han_cui入门实战《二》表单基本功能,聊天客服工具
发布时间:2017-11-27 17:41 所属栏目:小程序开发教程
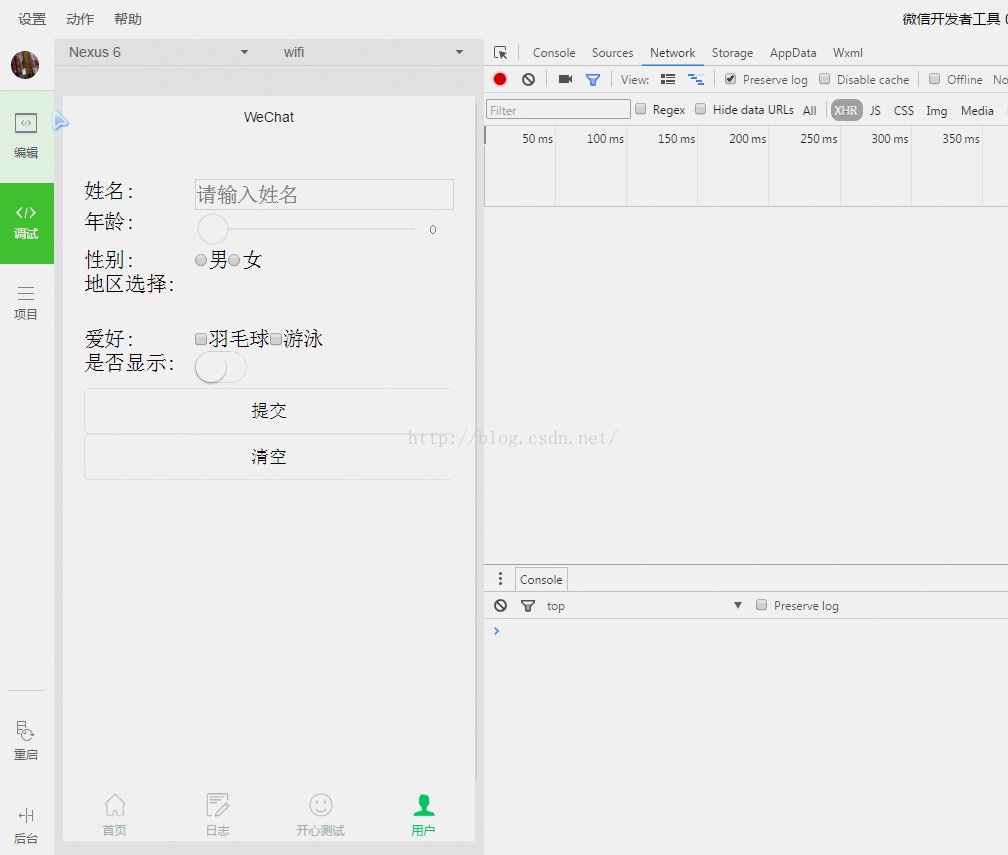
一:表单基本功能1. 表单页面view id="adduser" form bindsubmit="formSubmit" bindreset="formReset" view class="section" view class="section__title"姓名:/view view class='fo ...
一:表单基本功能

1. 表单页面
-
<view id="adduser"> -
<form bindsubmit="formSubmit" bindreset="formReset"> -
<view class="section"> -
<view class="section__title">姓名:</view> -
<view class='form-group'> -
<input type="text" class="input-text" name="username" placeholder="请输入姓名" /> -
</view> -
</view> -
<view class="section section_gap"> -
<view class="section__title">年龄:</view> -
<view class='form-group'> -
<slider name="age" show-value ></slider> -
</view> -
</view> -
<view class="section section_gap"> -
<view class="section__title">性别:</view> -
<view class='form-group'> -
<radio-group name="gender"> -
<label><radio value="1"/>男</label> -
<label><radio value="0"/>女</label> -
</radio-group> -
</view> -
</view> -
<view class="section"> -
<view class="section__title">地区选择:</view> -
<view class='form-group'> -
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}"> -
<view class="picker"> -
<input type="hidden" disabled="true" name="addr" value="{{array[index]}}"/> -
</view> -
</picker> -
</view> -
</view> -
<view class="section section_gap"> -
<view class="section__title">爱好:</view> -
<view class='form-group'> -
<checkbox-group name="hobby"> -
<label><checkbox value="羽毛球"/>羽毛球</label> -
<label><checkbox value="游泳"/>游泳</label> -
</checkbox-group> -
</view> -
<






