微信小程序分析一:数据流与数据绑定
单向数据流和双向数据流1、单项数据流:指的是我们先把模板写好,然后把模板和数据(数据可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面优点:数 ...
单向数据流和双向数据流
1、单项数据流:指的是我们先把模板写好,然后把模板和数据(数据可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面
优点:数据跟踪方便,流向单一,追寻问题比较方便【主要体现:微信小程序】。
缺点:就是写起来不太方便,如果修改UI界面数据需要维护对应的model对象
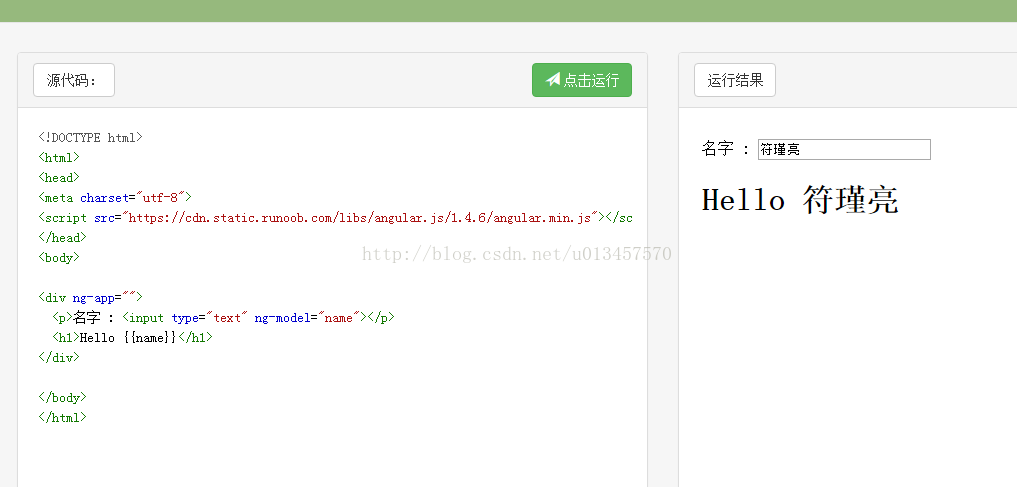
2、双向数据流:值和UI是双向绑定的,大家都知道,只要UI里面的值发生变化model对象里面对应的值也会发生变化,数据和UI是双向绑定的。
优点;当修改UI页面数据时候,对应的model对象值也会跟着改变。
缺点:双向流动,追群问题相对负责【主要体现:Anguler.js和vue.js等】
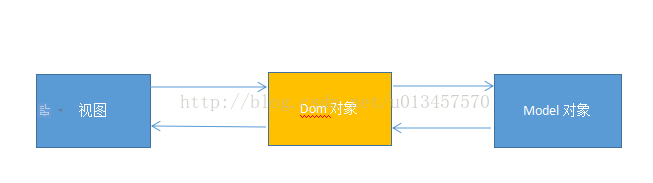
》》》 开发前端的同学;尤其是WEB前端,每天都会和视图打交道加入你用过原生的JS,还是jQuery.JS等,都会感觉到代码的冗余和负责,你需要手动去管理视图和对象数据的一致性。
1、DOM对象是需要手动去维护,之所有比较麻烦。

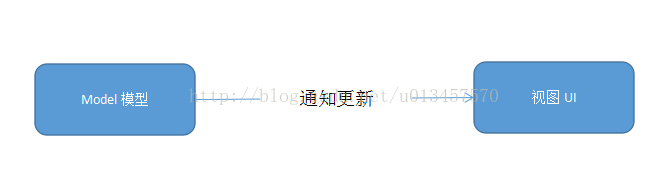
》》》那么问题来了,微信小程序是使用单向数据流还是双向数据流呢?答案是为使用单向数据流【model模型------->视图UI】,通过设定model对象的值进行渲染视图UI

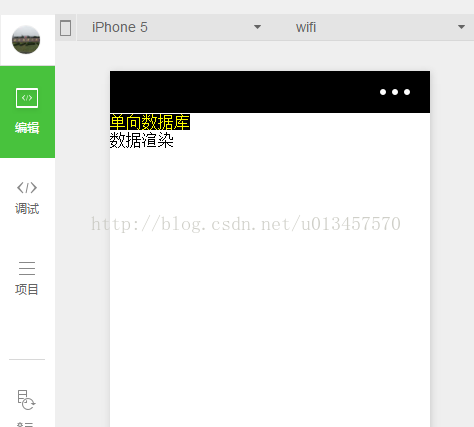
微信小程序案例,虽然案例很简单,但是用于证明微信小程序使用的是单向数据流足够了。
JS文件
-
//index.js -
//通过getApp获取全局应用程序对象 -
var app = getApp() -
Page({ -
data:{ -
text:"单向数据库", -
showText:"数据渲染", -
}, -
})
WXML文件
-
<text>{{text}}</text> -
<view >{{ showText }}</view>
页面显示结果

双向数据流案例