ayuLiao:做一个比较完整的微信小程序(二)
动手实现文章列表,本篇文章接着上一篇文章的节奏来实现月经小程序的文章列表,如图...
动手实现文章列表
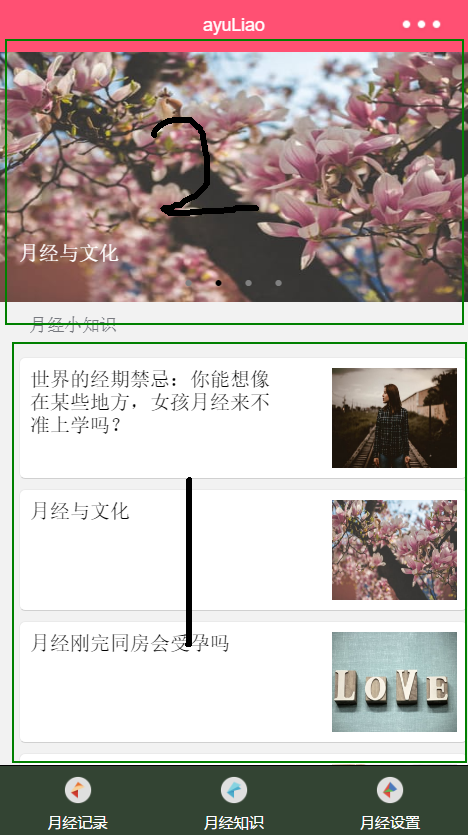
本篇文章接着上一篇文章的节奏来实现月经小程序的文章列表,如图

这就界面最外层是scroll-view控件,使用该控件实现视图区域的滚动,当用户滚动到视图底部时,实现下拉刷新,从服务器中取出跟多的文章,在scroll-view控件中,一开始使用swiper控件实现顶部滑动,然后就是使用模板template来实现文章列表,具体代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!--bindscrolltolower下拉刷新--> <scroll-view style="height:{{scrollviewHeight}}px" bindscrolltolower="loadMore" scroll-y="true"> <!--顶部轮幕--> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{banner}}"> <swiper-item class="banner"> <text class="banner-title">{{item.title}}</text>--> <image src="{{item.img}}" data-id="{{item.id}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%" /> <text class="banner-title">{{item.title}}</text>--> </swiper-item> </block> </swiper> <!--顶部轮幕--> <!--文章列表模板--> <template name="itmes"> <navigator url="../../pages/detail/detail?id={{id}}" hover-class="navigator-hover"> <!--数据来自newsList,newsList中的key-value结构跟title、cTime一样--> <view class="news-item"> <view class="news-item-left"> <view class="news-item-title">{{title}}</view> </view> <view class="news-item-right"> <image src="{{img}}" class="news-image" /> </view> </view> </navigator> </template> <view class="news-item-container"> <text class="sub-title">月经小知识</text> <!--循环输出列表--> <view wx:for="{{newsList}}" > <!--引用上面定义的模板,...item是默认写法--> <template is="itmes" data="{{...item}}" /> </view> </view> </scroll-view> |
无论是顶部的滚动区域还是文章列表,或者文章详情内容都是从服务器的数据库中取出来的,可以使用wx.request()方法获取指定url中的数据,如下用法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
wx.request({ url: 'http://localhost/index.php?s=/addon/Yuejin/Yuejin/getList', data: { limit:limit, lastid:lastid, }, header: { 'content-type': 'application/json' }, success: function (res) { if(!res.data){ return false } //更新数据 that.setData({ newsList: res.data }) var len = res.data.length lastid = res.data[len-1].id; } }) |
data表示要传递给服务器的值,header表示数据包的格式,如果从服务器中获取数据成功就会回调success方法
接着看月经详情界面,该界面用于展示文章的详细内容,一部后台的文章内容都是富文本的格式,比如有个图片,文字加粗之类的,但是微信小程序的官方文档中并没有对如何使用富文本进行说明,也就是说,在微信小程序中只能显示文本,如果服务器传回来的是富文本,就会将相应的HTML代码也展示出来,但是上有政策下有对策,帅的人是不会被难倒的,我们使用wxParse这个第三方代码,它的代码在github上是开源的,地址如下https://github.com/icindy/wxParse
从github上下载下wxParse的代码后,将wxParse文件夹中的所有内容都复制到项目的根目录中,然后将样式文件wxParse.wxss引入到需要实现的wxss文件中,这里我将它引入到app.wxss,让项目全局都可以使用wxss中的样式
1
|
@import "/wxParse/wxParse.wxss";
|
然后在需要使用wxParse模板的wxml文件中引入模版文件wxParse.wxml,这里我们在文章详情页也就是detail.wxml中引入,然后通过template 来使用wxParse
1 2 3 4 5 6 7 8 9 10 11 12 |
<!--detail.wxml--> <import src="../../wxParse/wxParse.wxml"/> <view class="container"> <view class="art-header"> <image src="{{info.img}}" class="art-img"/> <view class="art-title">{{info.title}}</view> <view class="art-source">{{info.cTime}}</view> </view> <view class="wxParse text_L"> <template is="wxParse" data="{{wxParseData:article.nodes}}"/> </view> </view> |
接着在对应的js文件中引入wxParse.js文件
1 2 |
//在使用的View中引入WxParse模块 var WxParse = require('../../wxParse/wxParse.js'); |
此时就可以使用wxParse来解析富文本了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
wx.request({ url: 'http://localhost/index.php?s=/addon/Yuejin/Yuejin/getDetail', data: { //从lists.wxml的navigator中获得id id: options.id }, header: { 'content-type': 'application/json' }, success: function (res) { //更新数据 that.setData({ info: res.data }) var article = res.data.content; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ WxParse.wxParse('article', 'html', article, that, 5); } }) |
这里要解析的富文本是从服务器中获得的文章内容,所以配合wx.request()来使用
微信小程序后端的搭建
前面的数据都是从服务器中获取的,这里我们不必从0开始编写一个内容管理后台,有很多开源的内容后台供我们使用,其实这样的后台同样可以使用博客系统、新闻网站之类的需求,这里我们使用weiPHP,weiPHP是一个开源的内容管理后台系统,基于oneThink,oneThink又基于Think PHP3.2
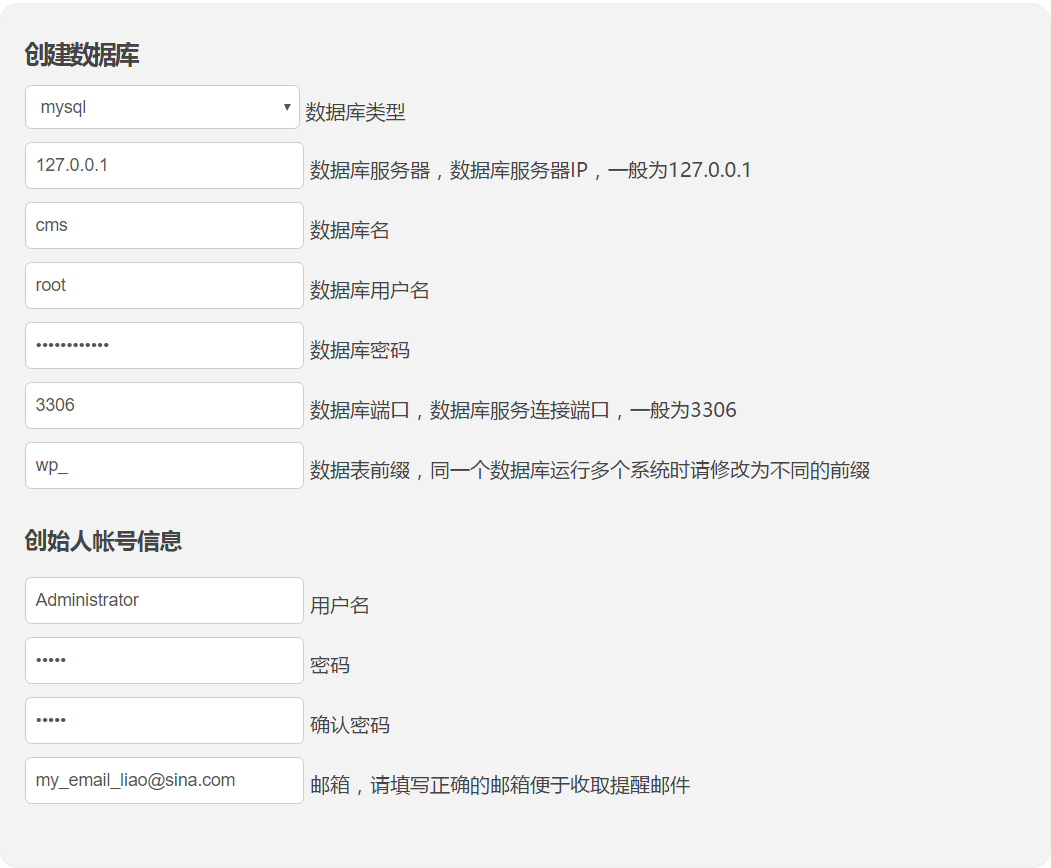
首先下载weiPHP,文末会提供下载地址,下载完后将它放在Apache的根目录,可以施工XAMPP快速安装服务器的环境,第一次进入weiPHP要进行相应的安装和设置

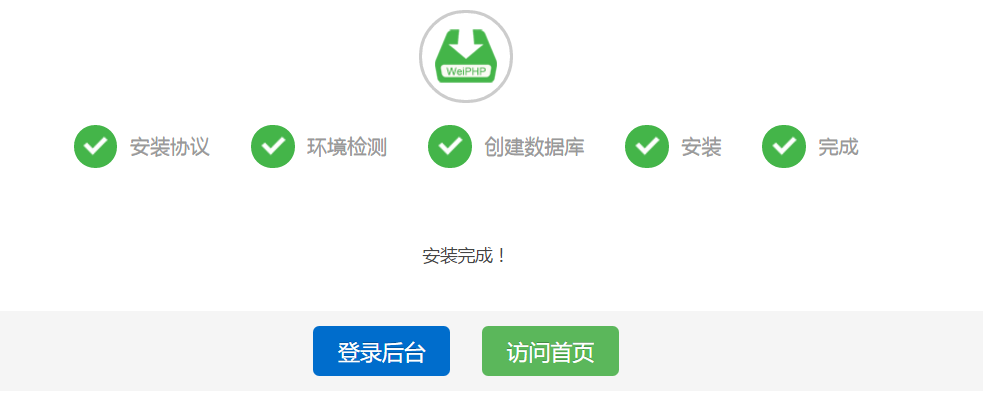
设置和安装成功后,就会提示成功

这样就拥有一个完整的内容管理后端了,该后端拥有前台和后台,是不是超级简单
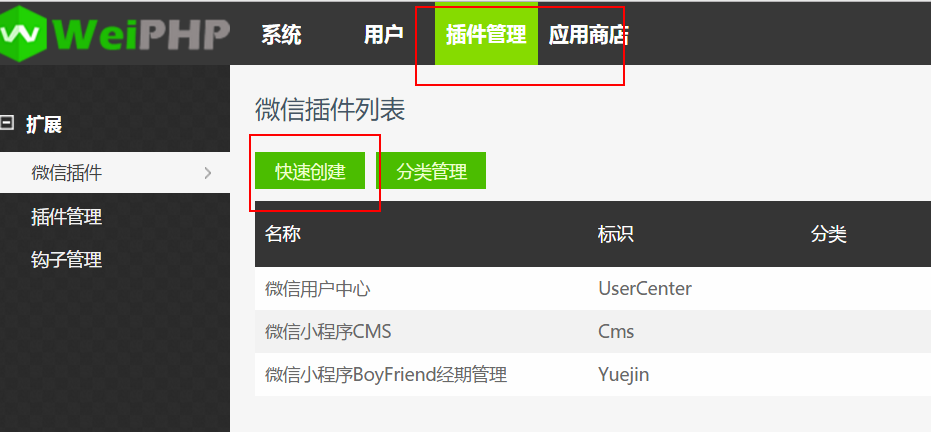
接着通过刚刚设置的账号进入后台,点击插件管理,然后单击快速创建

然后根据提示填写内容,这里要注意的是标识名开头一定要大写,不然无法使用该插件,然后要记得勾选是否需要管理列表
这样就常见完插件了,点击安装则可,安装完后,可以进入前台,看我的应用中是否出现刚刚创建的插件,如果没有可以在系统设置列表中点击清理缓存,将缓存给清理掉,就会出现刚刚创建的插件了,点击进入该插件,如果没有报错就说明创建成功

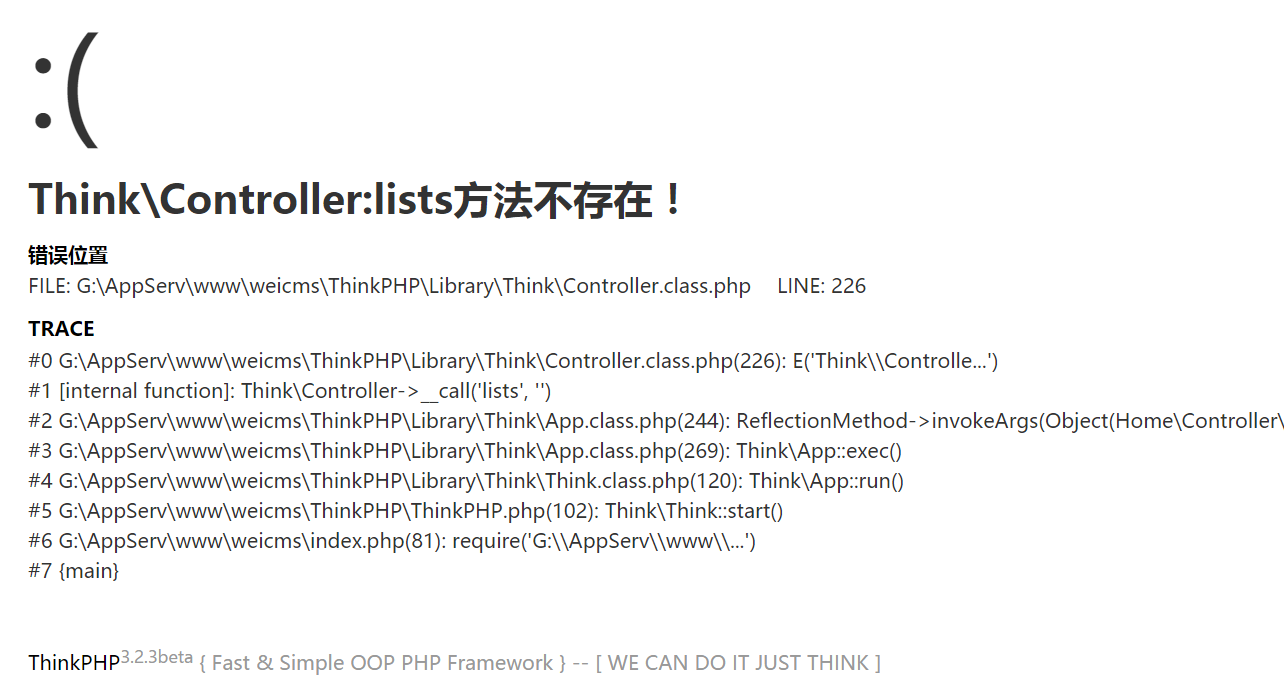
如果出现下面的界面,说明在创建插件时,标识名开头没有大写

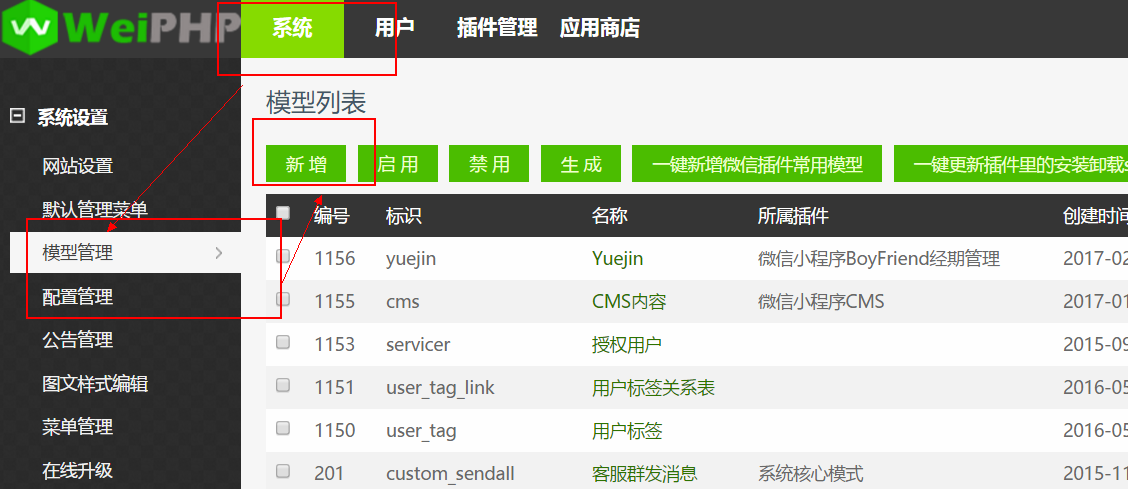
创建完插件后,就要创建归属于该插件的模型,点击系统—>模型管理—>新增,来添加一个新的模型

进入新增模型界面后,填写相应的内容,这里要注意模型名称要填写成归属插件的名称,模型标识要按照如下写法
1 2 |
AyuLiao--->ayu_liao Ayuliao--->ayuliao |
如果该模型所属插件处理开头字母大写外还有其他字母大写,就需要使用下划线分开,这是Think PHP3.2默认方式,而WeiPHP基于Think PHP3.2所以也有这种特性
然后在所属插件中选择刚刚创建的插件,如下图

创建完模型后,可以编辑该模型,直接点击模型名称进程相应模型编辑界面则可,然后选择字段编辑,为该模型添加一些字段,如下图为添加文章内容字段,因为文章要是富文本,所以使用字段类型为编辑器

模型字段的编辑除了基础编辑还有高级编辑,这里看到高级这个Tab,可以通过函数的形式自动完成字段内容的填写,这里使用WeiPHP内置的time函数,自动获得时间并添加到该字段上

添加完字段后,还不可以直接使用,这样前台是显示不出相应内容的,要再次进入编辑模型的界面,此次进入设计,然后编写列表定义,这些定义就是展示规则

这样使用了get_img_html()方法获得数据库中对应的图片,不然封面图就显示该图对应在数据库中的位置,这里还使用了time_format()方法,格式化时间
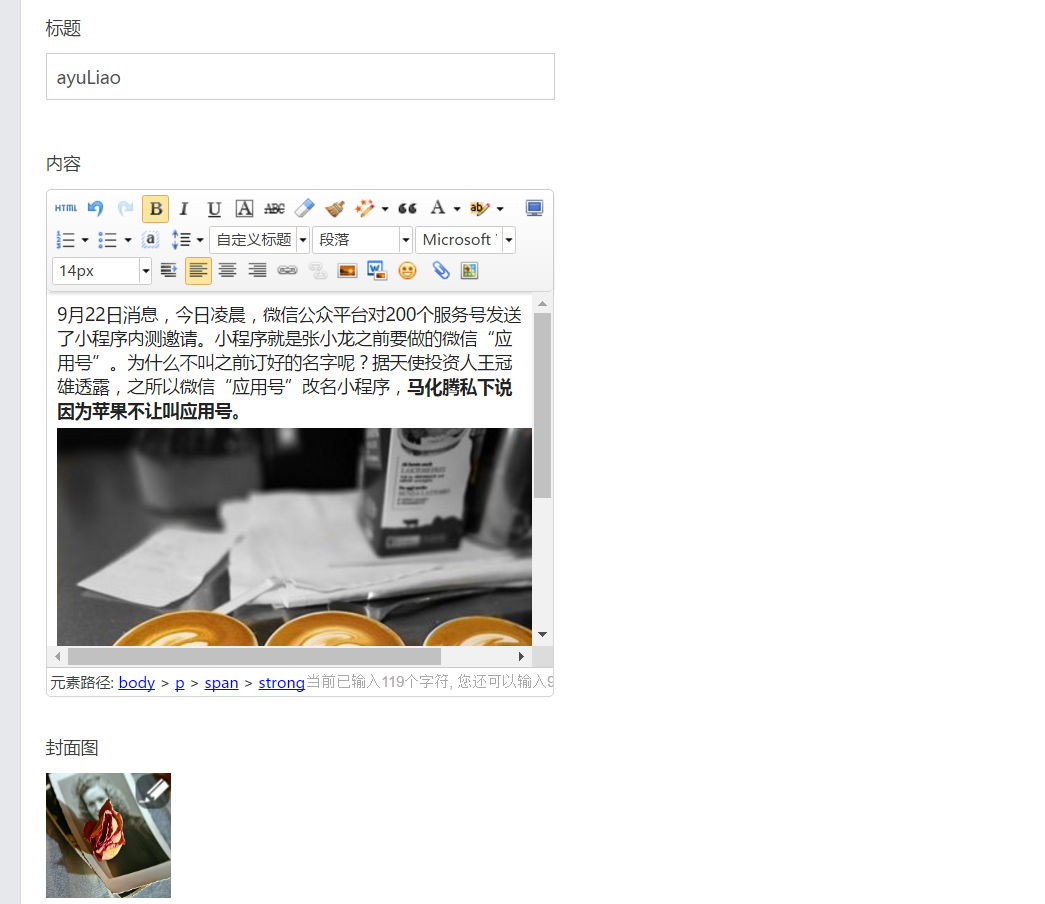
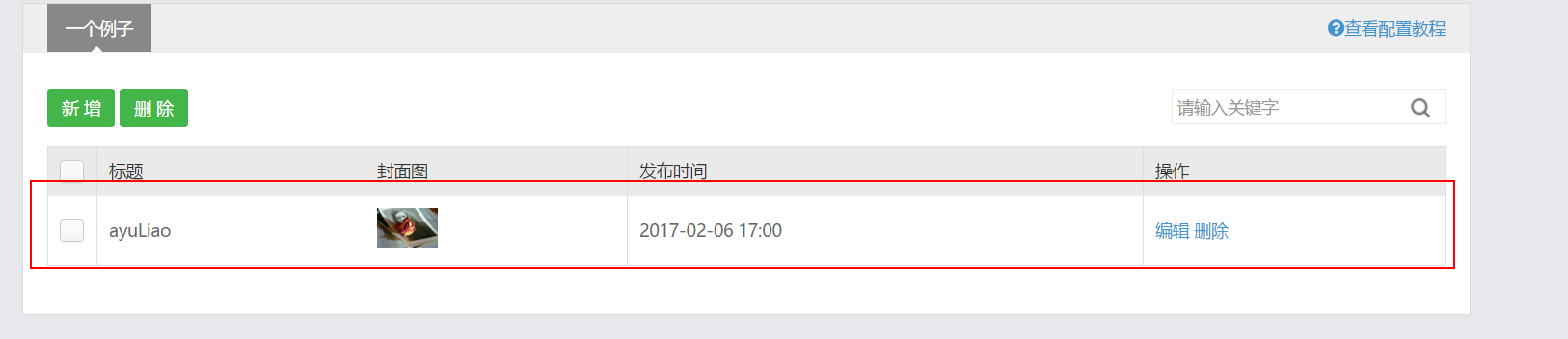
接着进入前台,点击一个例子这个插件,然后点击新增,添加相应的标题、内容和封面图

这样我们就完成了内容的创建

但是想要让微信小程序端获得相应的内容还需要在相应的php文件中编写代码,进入到我们创建的插件所对应的文件中,也就是weicms/Addons/AyuLiao/Controller文件夹下的AyuLiaoController.class.php文件

AyuLiaoController.class.php文件中的代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
namespace \\; use \\; class extends { function (){ //设置连接超时时间,这里为永不超时 set_time_limit(0); //用I函数来接收客户端发送过来的数据,默认为10 //limit为一页显示的数量 $limit = I('limit',4,'intval'); //这一页最后一个item的id $lastid = I('lastid',0,'intval'); //从哪个id开始找,找5个 if($lastid > 0){ $map['id'] = array('lt',$lastid); } //order从小到大,where从哪里开始查,order返回结果排序,field要查询的内容,limit一次查询多少条 $list = M('ayu_liao')->where($map)->order('id desc')->field('id,title,img,cTime')->limit($limit)->select(); //&表示引入它本身 foreach($list as &$vo){ //get_cover_url将图片转成url $vo['img'] = get_cover_url($vo['img']); $vo['cTime'] = time_format($vo['cTime']); } //ThinkPHP中的方法,将数据以JSON格式返回 $this->ajaxReturn($list); } function (){ $map['id'] = I('id',0,'intval'); $info = M('ayu_liao')->where($map)->find(); $info['img'] = get_cover_url($info['img']); $info['cTime'] = time_format($info['cTime']); // dump($info); $this->ajaxReturn($info); } } |
这样写了两个方法,分别是getlist()方法用于返回文章列表、getDetail()方法用于返回文章的具体内容
看到getlist()方法,在该方法中,首先通过set_time_limit()方法设置连接超时时间,这里设置为0,表示永不超时,然后通过I()函数来接收客户端发送的消息,,然后通过同M()方法来查询ayu_liao数据表
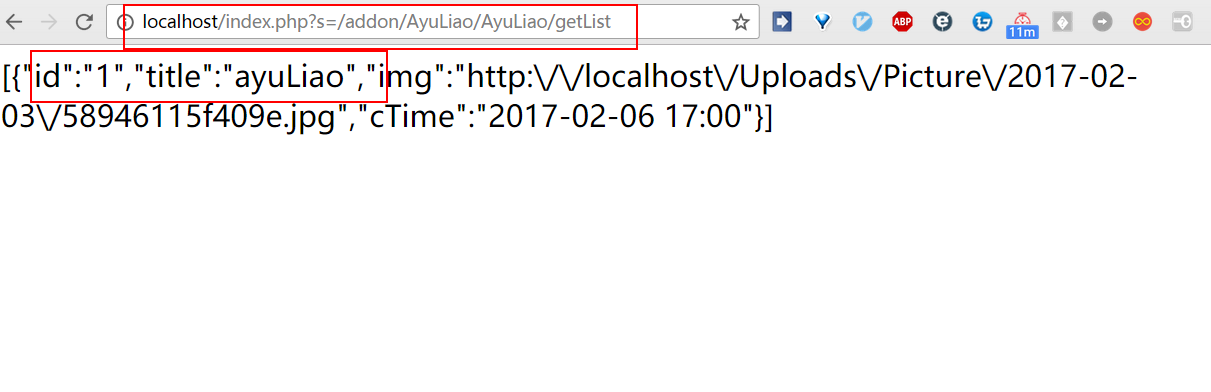
看看编写的方法成不成功,可以访问以下相应的url,获得对应的JSON数据就表示成功了

到这里,就编写完微信小程序-月经管理这个小项目了,你还可以添加一下代码来提升用户体验,比如获取后端数据时弹出正在加载的提示等等
项目的完整代码已经上传到github,地址如下
https://github.com/ayuLiao/weixin-calender
后端WeiPHP已经上传到百度云,内部还有该项目相应的代码,直接可以使用
http://pan.baidu.com/s/1c7XJky
密码为:帅B






