快速上手微信小程序-快递100
2007 年 1 月 9 日,乔布斯在旧金山莫斯科尼会展中心发布了首款 iPhone,而在十年后的 1 月 9 日,微信小程序正式上线。张小龙以这样的形式,向乔布斯致敬。小程序在哪里?小程序功能 ...
2007 年 1 月 9 日,乔布斯在旧金山莫斯科尼会展中心发布了首款 iPhone,而在十年后的 1 月 9 日,微信小程序正式上线。张小龙以这样的形式,向乔布斯致敬。

小程序在哪里?
小程序功能模块在“发现”频道最下方的位置。
如果没有,请先将微信升级到最新版本,然后在通讯录搜索‘小程序示例’,点击之后返回“发现频道”即可。
Tip:小程序搜索目前不支持模糊查询
小程序会带来什么
无处不在,随时访问
移动互联网的下一站是“唾手可得”
——张小龙
切入正题:怎么开发?
1. 获取微信小程序的 AppID
登录 https://mp.weixin.qq.com,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。
2. 下载开发者工具
下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715
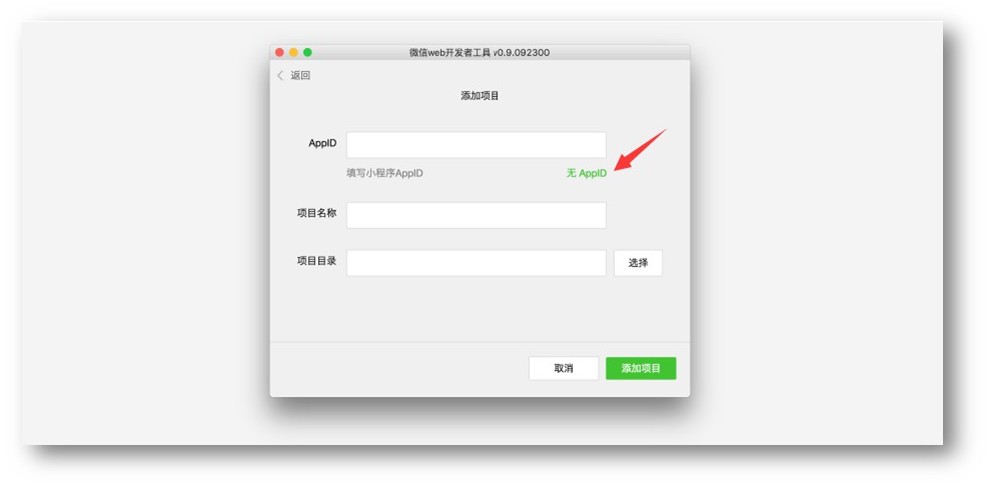
新建项目
只是尝试一把,可以选择游客模式,无需填写AppId

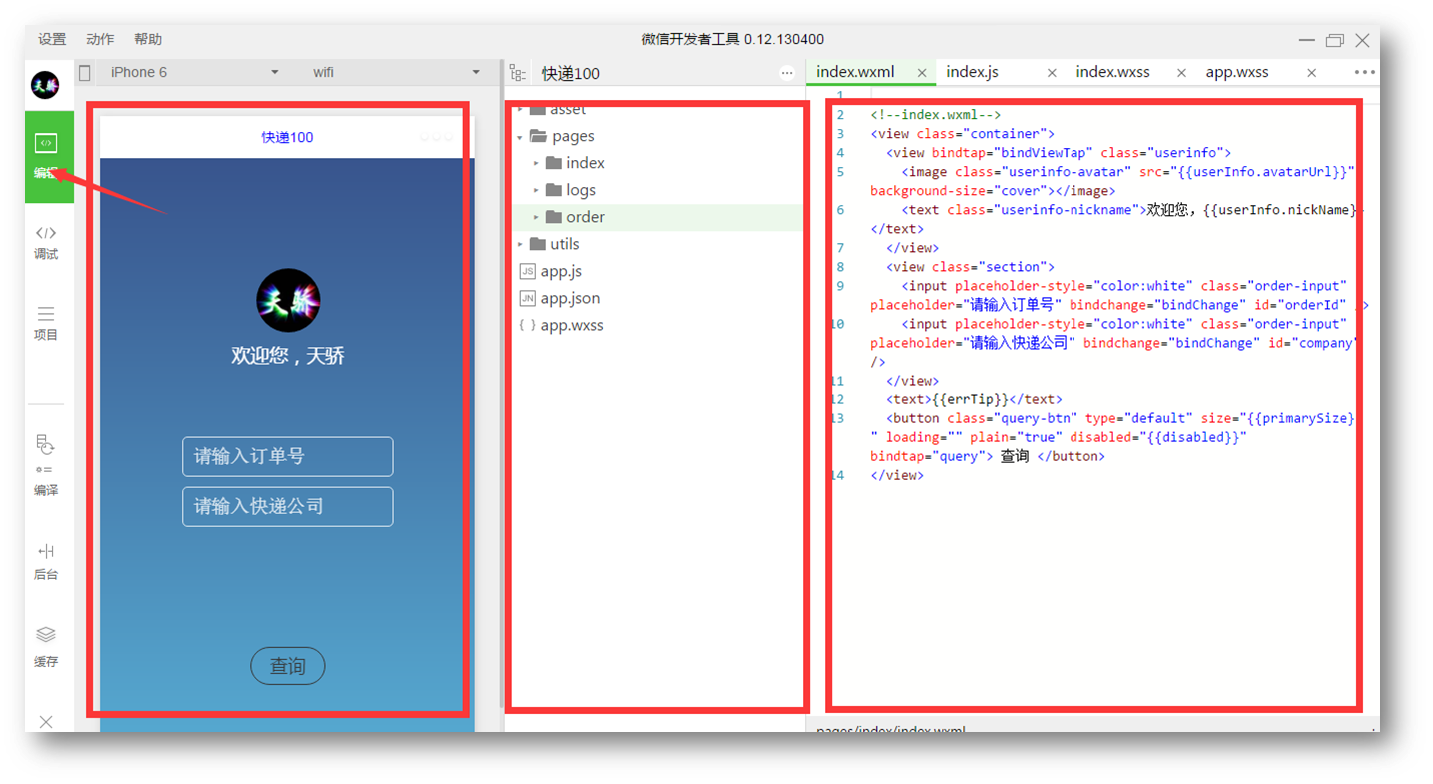
小程序 IDE-编辑

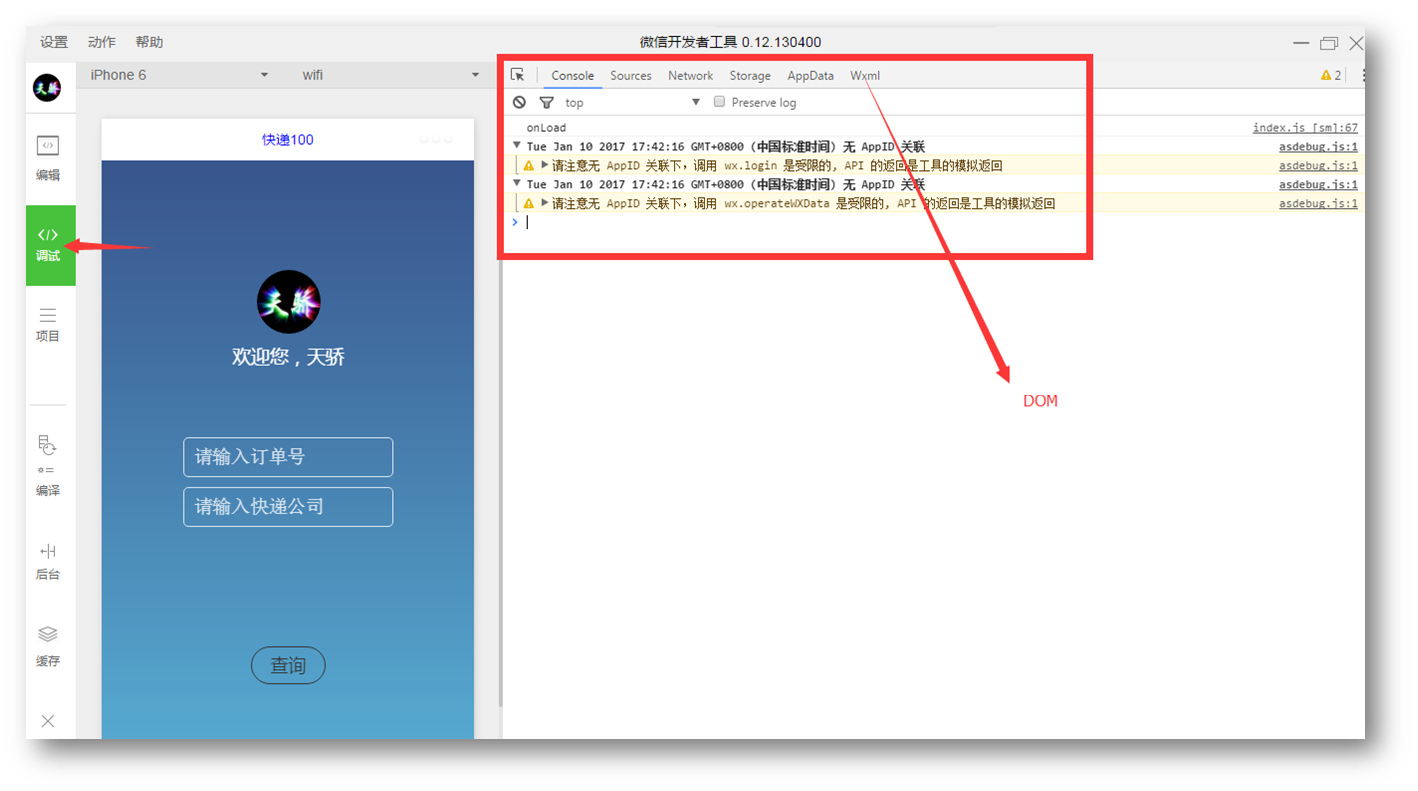
小程序 IDE-调试
界面类似于chrome浏览器调试界面

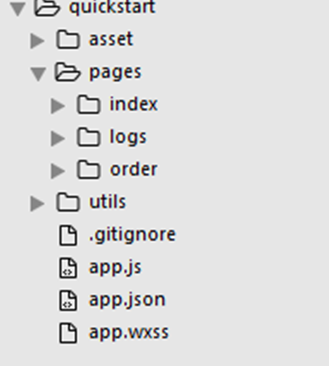
项目结构
App.js 是全局脚本文件
App.json 是全局配置文件
App.wxss 是全局样式
Pages 中为页面

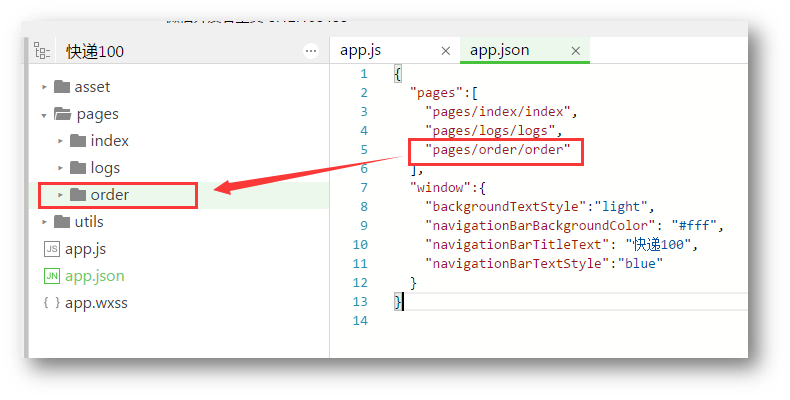
创建页面
在小程序IDE中,配置文件保存的同时,pages中会自动创建页面文件夹,文件夹中包含以下四种文件:
order.js order.json order.wxml order.wxss

逻辑层(App Service)
1.小程序开发框架的逻辑层是由JavaScript编写。
2.逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈(数据单向绑定,vue是双向绑定,小程序没有vm层)。
每个页面有独立的作用域,并提供模块化能力。
3.由于框架并非运行在浏览器中,所以 JavaScript 在 web 中一些能力都无法使用,如 document,window 等。
4.开发者写的所有代码最终将会






