微信心邮小程序开发实战(1)-准备工作(BMOB后端)
上线时间:2017-1-9(小程序公开上线的第一天)上线3个月后用户情况日活跃数:50014天后新增留存数平均大约6%总访问用户大约3W+微信后台新增留存数累计访问用户审核未通过原因贡献给所有人,所以代码开源由于后端业 ...
上线时间:2017-1-9(小程序公开上线的第一天)

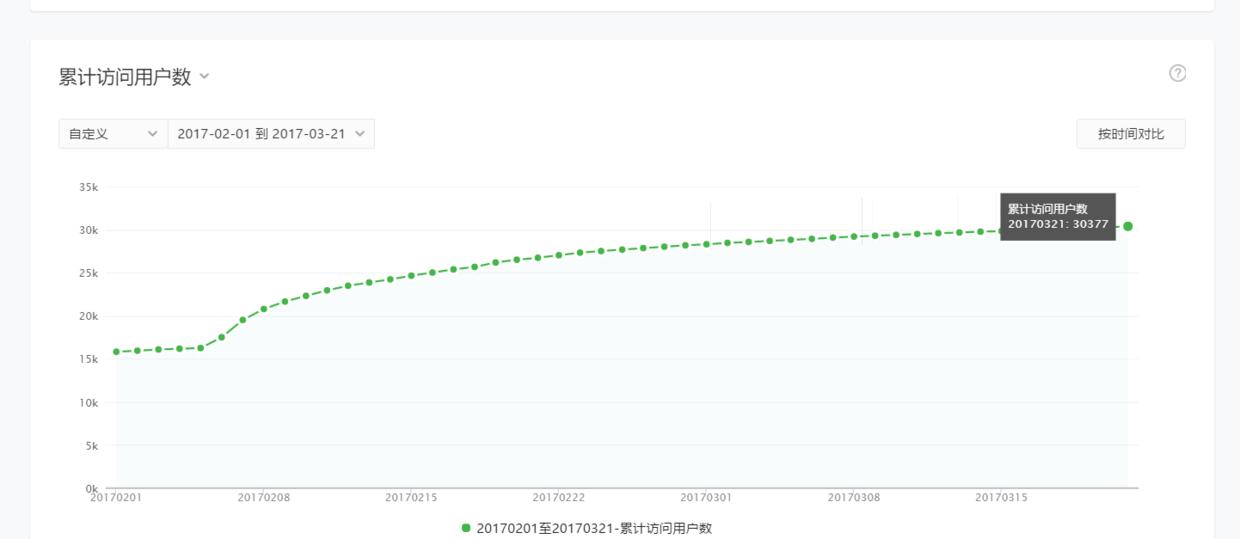
上线3个月后用户情况
- 日活跃数:500
- 14天后新增留存数平均大约6%
- 总访问用户大约3W+



贡献给所有人,所以代码开源
由于后端业务开发复杂,增加工作量,本程序后端使用Bmob比目后端云开发小程序。
前期准备工作
1.申请微信小程序账号(300元认证费)
2.申请后端数据库管理账户(免费)http://docs.bmob.cn/data/wechatApp/a_faststart/doc/index.html#注册Bmob帐号
3.学习小程序开发文档入门 微信小程序开发文档入门
4.了解Bmob链接后端开发基础,下面有贴出视频播放地址 微信小程序开发文档入门视频教程(免费)
PS:本项目开发不涉及前端CSS部分,只有前端跟后端交互相关代码。
1.设计数据库
新建信箱表Diary,新建字段title(String),publisher(Pointer)<关联_User表>,pic(File),likeNum(Number),ishide(String),content(String),commentNum(Number),liker(Array)
2.下载微信小程序后端SDK
一、下载地址:https://github.com/magic007/wechatAppDemo

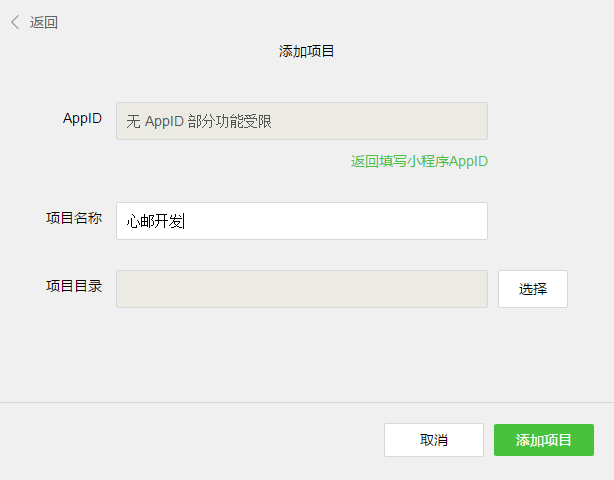
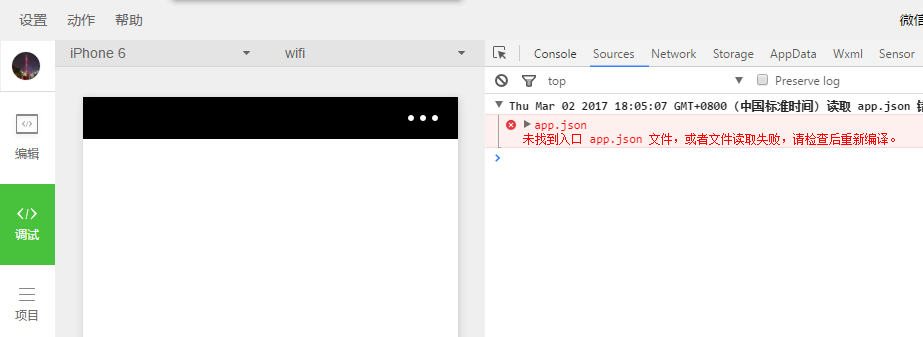
2.微信开发工具新建项目


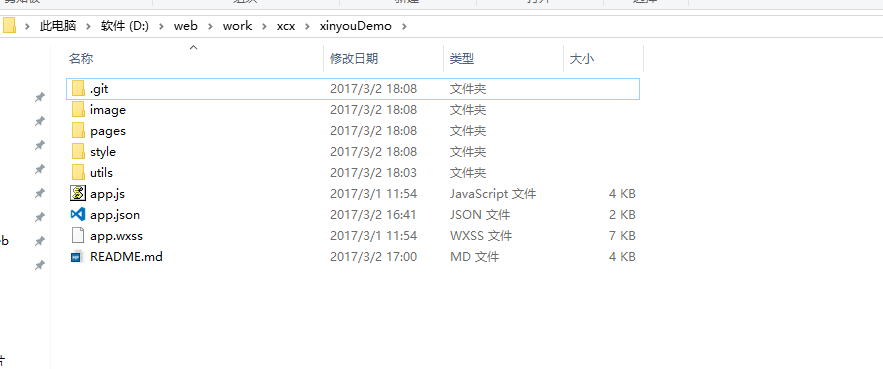
我们把这里面的代码复制进去 https://github.com/magic007/wechatAppDemo


了解SDK文件,这里SDK文件除了bmob.js,underscore.js其他都是可以删的。

至此开发微信小程序心邮准备工作已经完成,下一节,我们讲小程序列表功能,信箱功能开发。







