鎏嫣宫守护wxss学习《七》所有属性(按字母排列:f 开头)
f开头的属性主要就是盒子布局和字体的,先来看图,然后在一项项来看。1.fallback:是@counter-style 里的属性值。小程序里不知道怎么写,一写@counter-style 就报未定义的属性。不过在css中Firefox支持。点击打开链 ...
f开头的属性主要就是盒子布局和字体的,先来看图,然后在一项项来看。



1.fallback:是@counter-style 里的属性值。小程序里不知道怎么写,一写@counter-style 就报未定义的属性。不过在css中Firefox支持。点击打开链接。
2.fill:这是SVG里的属性。fill-opacity与fill-rule一样。详情请自行跳转。
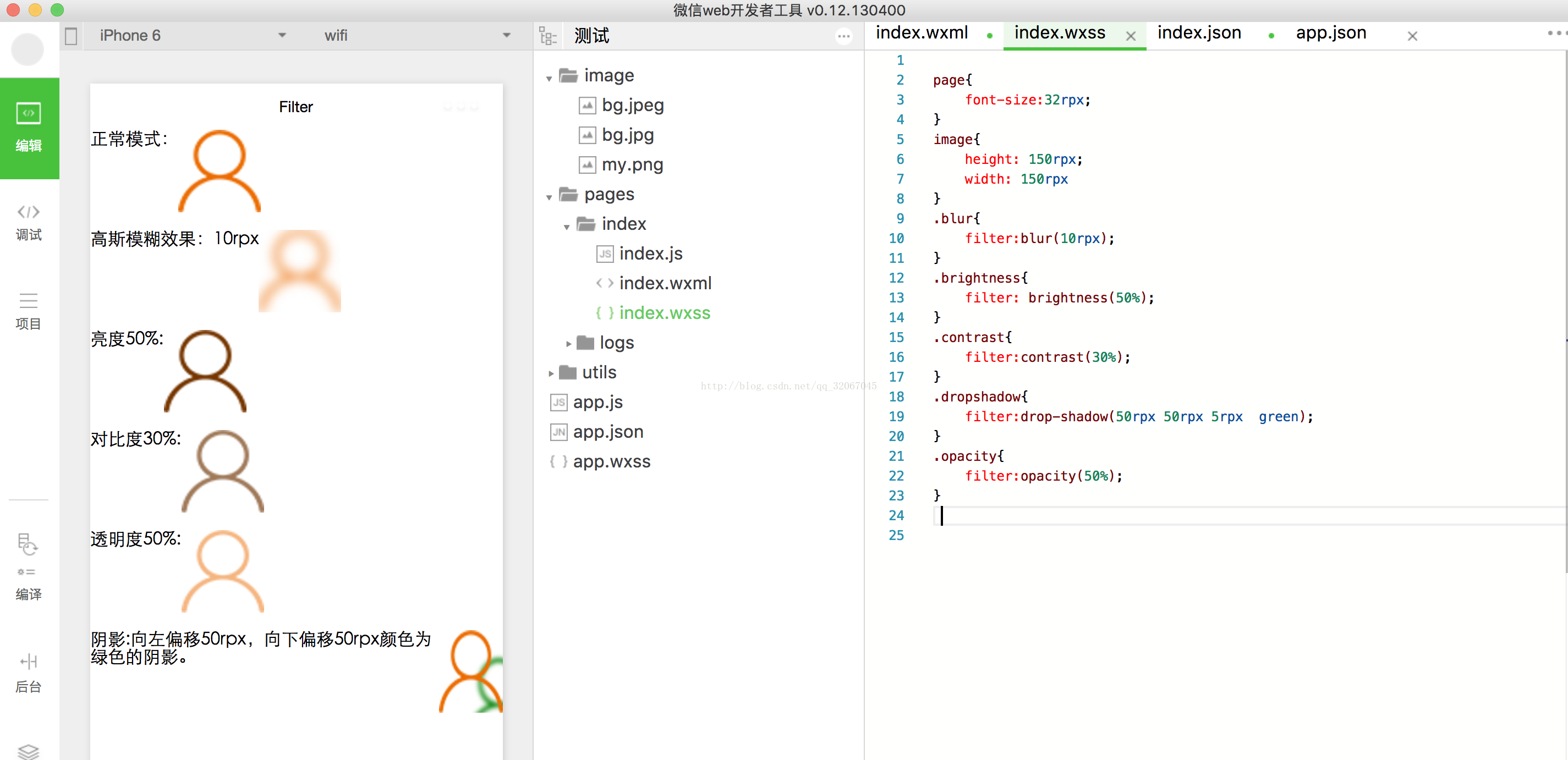
3.filter:定义了元素的可视效果(例如;模糊与饱和)定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
取值:none:没有效果。
blur:高斯模糊。不接受百分比。设置为数值,数值越大越模糊。
brightness:给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。
contrast:调整图像的对比度。值是0%的话图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比.若没有设置值,默认1。
drop-shadow:drop-shadow(h-shadow v-shadow blur spread color)。给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受<shadow>(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。
<shadow>参数如下:
<offset-x> <offset-y> (必须)这是设置阴影偏移量的两个 <length>值. <offset-x> 设定水平方向距离. 负值会使阴影出现在元素左边.
-
<offset-y>设定垂直距离.负值会使阴影出现在元素上方。查看<length>可能的单位.如果两个值都是0, 则阴影出现在元素正后面 (如果设置了
<blur-radius> and/or<blur-radius> (可选)这是第三个code><length>值. 值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 (则阴影的边界很锐利).<spread-radius>,会有模糊效果). - <spread-radius> (可选)这是第四个 <length>值. 正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小).注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。
- <color> (可选)查看 <color>该值可能的关键字和标记。若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应用colorcolor属性的值。另外, 如果颜色值省略,WebKit中阴影是透明的。
- grayscale:将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。
- 值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。
- hue-rotate(deg):给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。
- 若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。
- invert(%):给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值
- 未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。
- opacity(%):转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像
- 无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,
- 值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性
- 能会提供硬件加速。
- saturate(%):转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。
- 其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。
- sepia(%):将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。
-
值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;
-
url():URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。

4.flex:是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性.详情点击打开链接
5.flex-basis:用于设置或检索弹性盒伸缩基准值.取值:number,auto。flex-basis:100rpx,相当于设置了
100rpx的长度。
-
6.flex-direction 属性规定灵活项目的方向。
-
取值:row:默认值。灵活的项目将水平显示,正如一个行一样。
row-reverse:与row相同,但是以相反的顺序。
column:灵活的项目将垂直显示,正如一个列一样。
column-reverse:与column相同,同样是以相反的顺序。
-
7.flex-flow:属性是 flex-direction 和 flex-wrap 属性的复合属性,用于设置或检索弹性盒模型对象的子元素排
列方式。
-
8.flex-grow:用于设置或检索弹性盒的扩展比率。flex-grow:3, 相当于设置这个是别的3倍长度。
-
-
9.flex-shrink:用于设置或检索弹性盒的收缩比率.flex-shrink:相当于设置这个是别的1/3的长度。
10.flex-wrap :规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
取值:nowrap,规定灵活的项目不拆行或不拆列。
wrap:规定灵活的项目在必要的时候进行拆行活着拆列。
wrap-reverse:规定灵活的项目在必要的时候进行拆行活着拆列,不过是以相反的顺序。
11.float: 指定一个盒子(元素)是否应该浮动。取值:left right。
12.flood-color:SVG里的属性,设置补白区域的颜色。点击打开链接
13.flood-opacity: 同12,设置透明度。点击打开链接
-






