微信小程序实例:美女图集:调用远程API获取图片及保存
本程序中,利用微信的远程API接口调用,完成了图片的获取,并用按钮动态加载图片。在图片显示页面,用wx.downloadFile接口调用,实现了本地图片的保存功能。比较完整得实现了一个图 ...
本程序中,利用微信的远程API接口调用,完成了图片的获取,并用按钮动态加载图片。在图片显示页面,用wx.downloadFile接口调用,实现了本地图片的保存功能。比较完整得实现了一个图片浏览的微信小程序。我们先看一下这个小程序的运行效果:

可以看到我们可以浏览很多美女图片,

而且一页看完后,还可以通过点击【点击加载更多】按钮,动态加载更多的图片;

此外,可以可以支持点击单个图片,单独查看一张完整的图片;

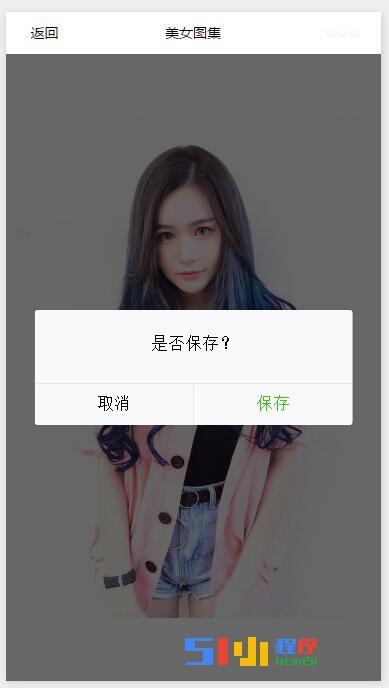
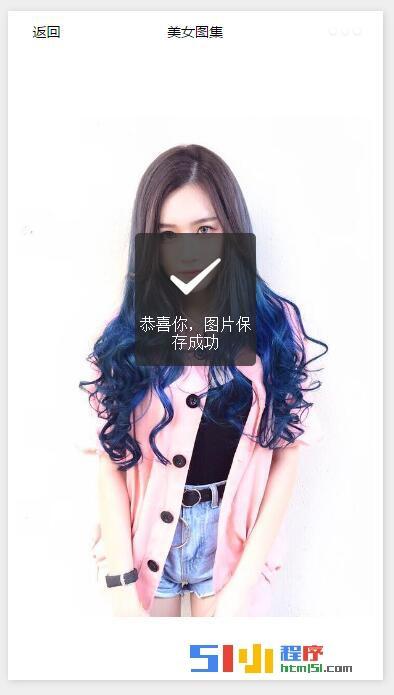
并支持按住图片后,保存到本地的功能。

下面就这个项目的代码做些解析:下面是index页面的JS代码:
//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
items: [],
hidden: false,
loading: false,
loadmorehidden:true,
plain: false
},
onItemClick: function( event ) {
var targetUrl = "/pages/image/image";
if( event.currentTarget.dataset.url != null )
targetUrl = targetUrl + "?url=" + event.currentTarget.dataset.url;
wx.navigateTo( {
url: targetUrl
});
},
loadMore: function( event ) {
var that = this
requestData( that, mCurrentPage + 1 );
},
onLoad: function() {
console.log( 'onLoad' )
var that = this
requestData( that, mCurrentPage + 1 );
}
})
/**
* 定义几个数组用来存取item中的数据
*/
var mUrl = [];
var mDesc = [];
var mWho = [];
var mTimes = [];
var mTitles = [];
var mCurrentPage = 0;
// 引入utils包下的js文件
var Constant = require('../../utils/constant.js');
/**
* 请求数据
* @param that Page的对象,用来setData更新数据
* @param targetPage 请求的目标页码
*/
function requestData( that, targetPage ) {
wx.request( {
url: Constant.GET_MEIZHI_URL+targetPage,
header: {
"Content-Type": "application/json"
},
success: function( res ) {
if( res == null ||
res.data == null ||
res.data.results == null ||
res.data.results.length <= 0 ) {
console.error( "god bless you..." );
return;
}
var i = 0;
for( ;i < res.data.results.length;i++ )
bindData( res.data.results[ i ] );
//将获得的各种数据写入itemList,用于setData
var itemList = [];
for( var i = 0;i < mUrl.length;i++ )
itemList.push( { url: mUrl[ i ], desc: mDesc[ i ], who: mWho[ i ], time: mTimes[ i ], title: mTitles[ i ] });
that.setData( {
items: itemList,
hidden: true,
loadmorehidden:false,
});
mCurrentPage = targetPage;
}
});
}
/**
* 绑定接口中返回的数据
* @param itemData Gank.io返回的content;
*/
function bindData( itemData ) {
var url = itemData.url.replace( "//ww", "//ws" );
var desc = itemData.desc;
var who = itemData.who;
var times = itemData.publishedAt.split( "T" )[ 0 ];
mUrl.push( url );
mDesc.push( desc );
mWho.push( who );
mTimes.push( times );
mTitles.push( "更多" + " " + times );
}
这里在点击的时候,把点击的图片的url传递image页面,注册了点击更多时,动态加载图片的事件;
函数requestData通过API接口调用,完成远程请求,把图片加载到本地,并通过bindData绑定接口中返回的数据。
下面是index页面的WXML代码:
<!--index.wxml-->
<view>
<loading hidden="{{hidden}}" >
加载中...
</loading>
<view class= "card" wx:for = "{{items}}">
<view data-url="{{item.url}}" bindtap = "onItemClick">
<image class= "image" mode="aspectFill" src="{{item.url}}"/>
<view class="title">{{item.title}}</view>
</view>
</view>
<button hidden="{{loadmorehidden}}" type="primary" class="loadmore" size="default" loading="{{loading}}" plain="{{plain}}" bindtap="loadMore">
点击加载更多
</button>
</view>
下面是index页面的WXSS代码:
/**index.wxss**/
.card {
border: 2px solid #ffffff;
border-radius: 5px;
background-color: #ffffff;
box-shadow: 0px 5px 1px #cccccc;
margin: 8px;
position: relative;
}
.loadmore {
border: 0px solid #ffffff;
border-radius: 5px;
background-color: #ffffff;
box-shadow: 0px 5px 1px #cccccc;
margin: 8px;
}
.image{
width:100%;
height:240px;
}
.title {
padding: 14px;
font-size: 14px;
}
下面是另外一个单独显示图片的image页面的JS代码:
Page( {
data: {
url: "",
hidden: false,
toastHidden: true,
modalHidden: true,
toastText: "数据异常",
loadingText: "加载中..."
},
onLoad: function( options ) {
that = this;
if( options == null || options.url == null ) {
this.setData( { hidden: true, toastHidden: false });
return;
}
this.setData( {
hidden: true,
toastHidden: true,
url: options.url
})
},
//Toast信息改变
onToastChanged: function( event ) {
this.setData( { toastHidden: true });
},
// 长按
onlongclick: function() {
this.setData( { modalHidden: false });
},
// 保存
onSaveClick: function( event ) {
var mUrl = "";
if( event.currentTarget.dataset.url != null )
mUrl = event.currentTarget.dataset.url;
console.log( "download:" + mUrl );
saveImage( mUrl );
},
// 取消
onCancelClick: function( event ) {
this.setData( { modalHidden: true });
},
});
var that;
/**
* 保存图片
*/
function saveImage( mUrl ) {
that.setData( {
hidden: false,
toastHidden: true,
modalHidden: true,
loadingText: "下载中..."
});
wx.downloadFile( {
url: mUrl,
type: 'image',
success: function( res ) {
console.log( "download success" );
that.setData( {
hidden: true,
toastHidden: false,
toastText: "恭喜你,图片保存成功"
});
},
fail: function( res ) {
console.log( "download fail" );
that.setData( {
hidden: true,
toastHidden: false,
toastText: "保存失败,请稍后再试"
});
},
complete:function(res){
console.log( "download complete" );
}
})
}
这里的js代码主要是实现了图片的加载和长按后的保存功能。
saveImage函数中,主要调用了微信的wx.downloadFile接口完成本地图片的保存功能。
大家看到一下代码,实现起来也非常的容易。
下面是image页面的WXML代码:
<!--image.wxml-->
<view >
<loading hidden="{{hidden}}" >
{{loadingText}}
</loading>
<toast hidden="{{toastHidden}}" bindchange="onToastChanged">
{{toastText}}
</toast>
<view bindlongtap = "onlongclick">
<image class = "bigImage" mode="aspectFill" src="{{url}}" />
</view>
<modal title="是否保存?" confirm-text="保存" cancel-text="取消" data-url="{{url}}"
hidden="{{modalHidden}}" bindconfirm="onSaveClick" bindcancel="onCancelClick">
</modal>
</view>
下面是image页面的WXSS代码:
/*image.wxss*/
.bigImage{
width: 95%;
height: 1000rpx;
margin: auto;
overflow: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}






