微信小程序实战:景点门票:返回传值,联合登录,打点方法,城市组件 ...
发布时间:2017-12-08 17:10 所属栏目:小程序开发教程
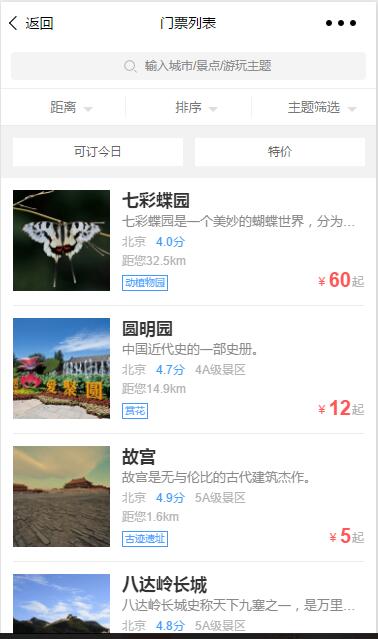
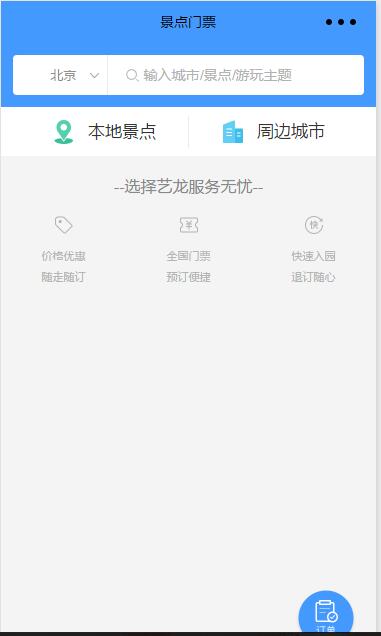
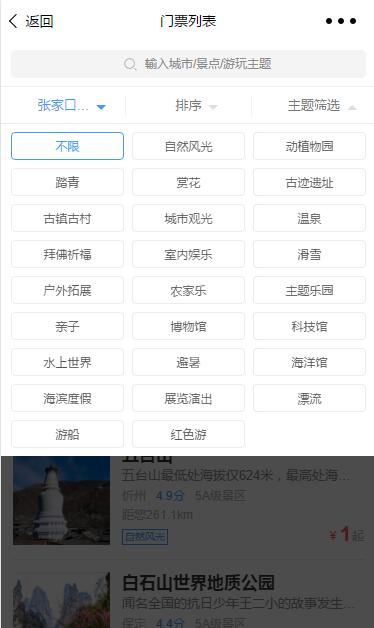
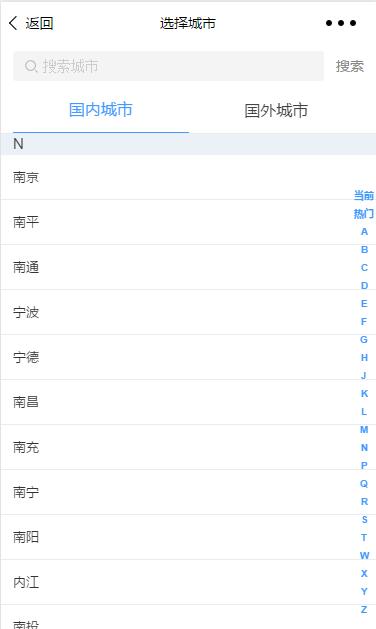
预览图片:TOKEN用于小程序联合登录用var token=require('./utils/token.js'); //首页检测登录是否失效,并尝试自动登录 token.checkSessionToken(function(isok){ !isoktoken.a ...
预览图片:





TOKEN
用于小程序联合登录用
var token=require('./utils/token.js');
//首页检测登录是否失效,并尝试自动登录
token.checkSessionToken(function(isok){
!isok&&token.autoLogin()
});
//获取sessionToken
token.getSessionToken(function(sessionToken){
//null or sessionToken
});
//获取openId
token.getOpenId(function(openId){
//null or openId
});
//登录(失败将重试3次)
token.login(function(response){
//null or {openId:xxx,sessionToken:xxx}
});
//退出登录
token.logout();
PAGE
目前由于微信小程序的一些缺陷,比如无法返回传值等,请参考
var __dirname = "components/calendar/page";
var __overwrite = require("../../../utils/overwrite.js");
(function(require, Page){
var api = require("utils/api")(__dirname);
Page({
// 获取全局数据
getGlobalData: function(key){},
// 设置全局数据
setGlobalData: function(key, value){},
// 监听全局数据变化
listenerGlobalData: function(keys, listener){},
// 触发页面事件
fireEvent: function(eventName, params){},
//........
})
})(__overwrite.require(require, __dirname), __overwrite.Page);
API
参考微信小程序API,如api.request等同于wx.request






