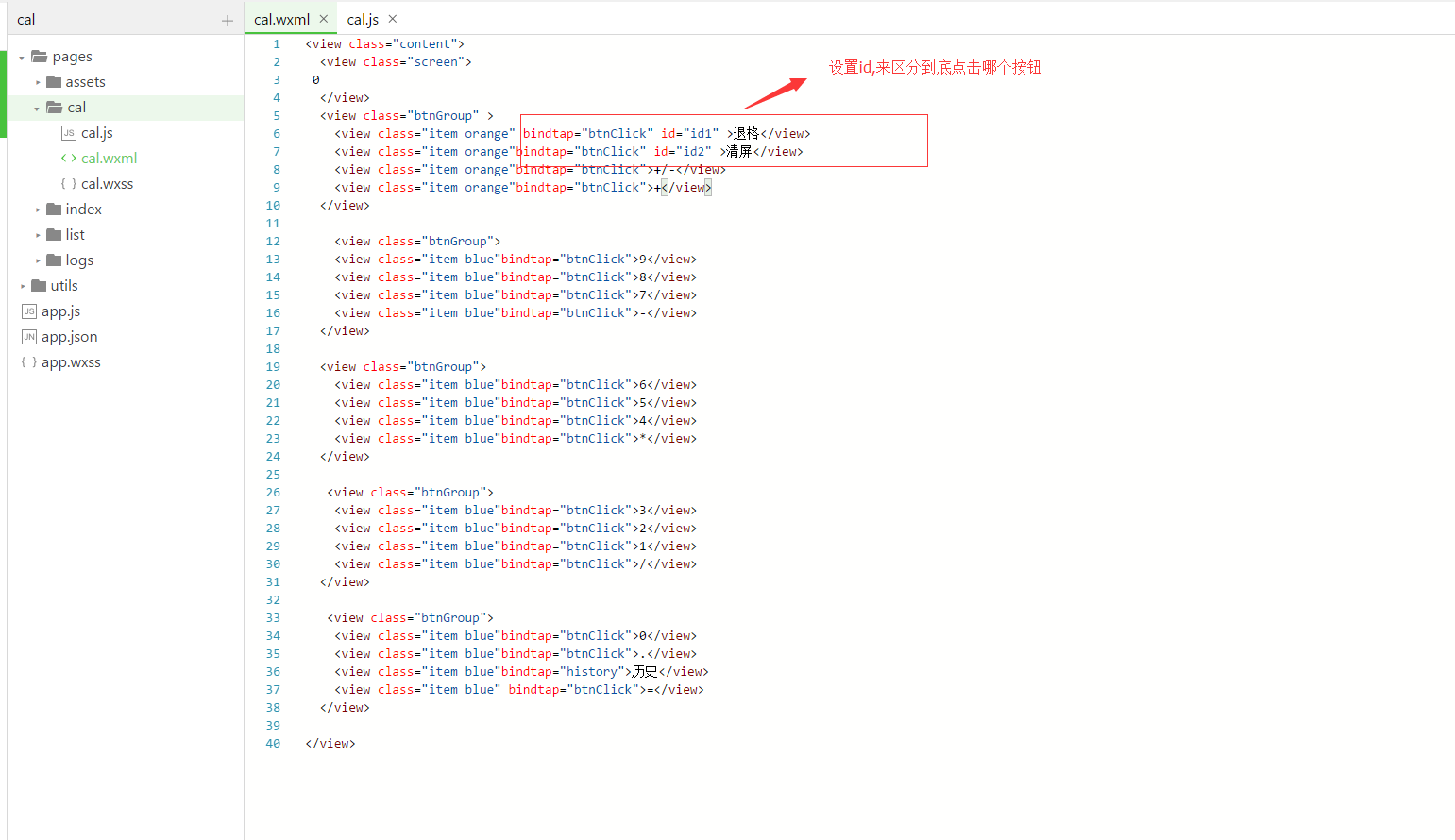
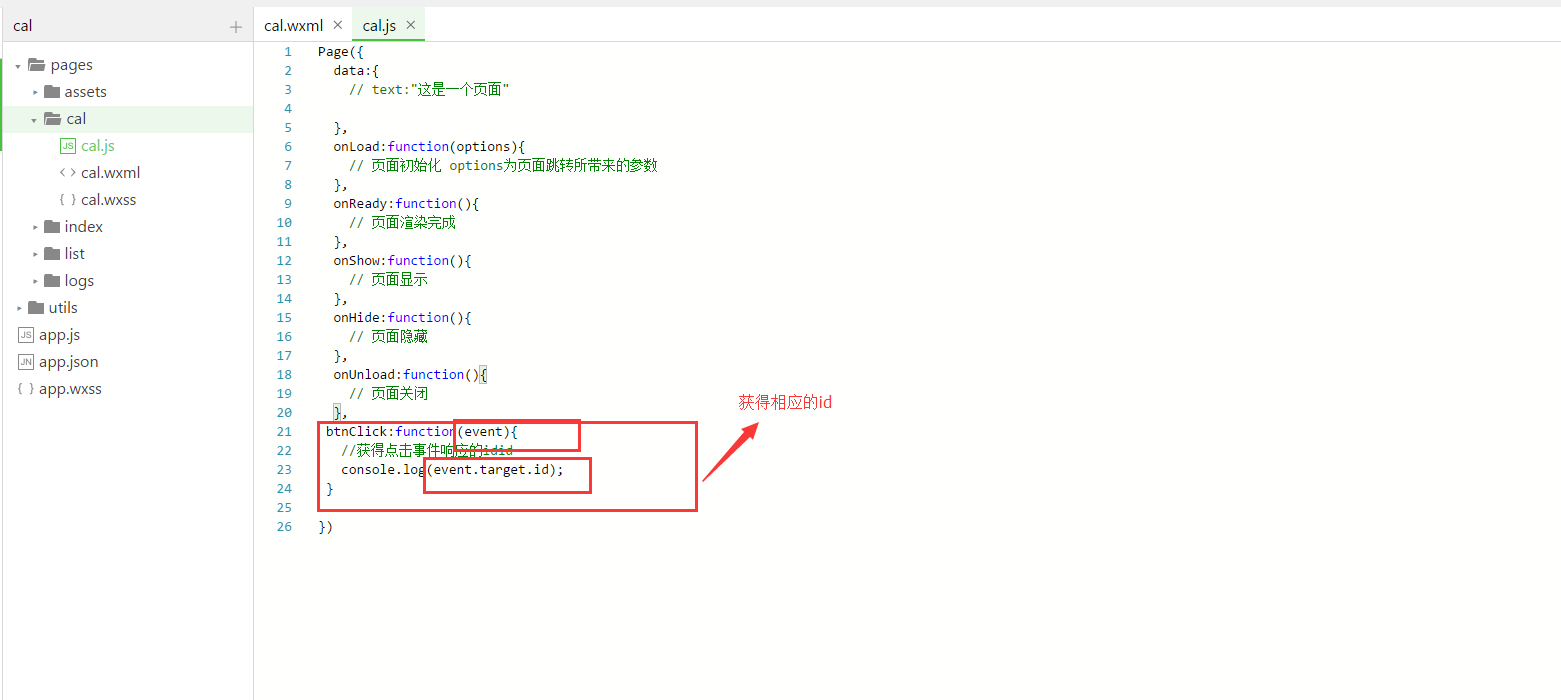
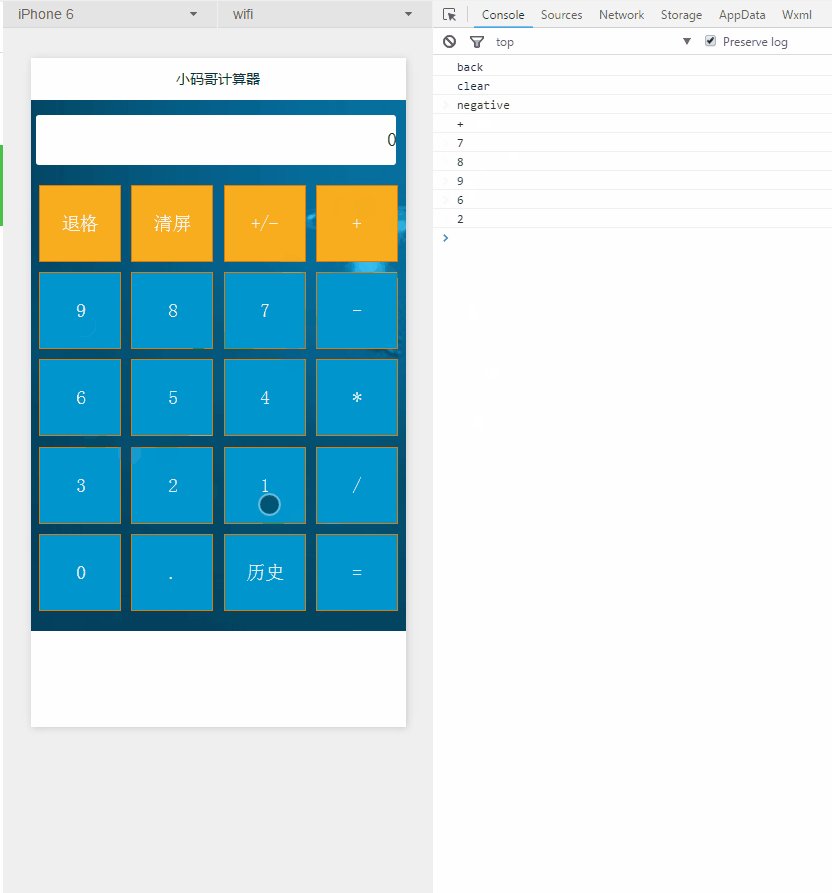
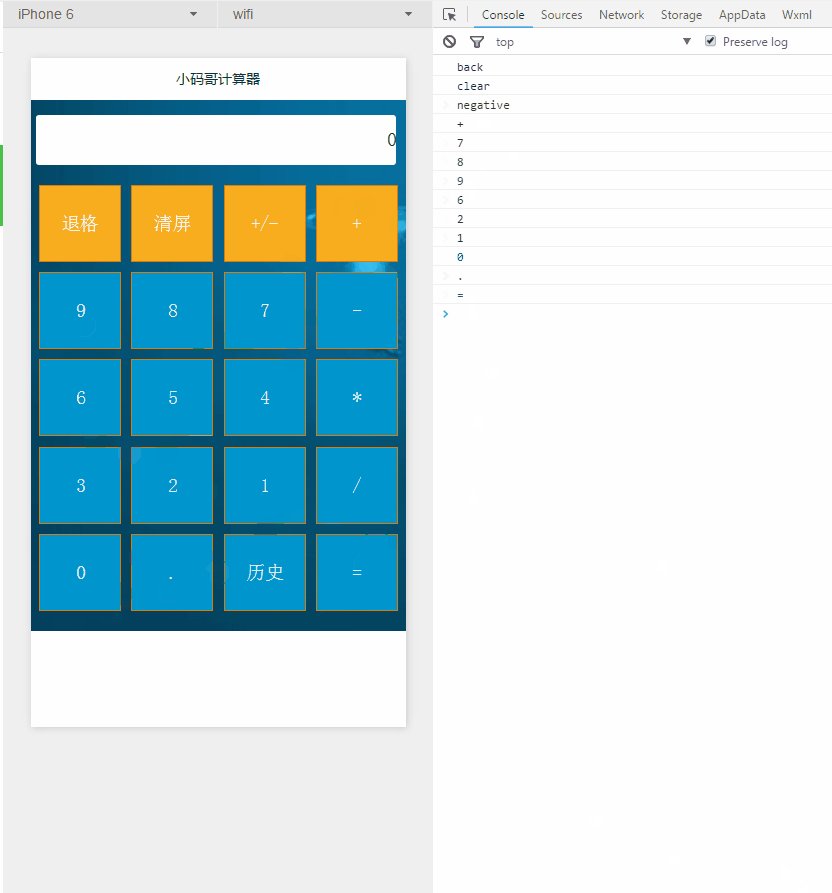
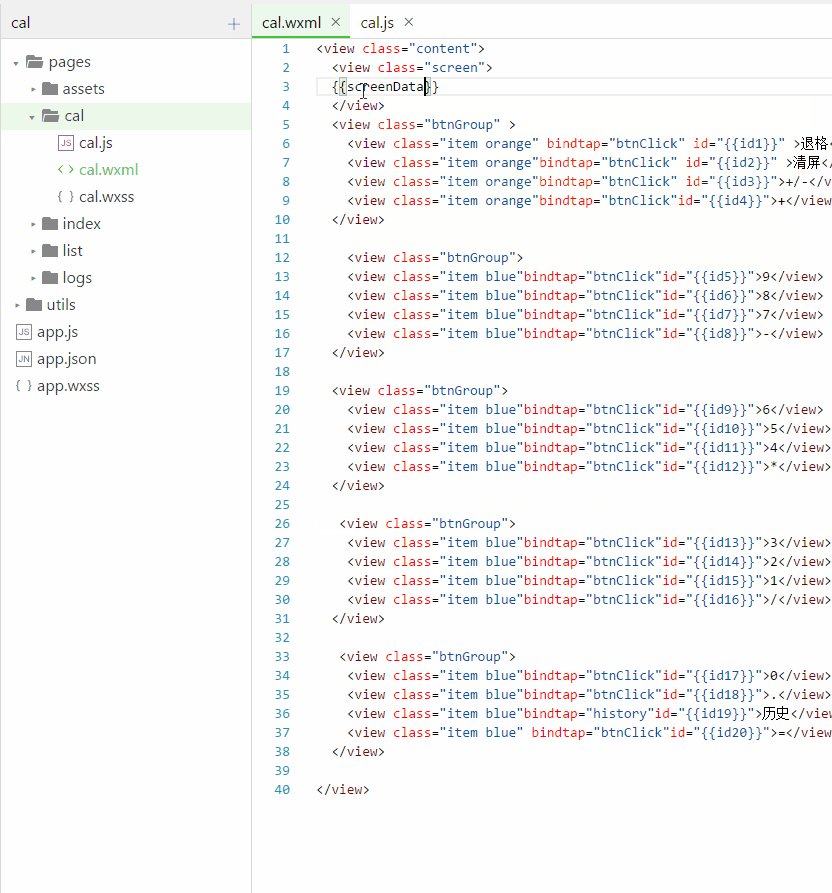
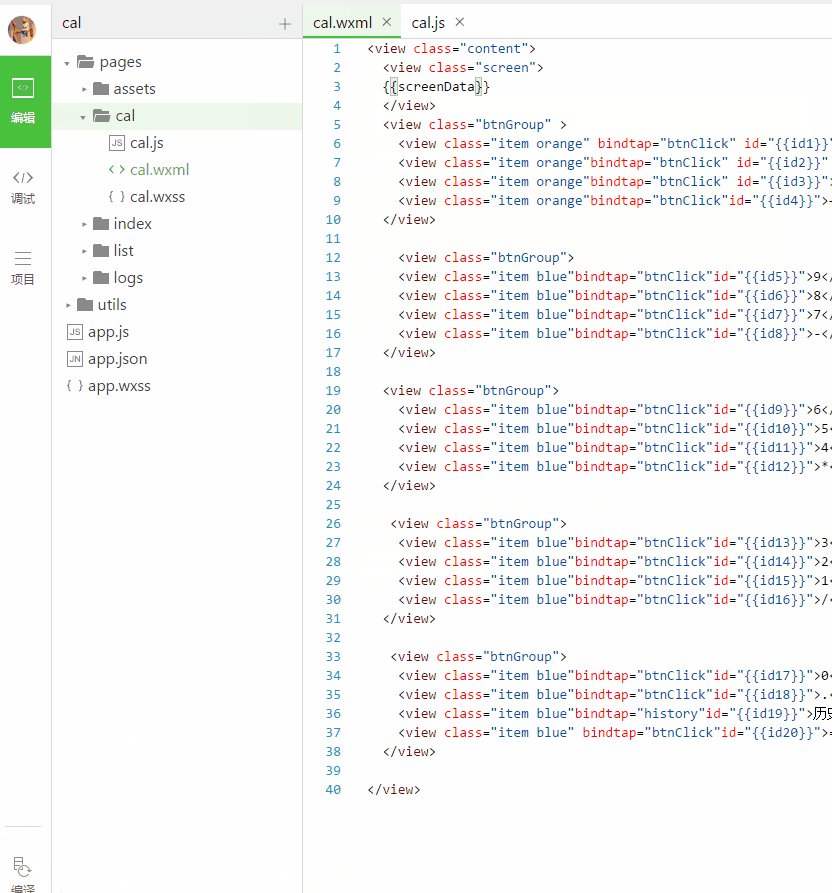
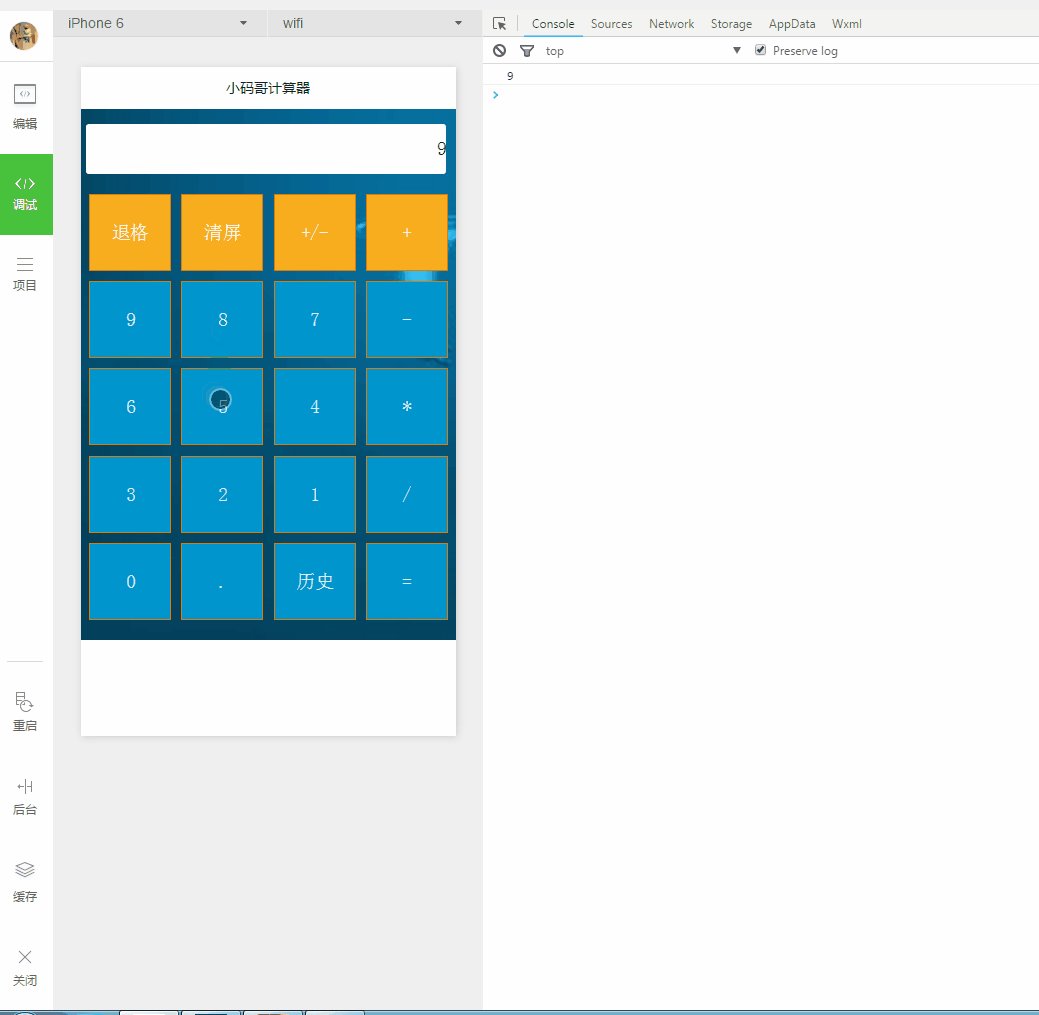
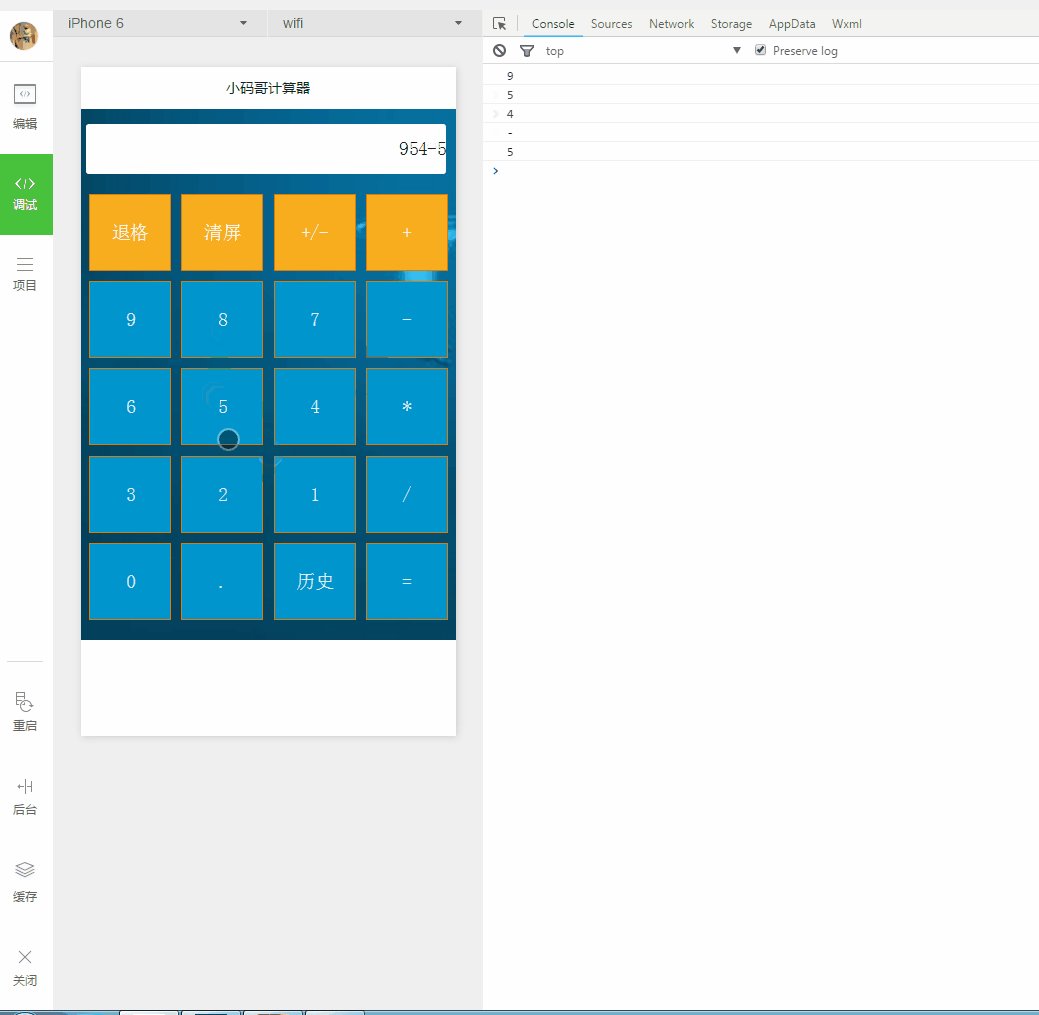
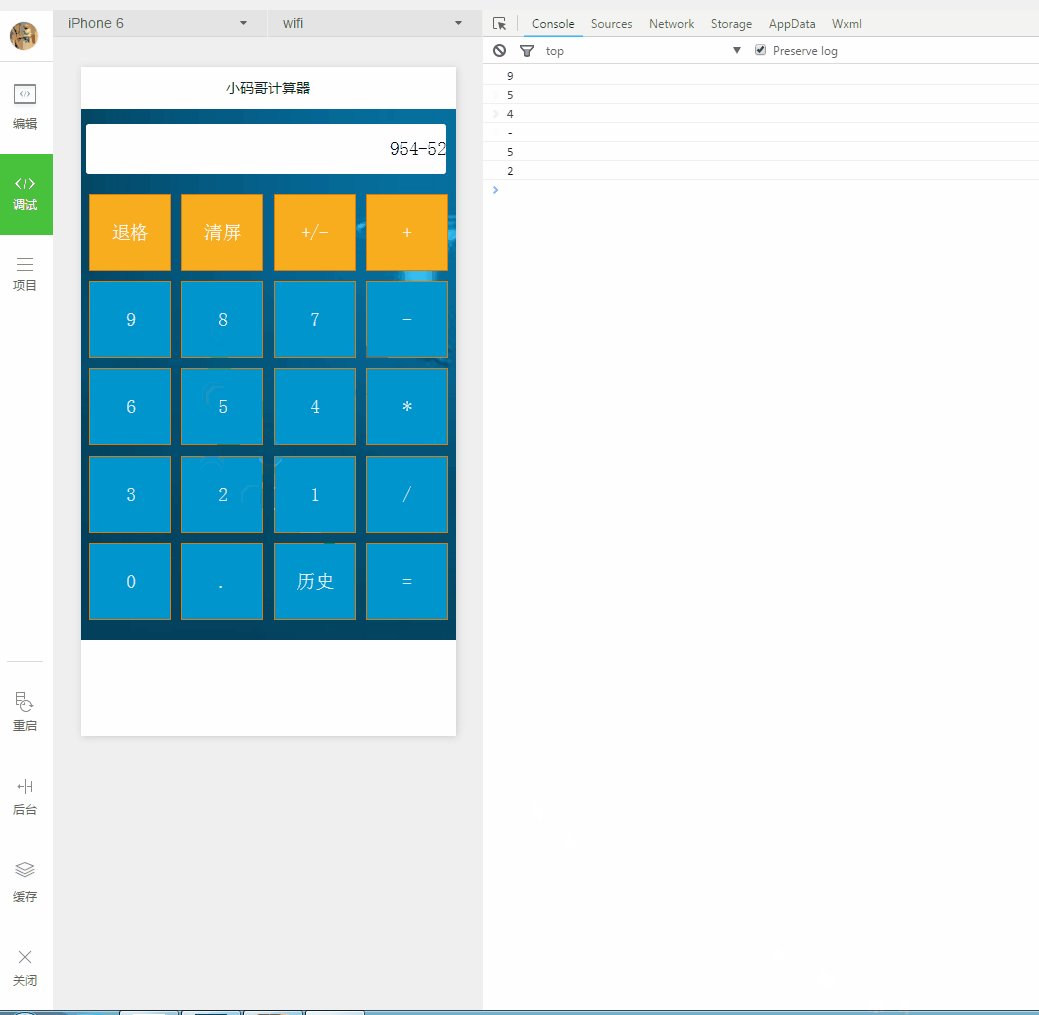
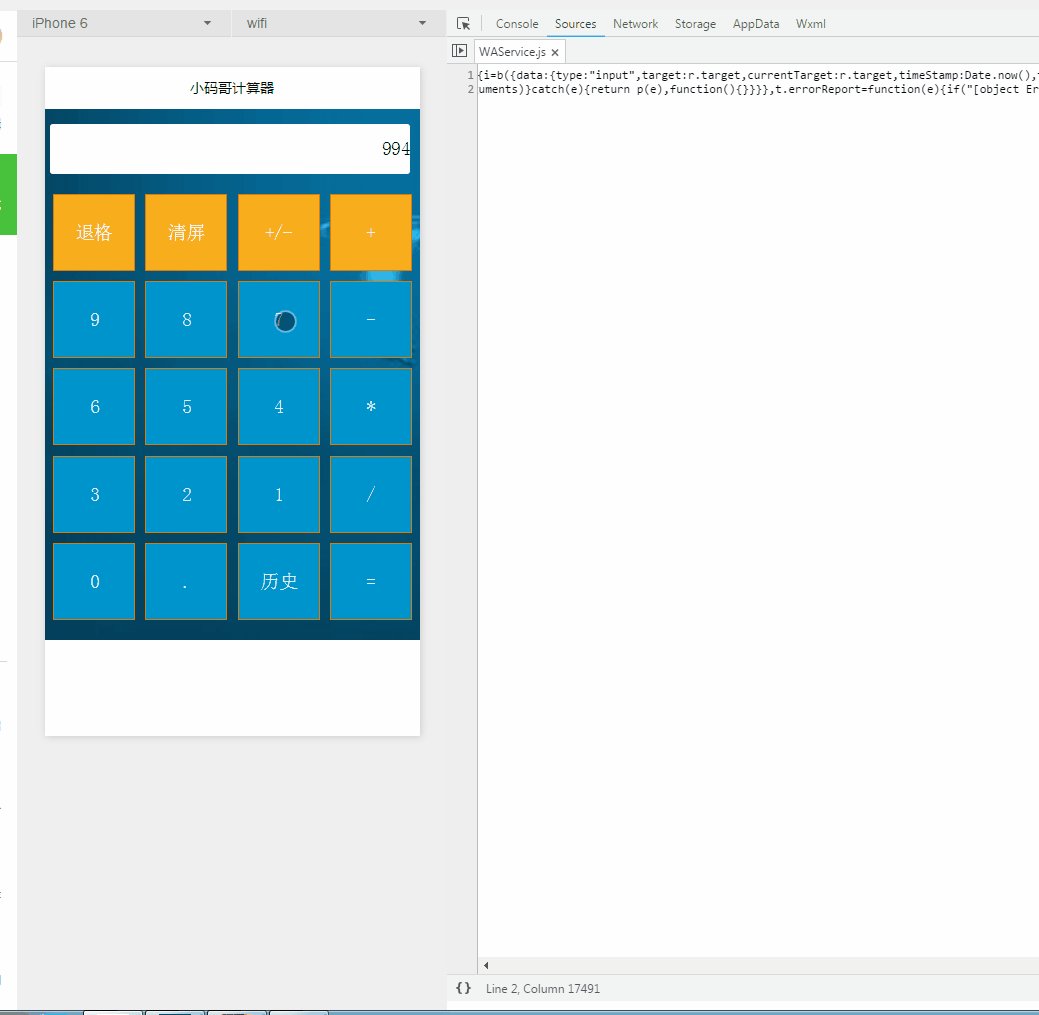
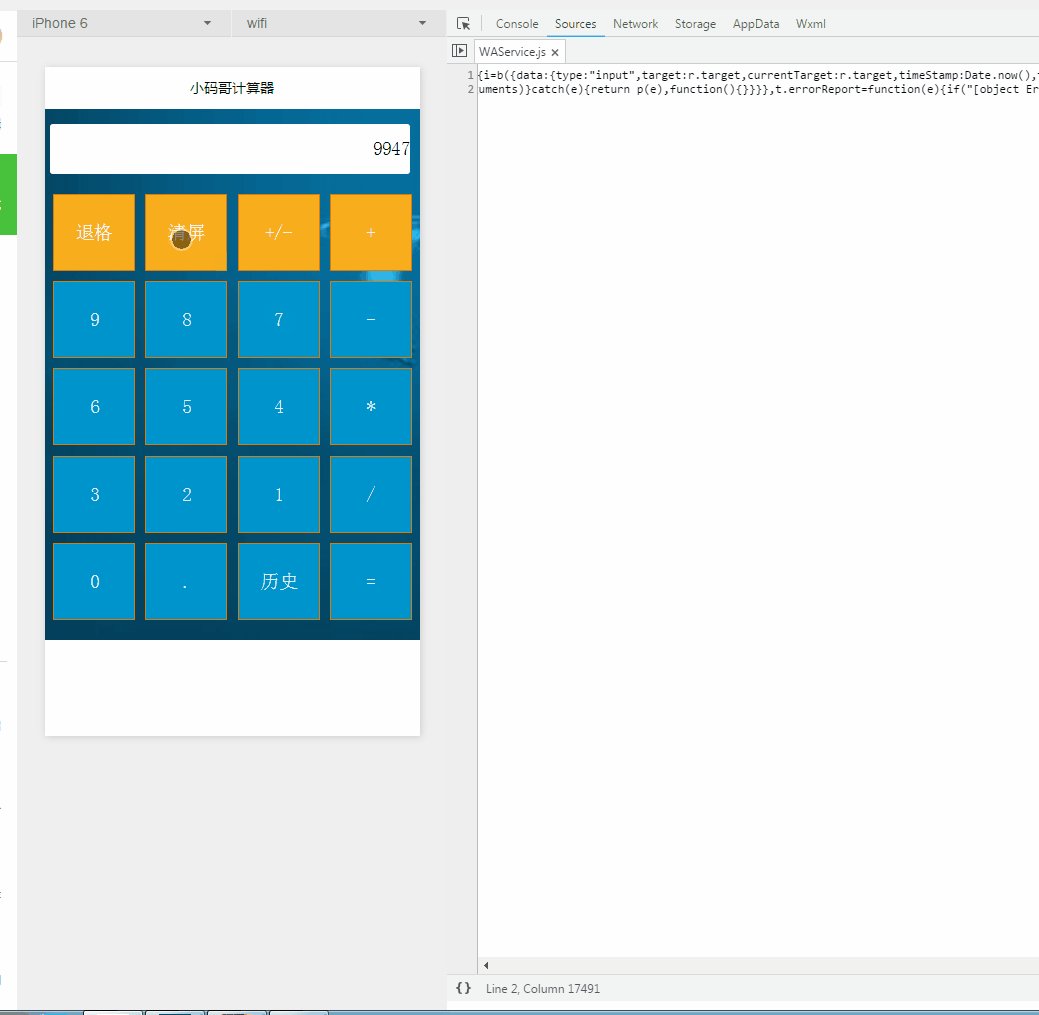
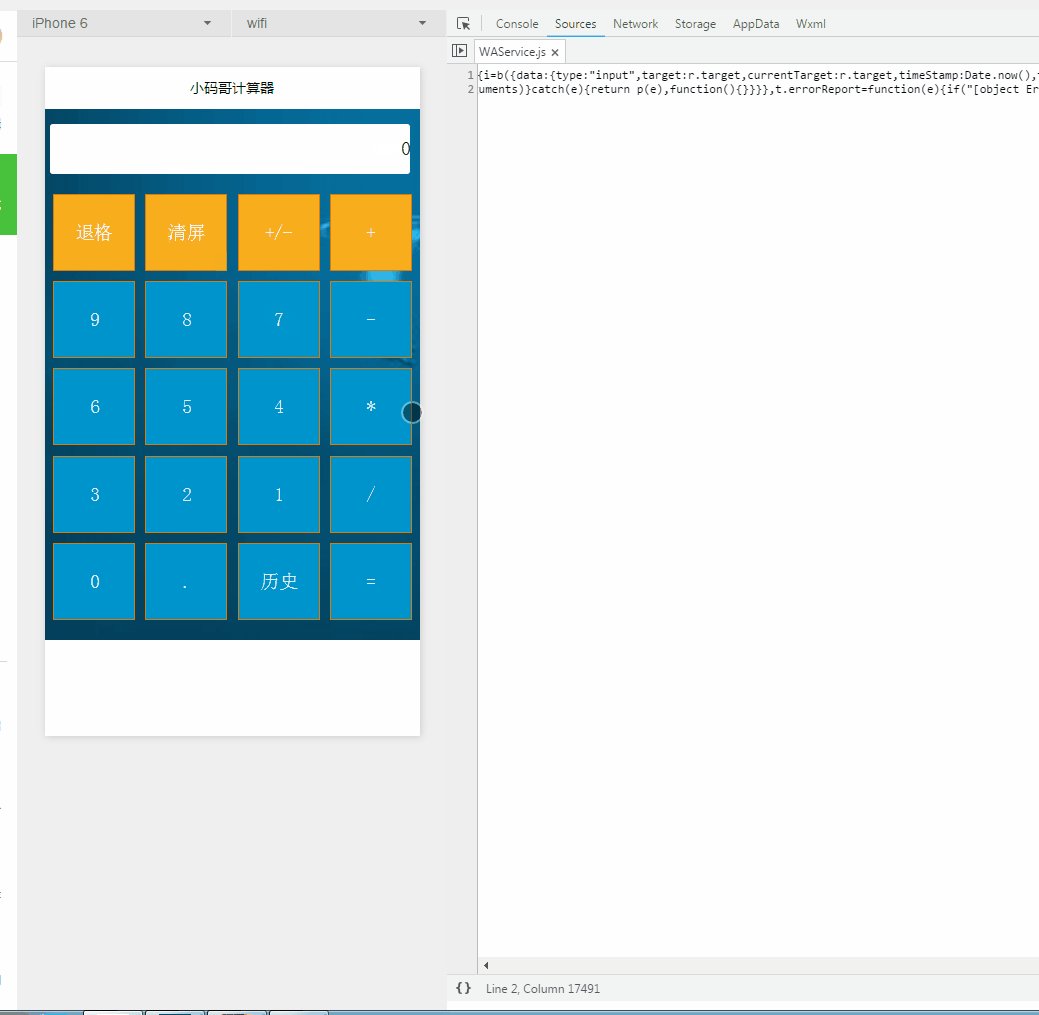
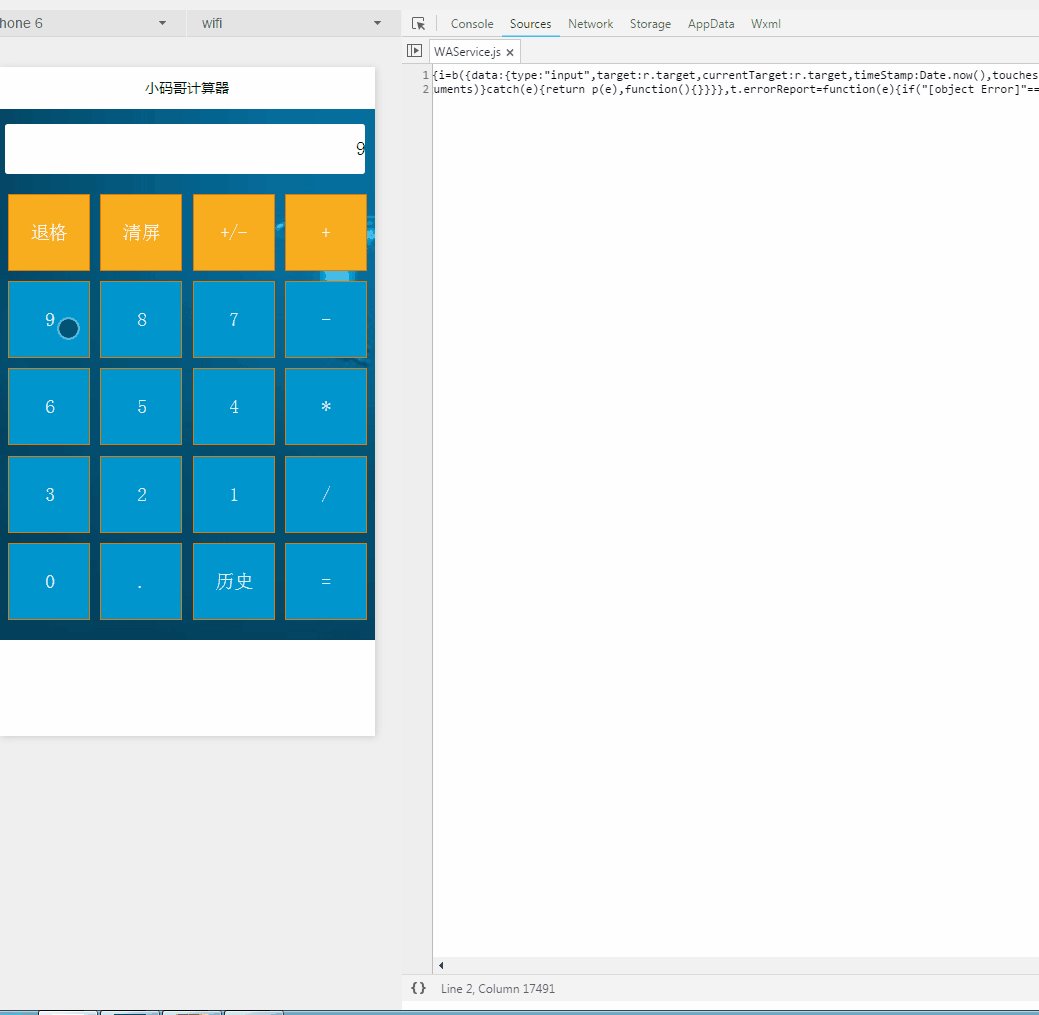
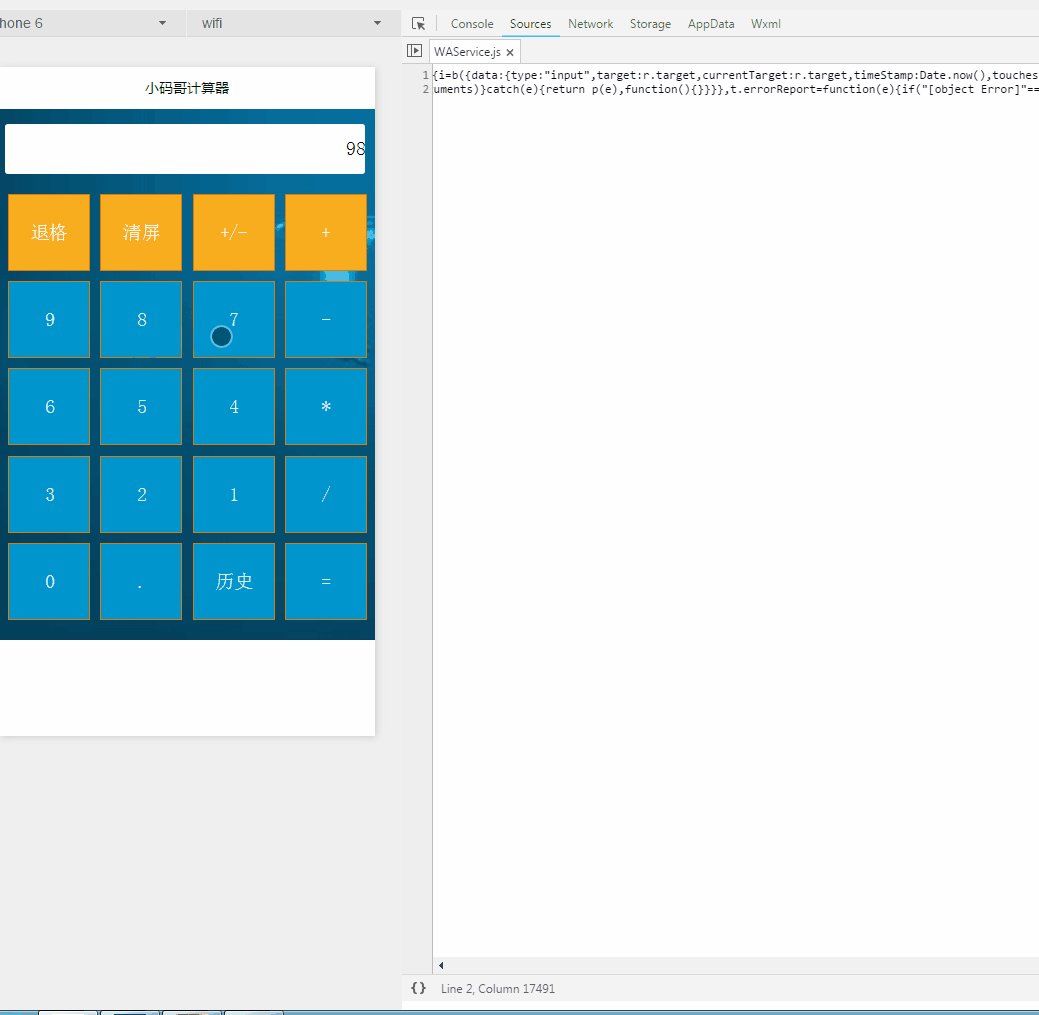
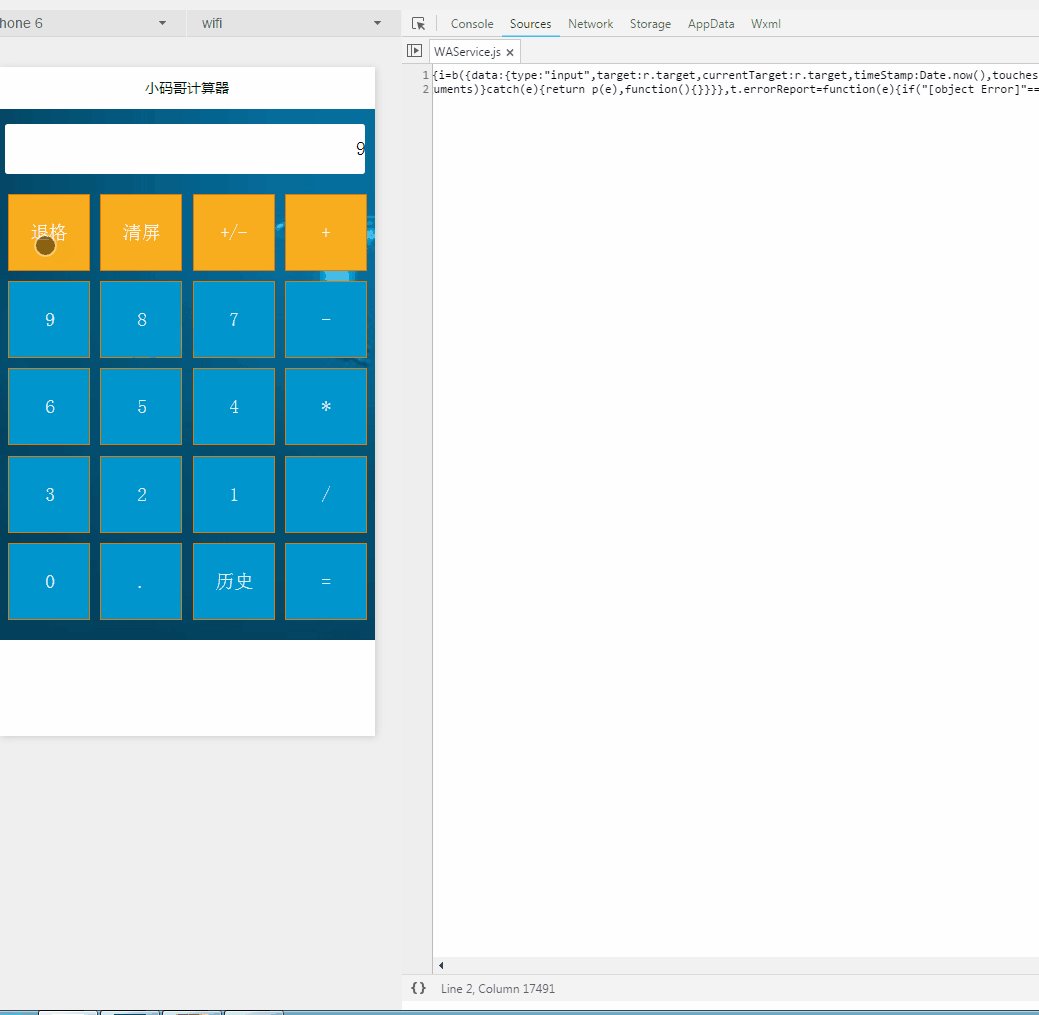
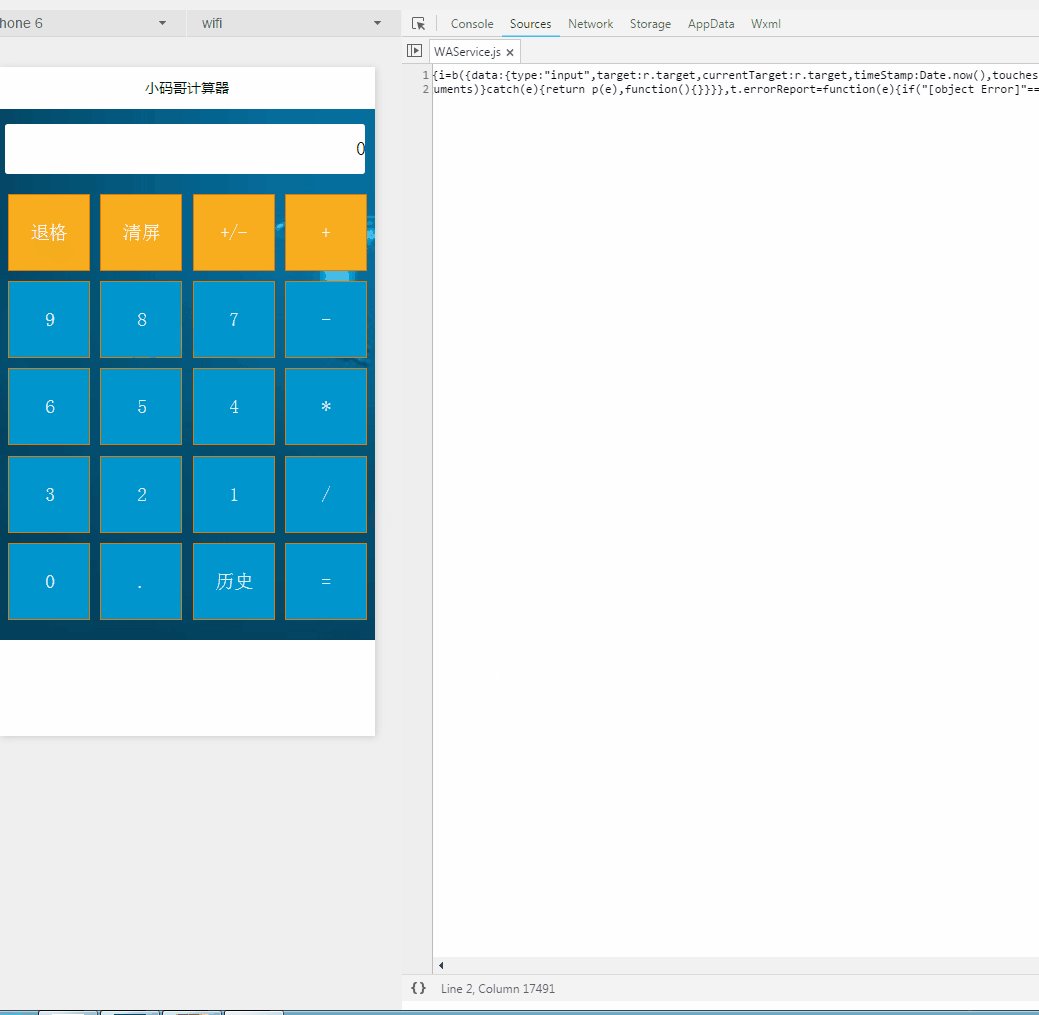
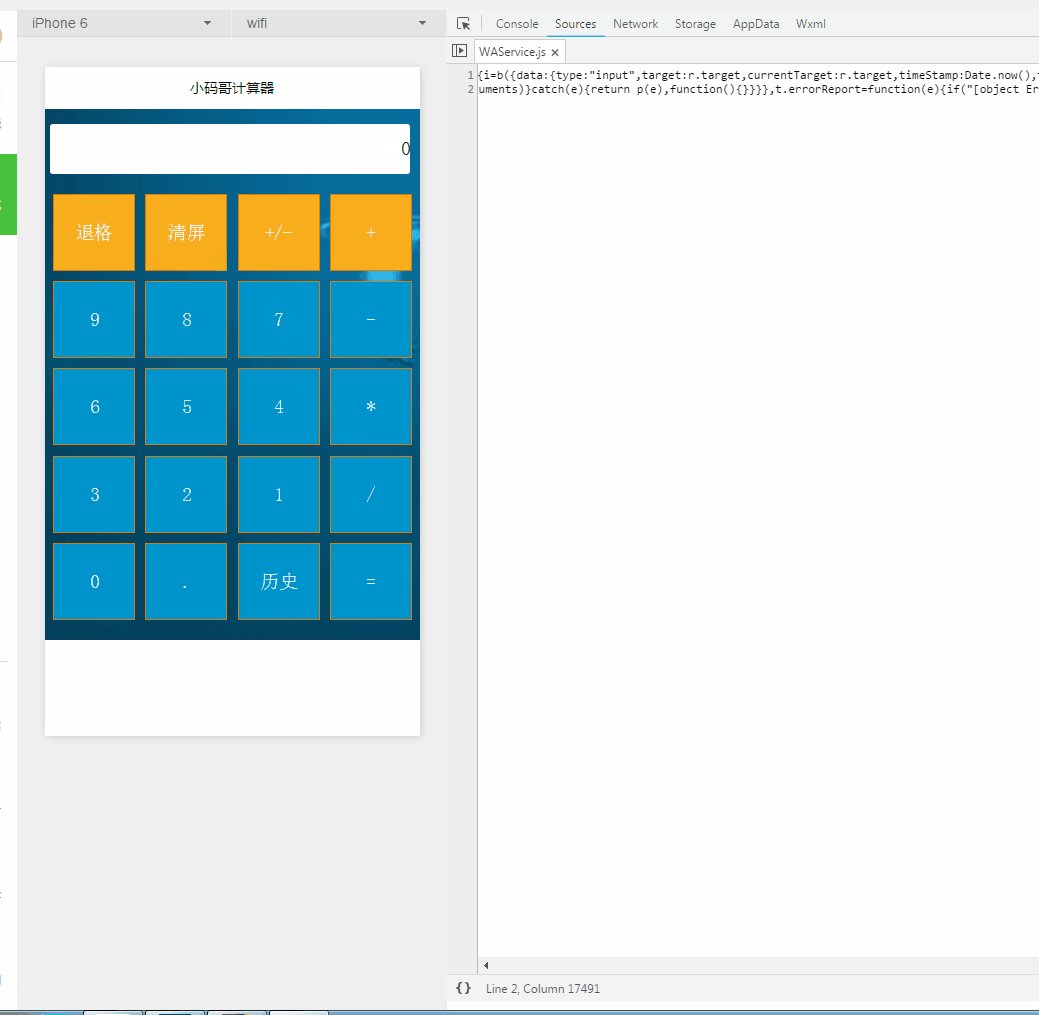
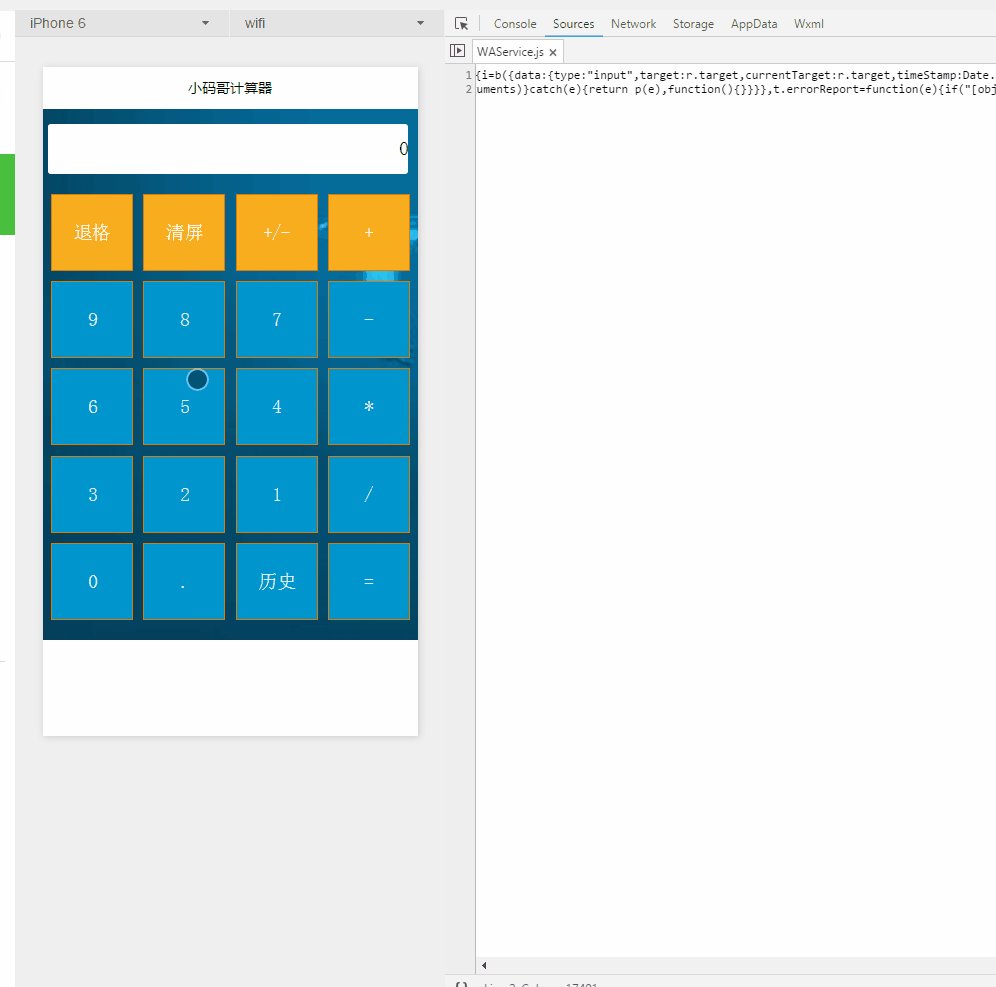
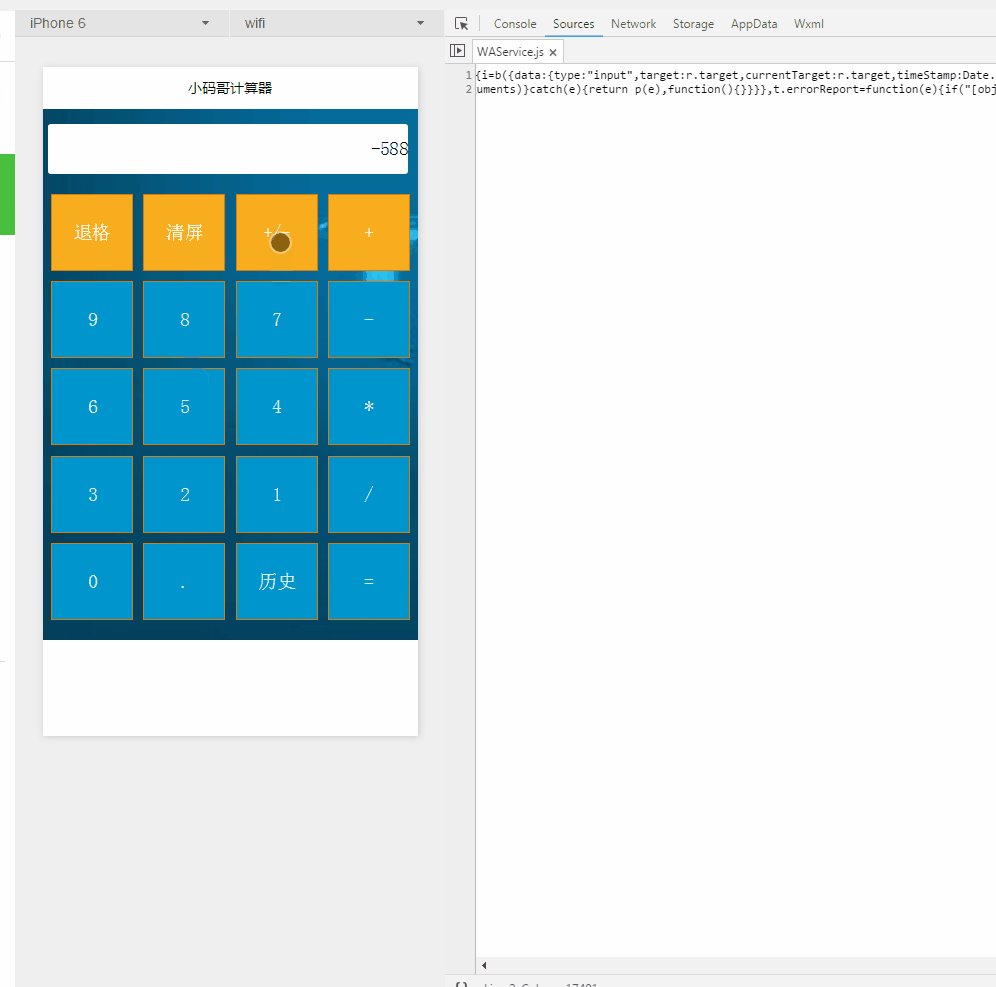
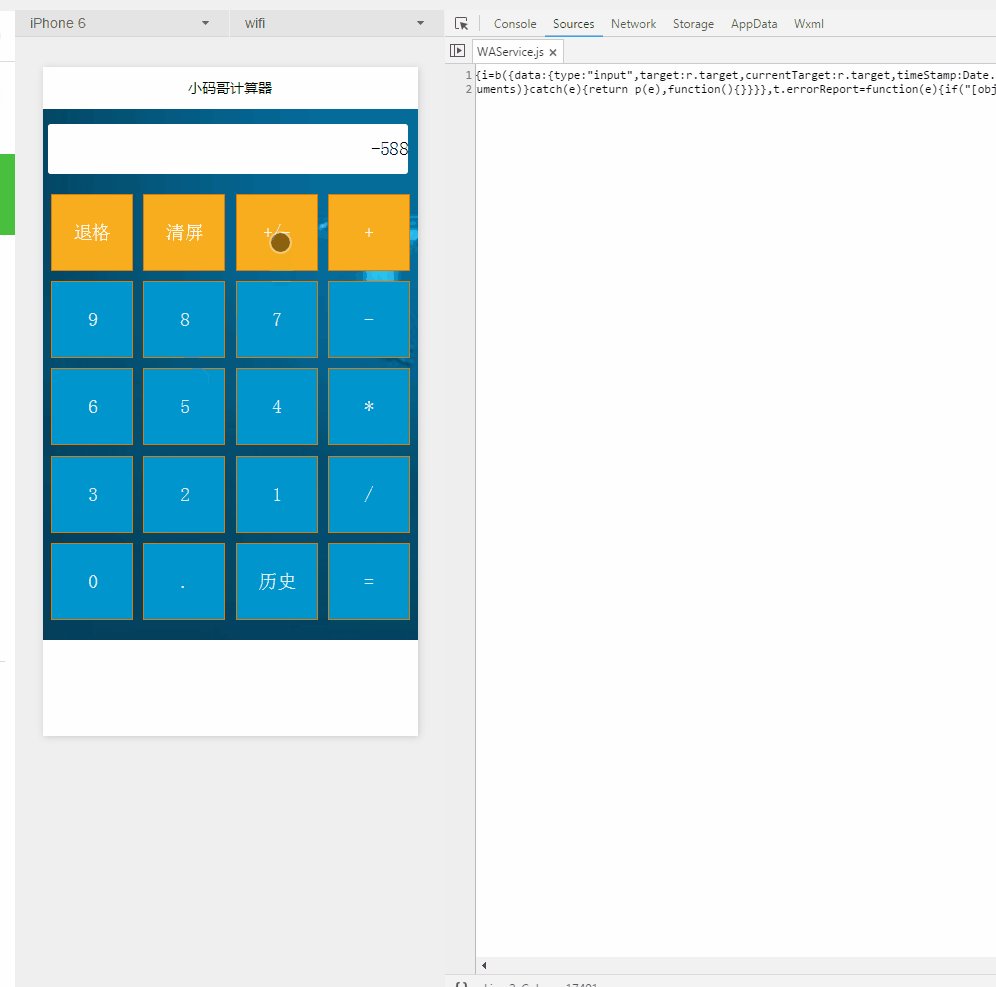
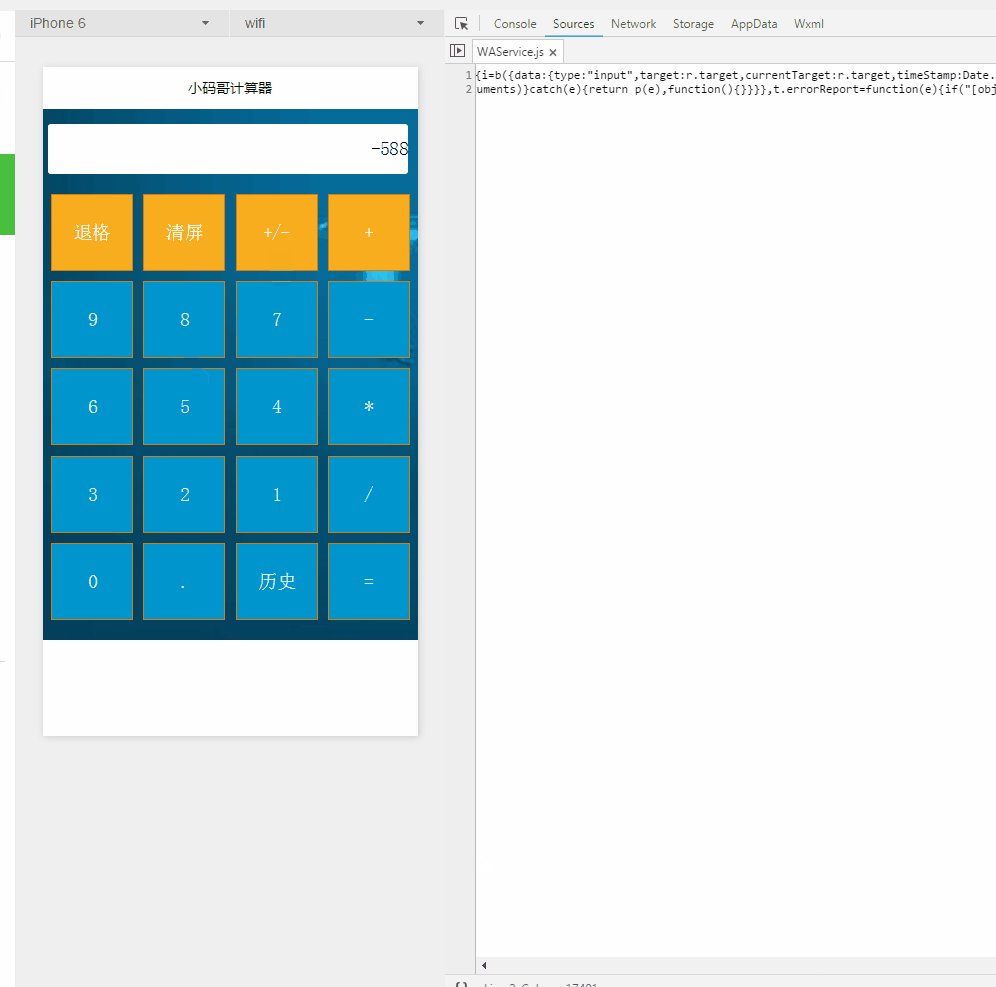
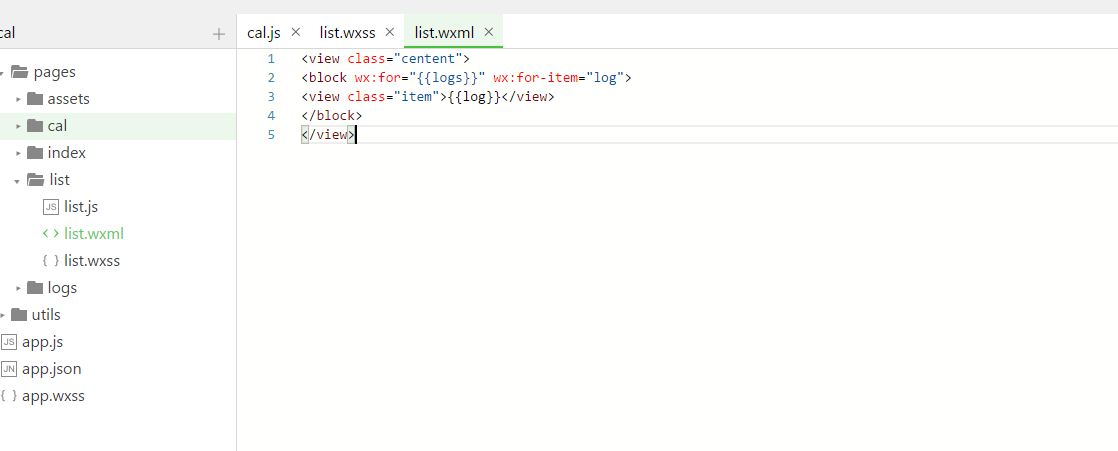
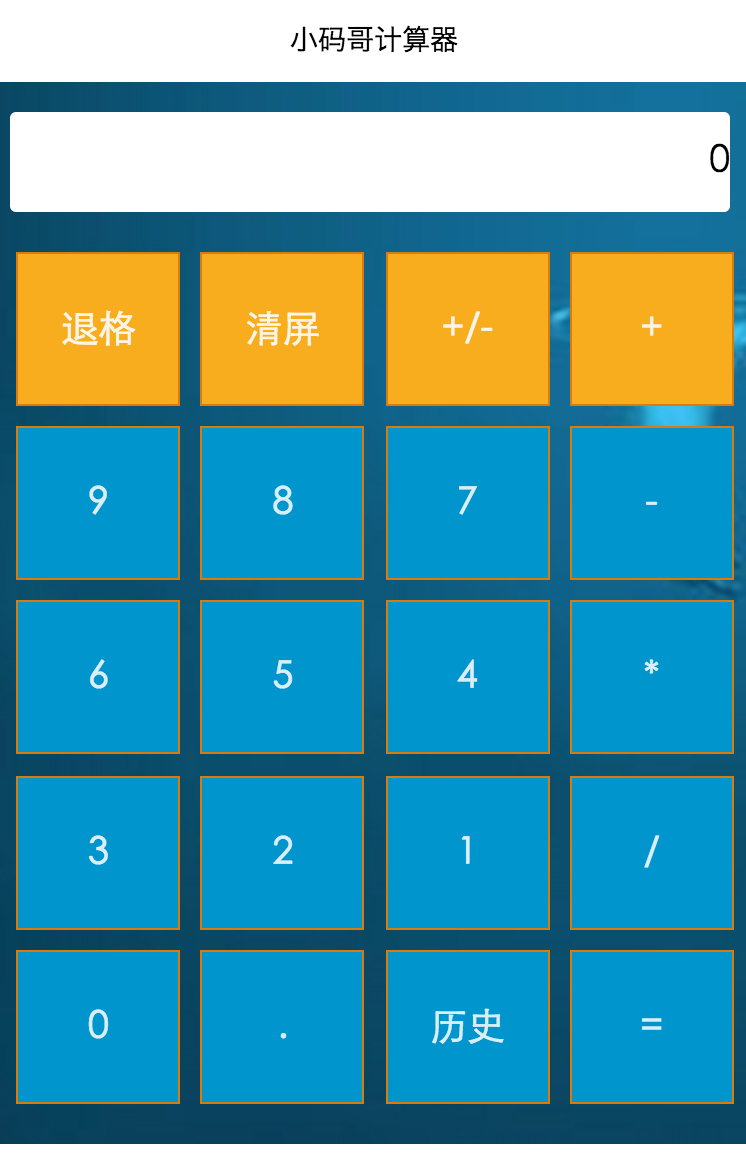
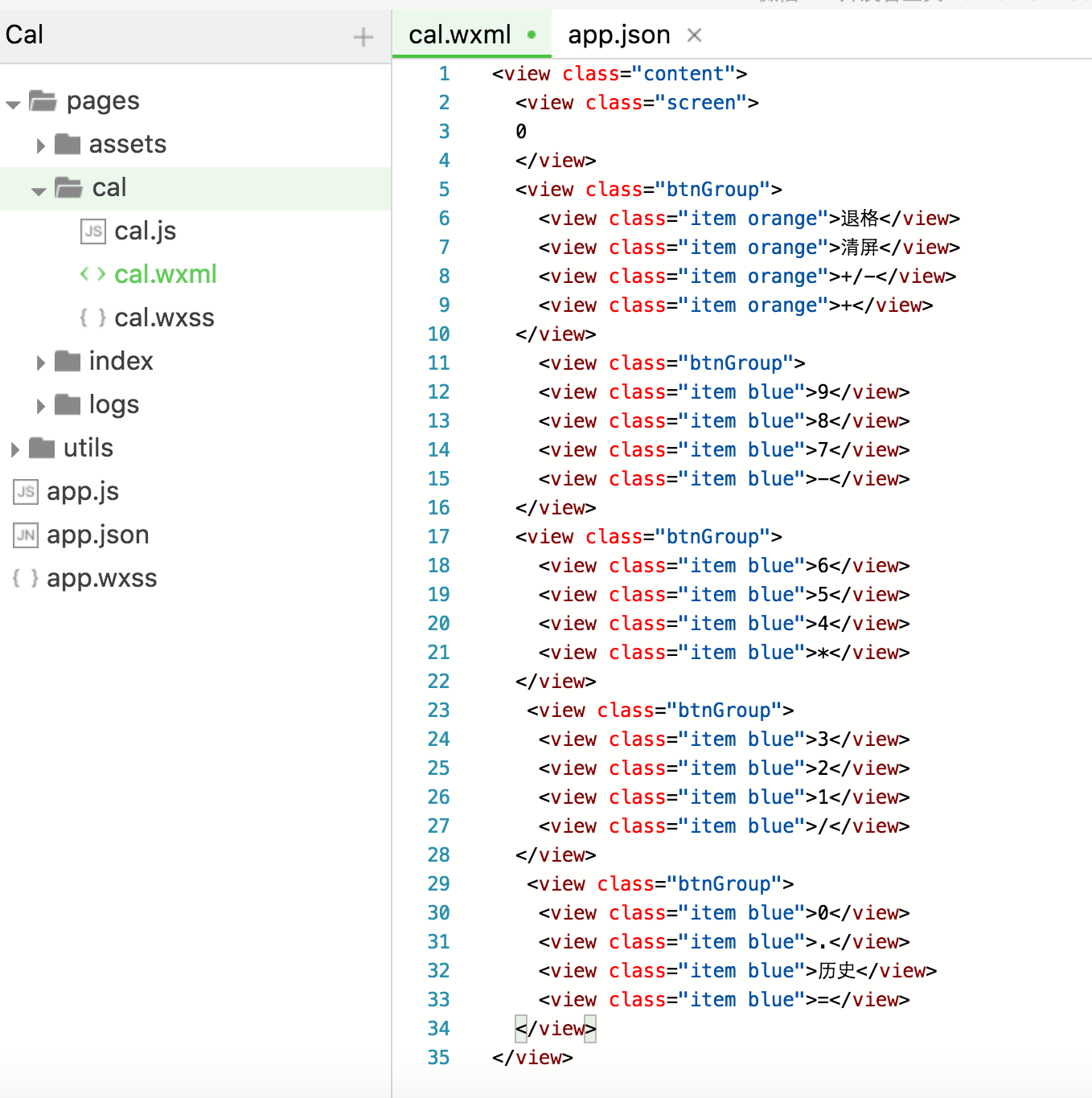
完成视图设置(cal.wxml)

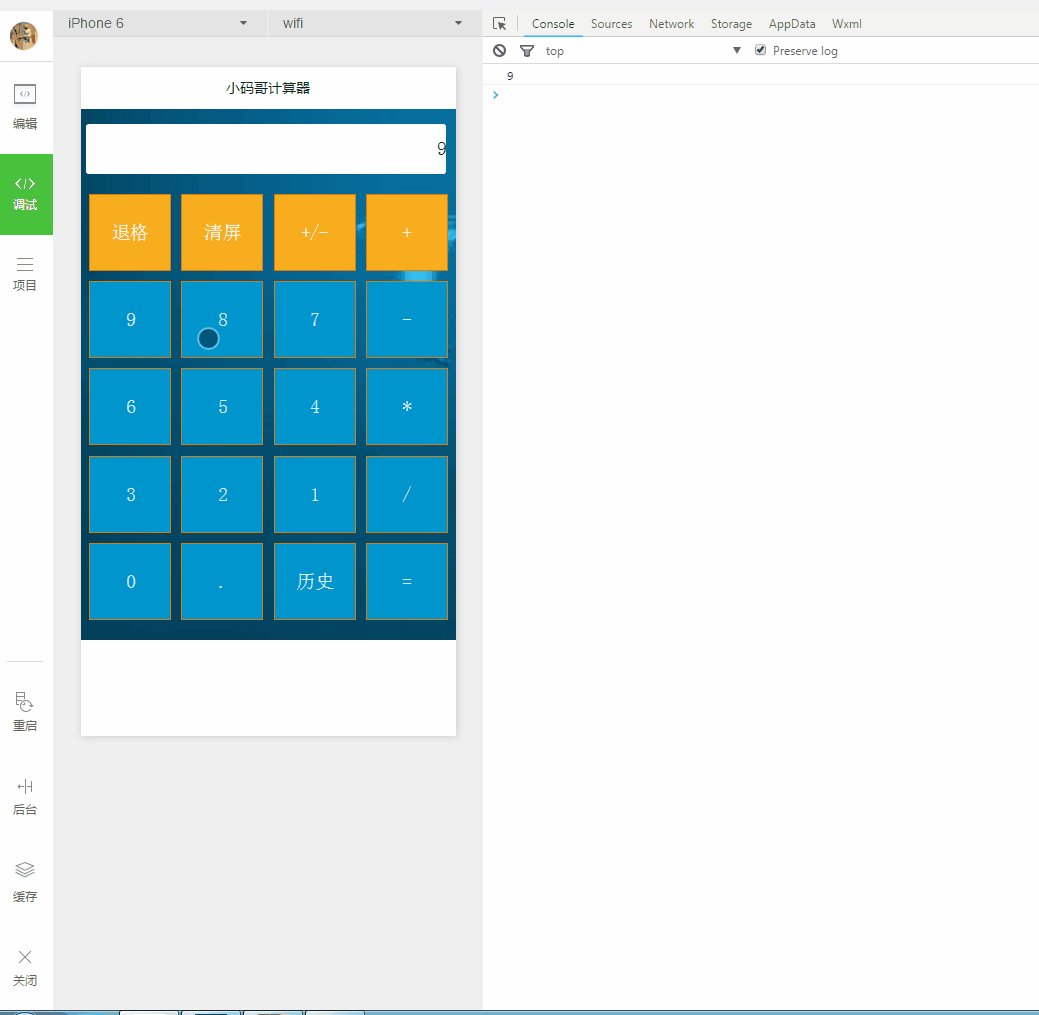
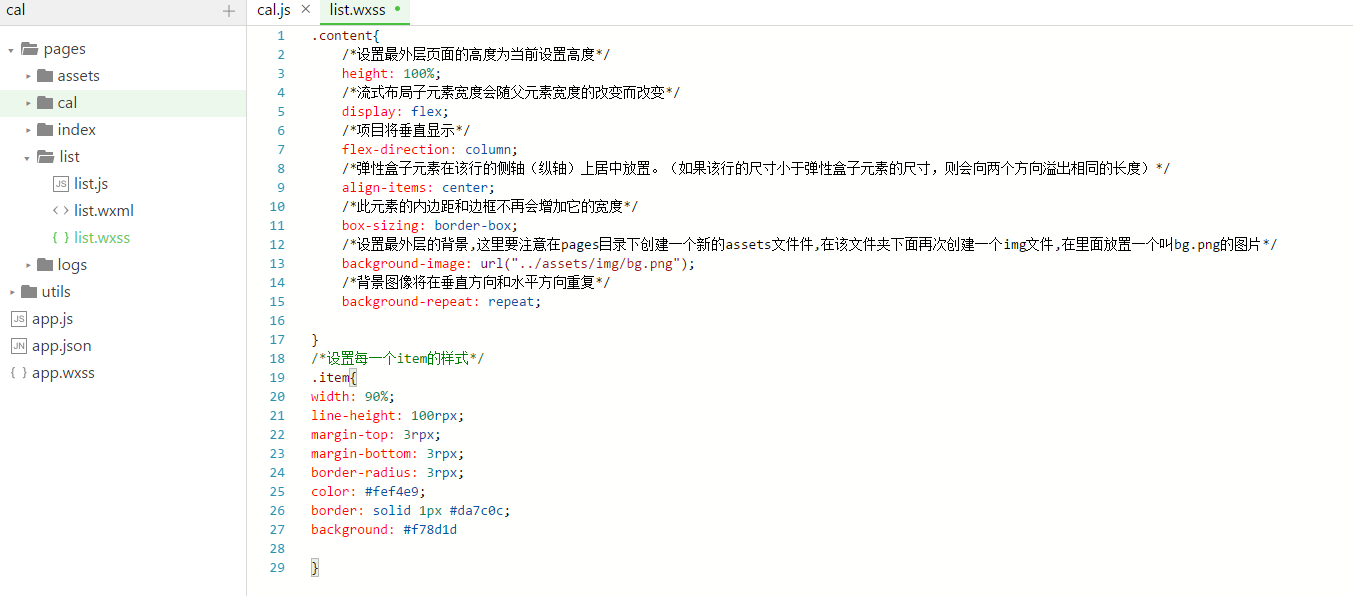
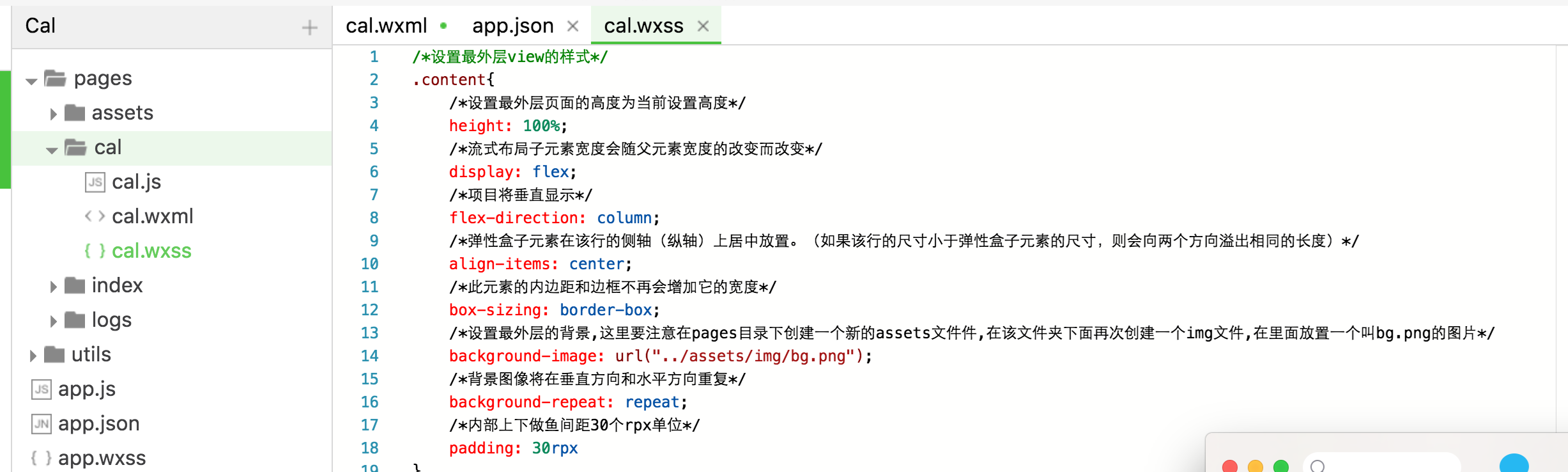
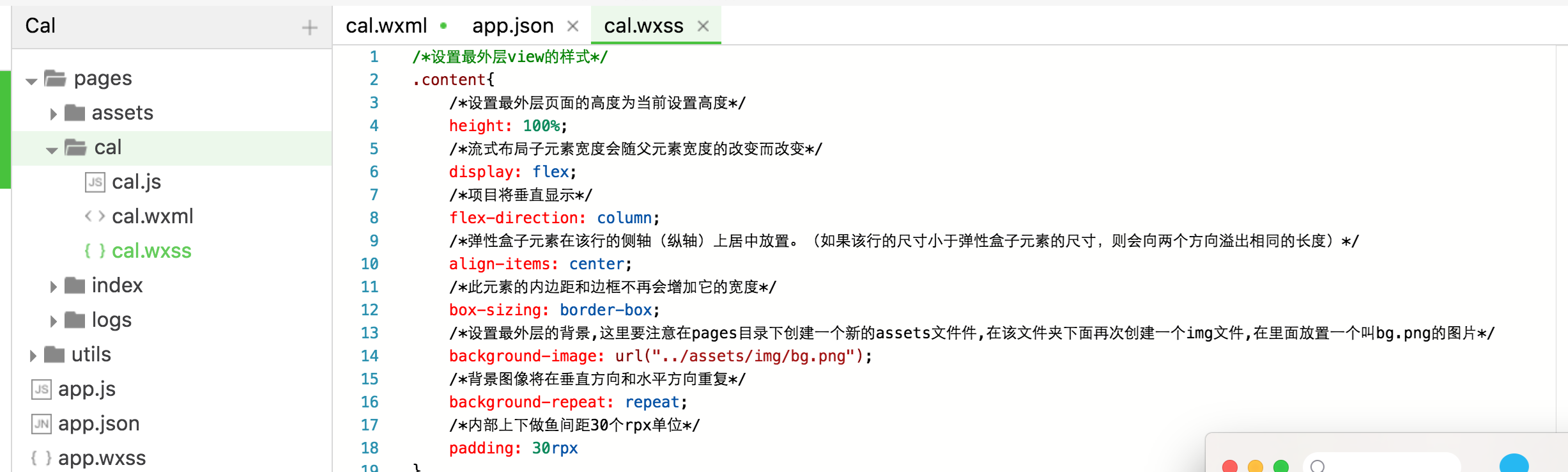
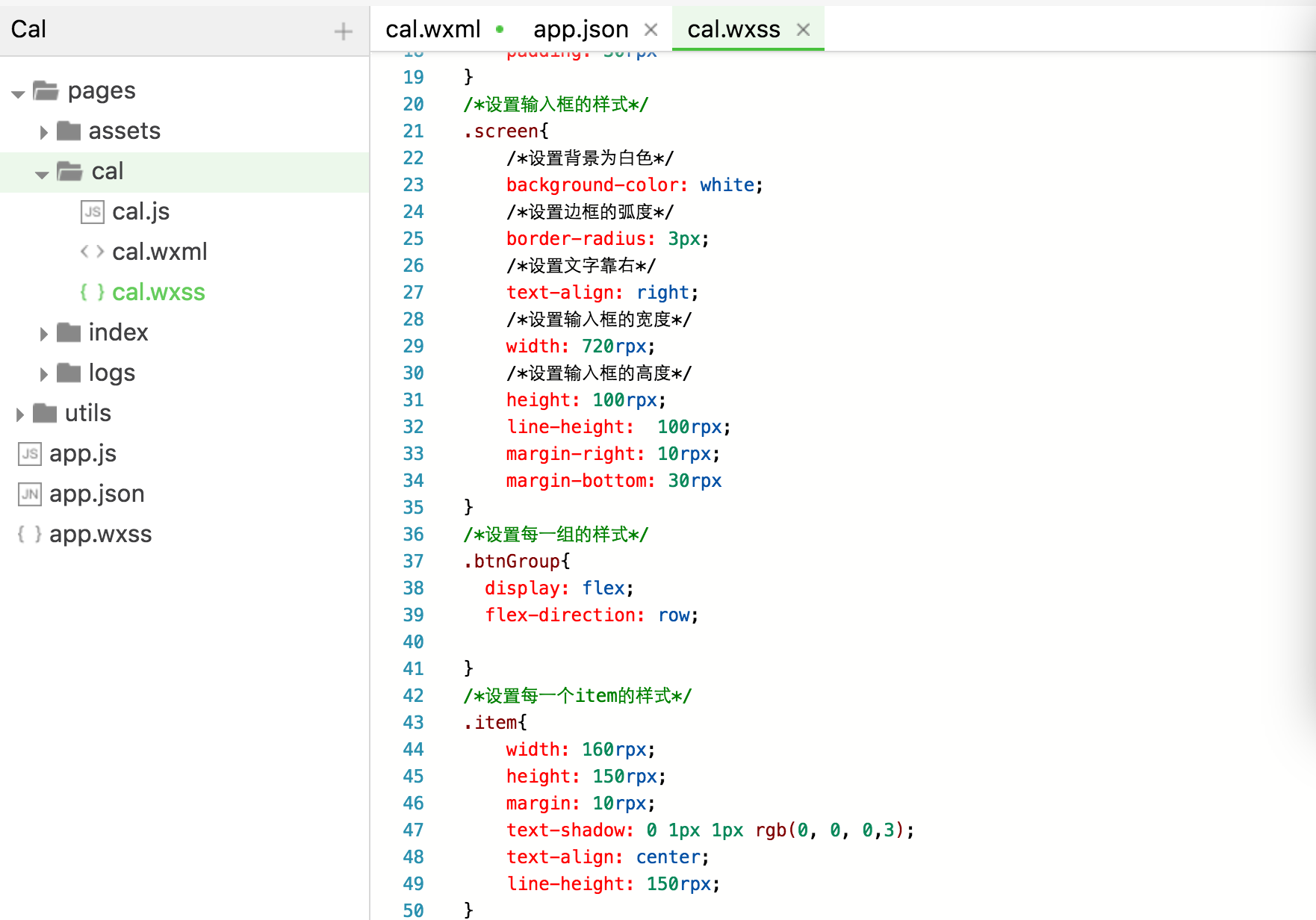
配置相应的样式配置(cal.wxss)



本文有小码哥王维波老师制作,原文地址;由于本文写于老版本开发者工具,所以仅供参考;如有疑问,请优先对照官方开发者工具;第一部分:开始创建项目名称和存放代码位置创建新计算器页面并且设置第一个显示计算器页 ...
|
创建项目名称和存放代码位置
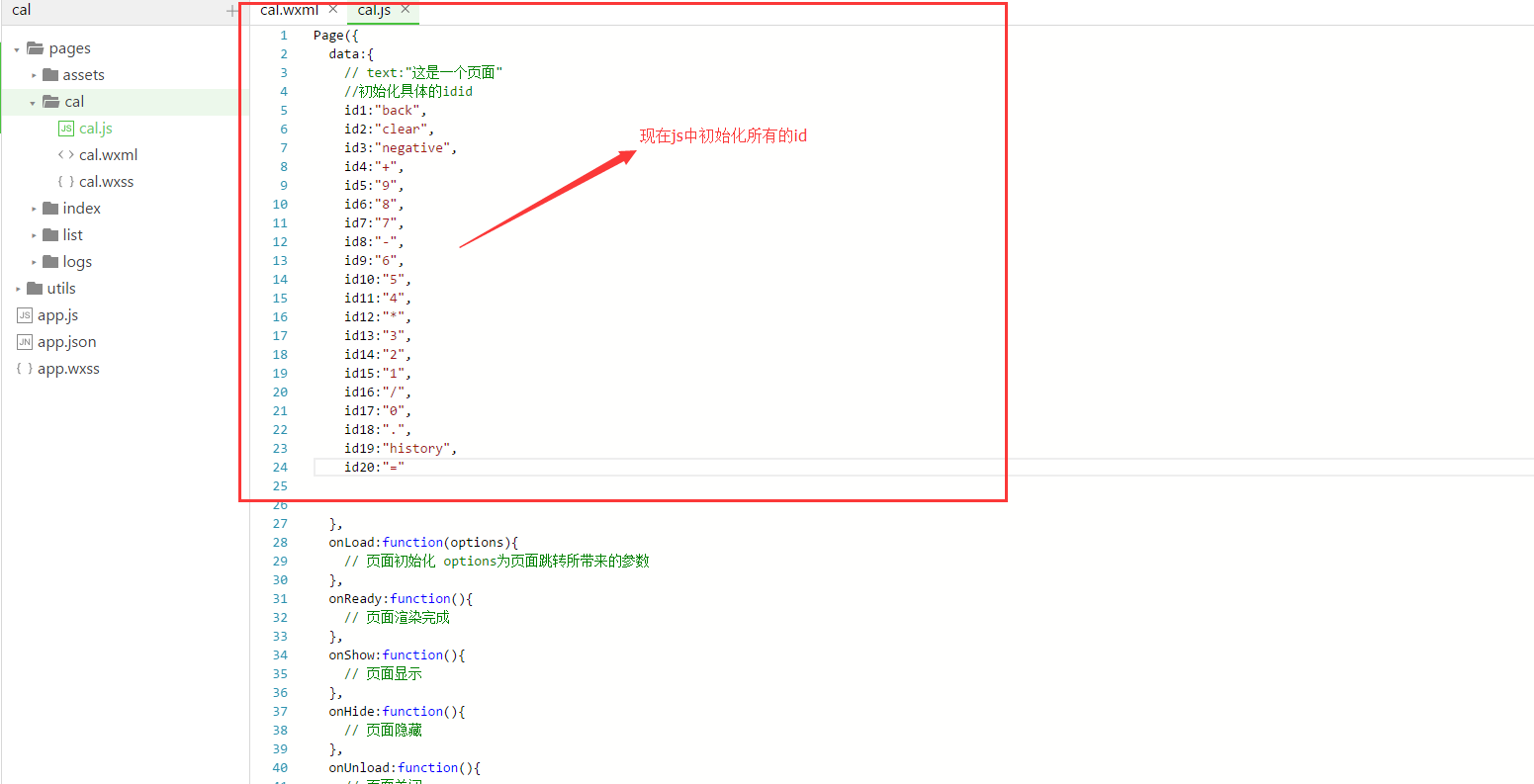
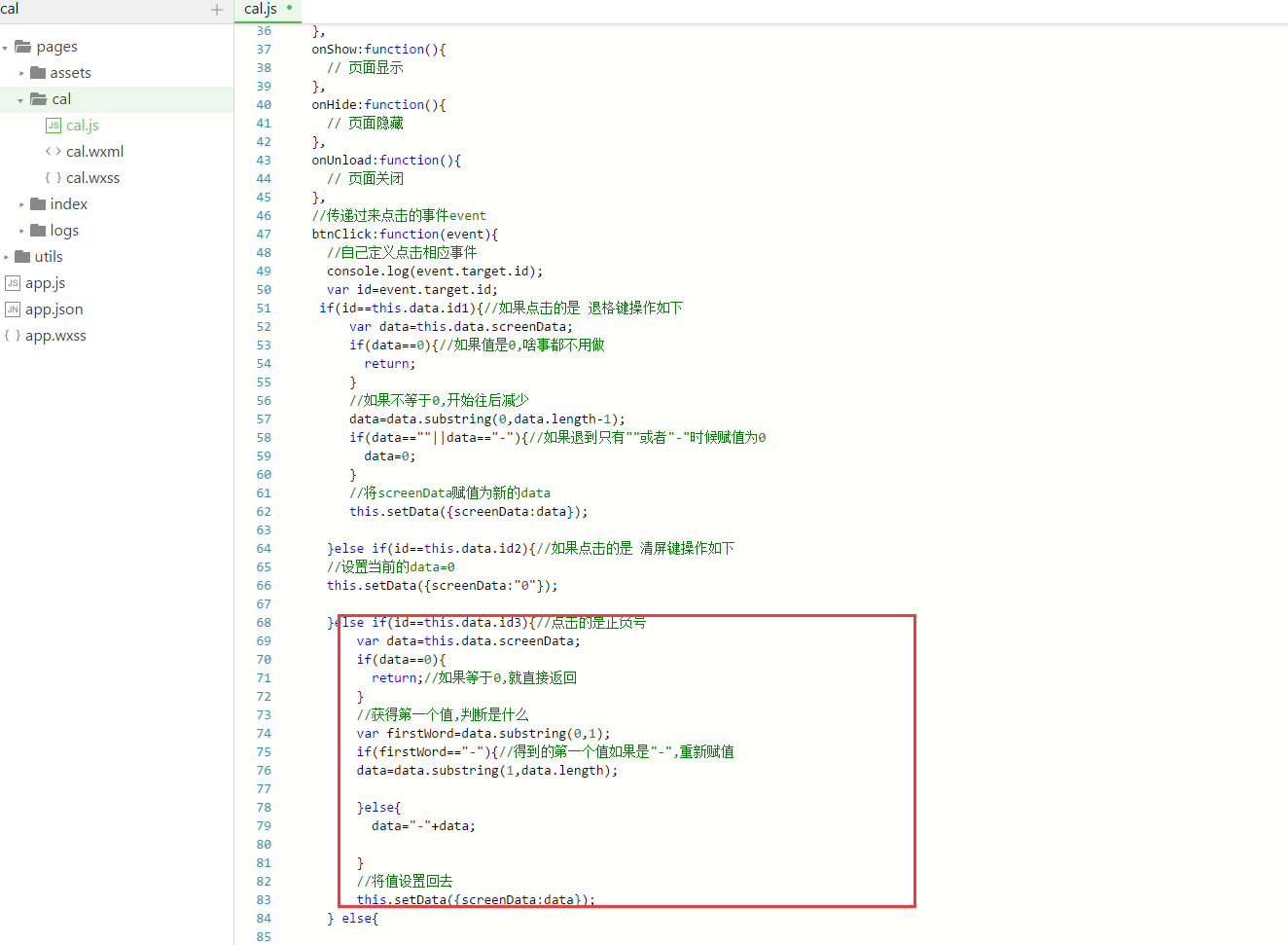
创建新计算器页面并且设置第一个显示计算器页面
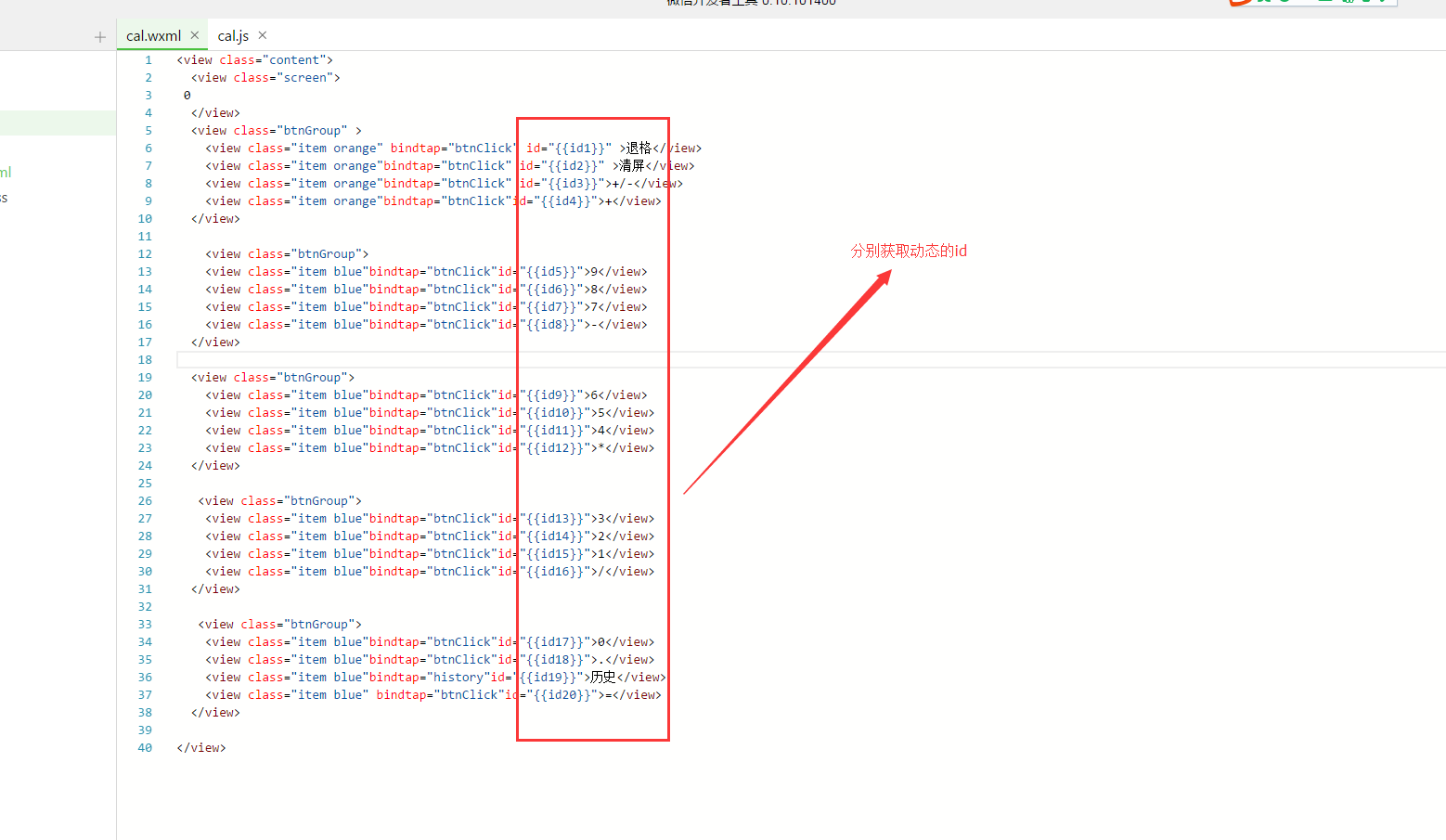
完成视图设置(cal.wxml)
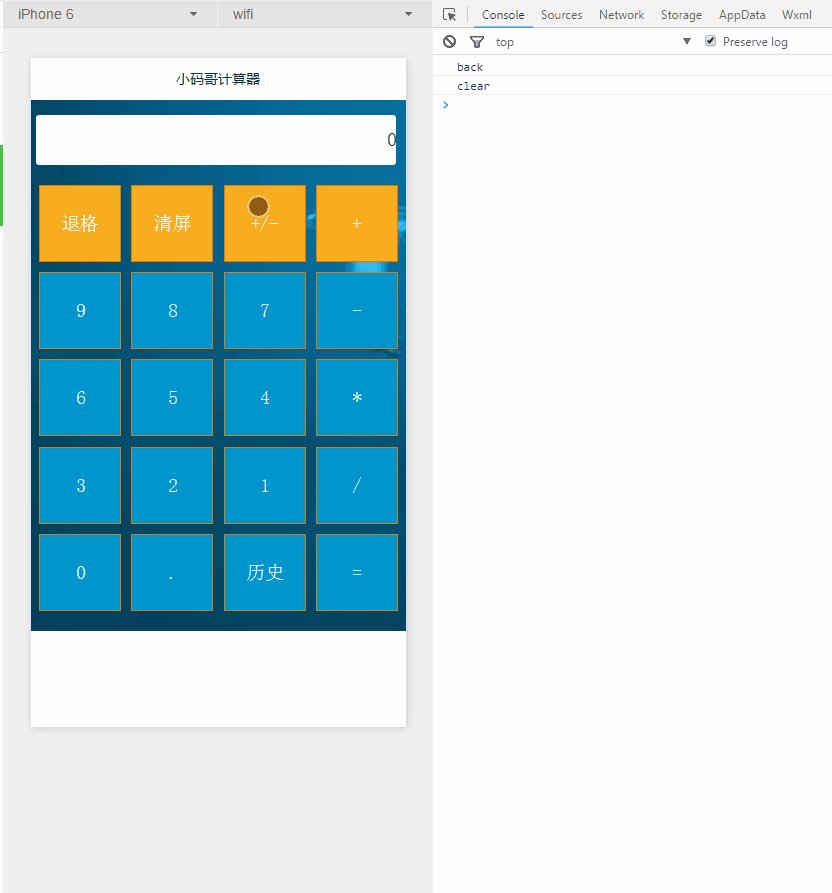
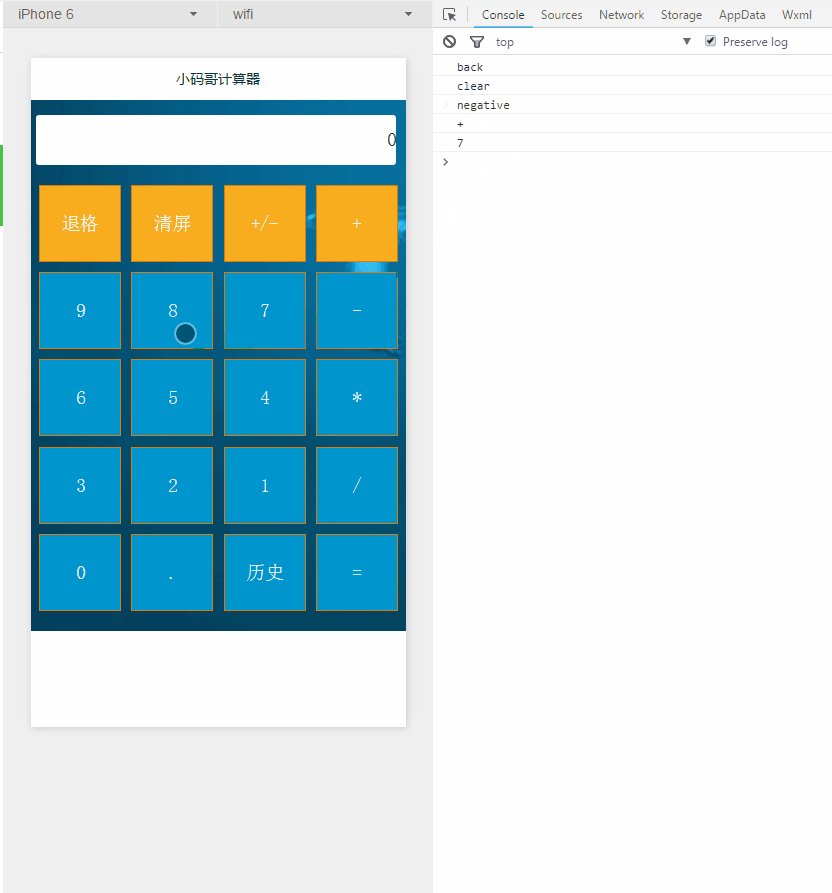
配置相应的样式配置(cal.wxss)
|