微信小程序之顶部导航栏
发布时间:2017-12-01 15:20 所属栏目:小程序开发教程
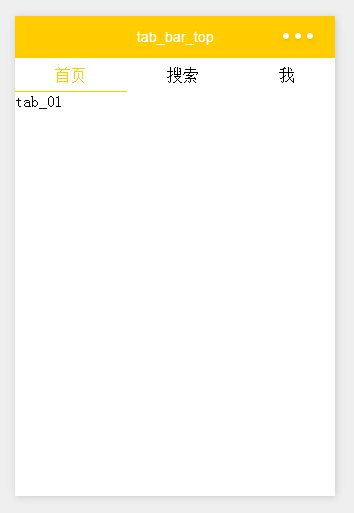
需求:顶部导航栏效果图:wxml:!--导航条-- view class="navbar" text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key ...
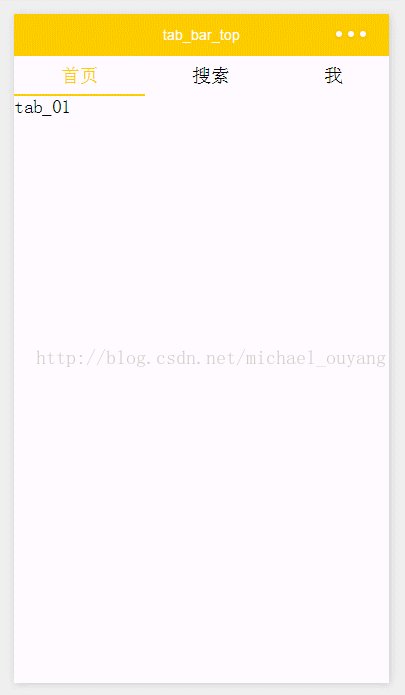
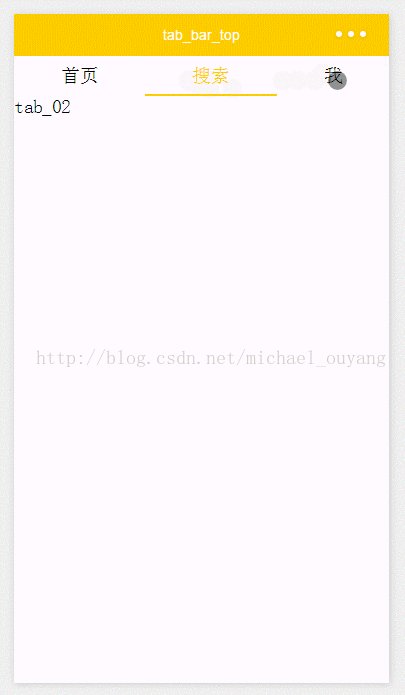
需求:顶部导航栏
效果图:

wxml:
-
<!--导航条--> -
<view class="navbar"> -
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text> -
</view> -
<!--首页--> -
<view hidden="{{currentTab!==0}}"> -
tab_01 -
</view> -
<!--搜索--> -
<view hidden="{{currentTab!==1}}"> -
tab_02 -
</view> -
<!--我--> -
<view hidden="{{currentTab!==2}}"> -
tab_03 -
</view>
wxss:
-
page{ -
display: flex; -
flex-direction: column; -
height: 100%; -
} -
.navbar{ -
flex: none; -
display: flex; -
background: #fff; -
} -
.navbar .item{ -
position: relative; -
flex: auto; -
text-align: center; -
line-height: 80rpx; -
} -
.navbar .item.active{ -
color: #FFCC00; -
} -
.navbar .item.active:after{ -
content: ""; -
display: block; -
position: absolute; -
bottom: 0; -
left: 0; -
right: 0; -
height: 4rpx; -
background: #FFCC00; -
}
js:
-
var app = getApp() -
Page({ -
data: { -
navbar: ['首页', '搜索', '我'], -
currentTab: 0 -
}, -
navbarTap: function(e){ -
this.setData({ -
currentTab: e.currentTarget.dataset.idx -
}) -
} -
})
运行: