开发踩坑与总结:扩展icon组件,不同页面中的数据交互,使用gulp,客服按钮
前段时间把公司小程序项目开发完成了,所以来谢谢自己开发过程中碰到的问题和解决方法,以及用到的提高效率的工具和方法。1、background图片url不能为本地图片比如background:URL(../im ...
前段时间把公司小程序项目开发完成了,所以来谢谢自己开发过程中碰到的问题和解决方法,以及用到的提高效率的工具和方法。
1、background图片url不能为本地图片
比如background:URL(../imgs/xxx.png),这样图片并不能显示。
解决的办法,1:将图片上传到服务器,填写服务器上的图片的路径地址。2:将图片转为base64编码。
2、扩展icon组件
小程序内部为我们提供了很多icon供我们选择(小程序icon),但是如何要用我们自己的图标而且不用image组件来扩展icon组件如何做呢。
首先,我在这里介绍一个浏览器端小程序查看与调试工具(wept),它能启动个服务,让我们在浏览器中调试页面,并且也能在修改文件后实时刷新修改后的页面。
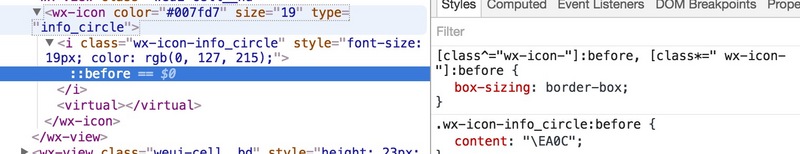
那为什么需要这么工具呢,因为在微信开发者工具中查看wxml是看不到详细的样式信息,而这个工具在浏览器中可以看到icon组件最终的样子,而控制图片样式的就是图中的before这个伪元素,而且他的class都是以"wx-icon-"为前缀。

所以我们为我们可以这样自定义icon,然后在wxml中这样使用<icon type="custom">就可以了
.wx-icon-custom:before {
content: '',
display: inline-block;
width: 18px;
height: 18px;
background: url(xxxx)
}
3、request请求
微信小程序中为我们封装了ajax请求,api是wx.request(options)。在我项目中的需求,很多请求用的是post,但是如果你把参数method设置为post后还需要添加header的"content-type"为"application/x-www-form-urlencoded",如果你们每个request中都要重新写这个一样的header就很麻烦。在一个就是统一的错误回调,我们很多请求的错误回调中干的事情基本一样,所以我们是否设置个默认的错误回调,这样代码就简洁多了。
新建一个ajax.js文件,我们可以根据自己需求来配置defaultConfig,然后通过Object.assign来是否覆盖配置
function ajax(config) {
var defaultConfig = {
method: "GET",
fail: function() {
console.log('fail')
wx.hideToast()
wx.stopPullDownRefresh()
wx.showModal({
title: "提示",
content: "网络异常",
showCancel: false,
confirmText: "确定",
confirmColor: "#3CC51F",
})
}
}
if (config.method == 'POST') {
defaultConfig.header = {
'content-type': 'application/x-www-form-urlencoded'
}
}
let _config = Object.assign(defaultConfig, config)
wx.request(_config)
}
module.exports = ajax
然后在app.js中引用var ajax = require('utils/ajax.js'),挂载到全局的方法中,这样在每个页面通过getApp().ajax(config)就能使用自己封装后的api请求了。
4、不同页面中的数据交互
我们经常有这样的需求,修改A页面的一个数据需要跳转到B页面,在B页面中修改数据后,然后返回A页面,A页面显示修改后的数据,当然这样的需求也可能发生在同一页面的不同组件之间。而通常解决这中需求的办法是使用event-bus这样的思路,于是我开始google找到这样的一个小程序库(weapp-event),详细的使用大家可以查看链接。
5、picker-view
小程序中picker-view中bindchange方法会在滑动结束后才触发,如果我随手一滑,还没等他停下就就按确定按钮或者跳转页面,那么bindchange没触发就不能获取到滑动后改变的值,体验很不好。可是我也不能改源码,于是我去开发者平台提出了,好在工作人员也马上说下个版本优化。
6、使用gulp
现在前端工程化为我们带来很大便利,在小程序开发中,虽然使用的wxss文件,但是因本质最后还是在由浏览器渲染的,所以css也会有兼容问题,我们可以使用gulp-autoprefixer来帮我们解决css的兼容。另外,我们也可以将自己的文件在压缩打包一次,不过遇到的一个问题是压缩wxml文件,我用gulp-htmlmin不行,因为wxml中像input有些组件是必须闭合的<input />,而htmlmin会把闭合"/"去掉,导致编译错误,我查了htmlmin的api没找着不让他去掉的方法,所以大家有更好的方式压缩wxml也可以教教我。
7、生命周期
掌握好小程序页面切换,4种导航切换时生命周期的变化,很重要!
8、客服按钮
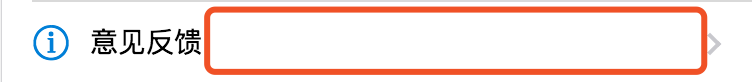
这个客服按钮<contact-button>很坑爹,不能自定样式,并且有效的点击区域也只有它显示的图标那么大,而且图标也很丑,想到这就异常的无语。不过,我们想到了一个投机的方式解决了。我们的需求是点击这一块进入客服会话,客服按钮有个属性type,我们设置它为default-light,它就是白色,能和白色背景融合看不出来,然后再铺满n个按钮,达到点击进入客服会话。红色框部分全是客服按钮!

总结
整体来说,小程序开发出来后的体验还是不错的,而小程序的语法在我有vue的基础上学起来也比较快,开发中碰到的问题,通过google和其他人开发的经验也一一解决了。都说写文章是不仅仅是给别人看的,更是给自己看的,希望大家在看了后有收获,有什么观点不同也可以告诉,谢谢。






