微信小程序实战商城系列《一》侧栏分类
发布时间:2017-12-09 16:47 所属栏目:小程序开发教程
在商场项目中,一般都会有分类页面。分类页面可以给用户快速找到相关的商品,下面以侧栏分类为例,如下图布局分析:主盒子左盒子右盒子左盒子使用标准流右盒子使用绝对定位(top ...
在商场项目中,一般都会有分类页面。
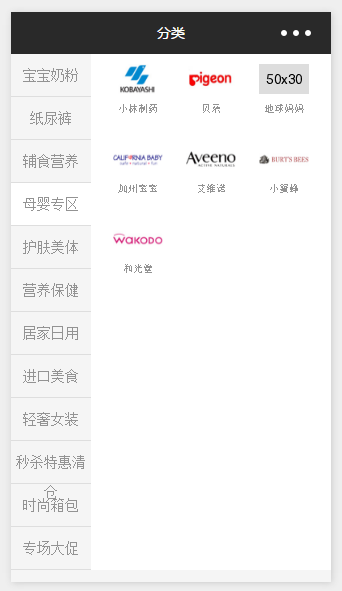
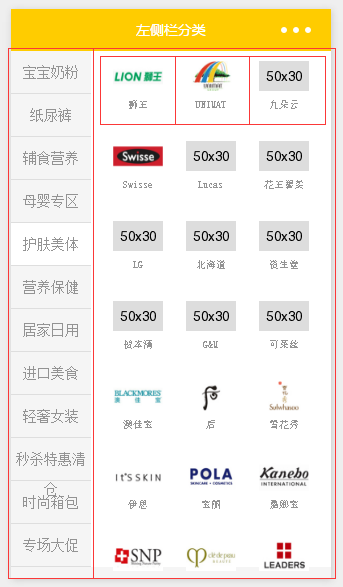
分类页面可以给用户快速找到相关的商品,下面以侧栏分类为例,如下图

布局分析:
<主盒子>
<左盒子>
<右盒子>
左盒子使用标准流
右盒子使用绝对定位(top、right)

wxml:
-
<!--主盒子--> -
<view class="container"> -
<!--左侧栏--> -
<view class="nav_left"> -
<block wx:for="{{navLeftItems}}"> -
<!--当前项的id等于item项的id,那个就是当前状态--> -
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用--> -
<view class="nav_left_items {{curNav == item.id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}">{{item.tree.desc}}</view> -
</block> -
</view> -
<!--右侧栏--> -
<view class="nav_right"> -
<!--如果有数据,才遍历项--> -
<view wx:if="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}"> -
<block wx:for="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}"> -
<view class="nav_right_items"> -
<navigator url="../list/index?brand={{item.tree.id}}&typeid={{navRightItems[curIndex].id}}"> -
<!--用view包裹图片组合,如果有图片就用,无图片提供就使用50x30的这个默认图片--> -
<view> -
<block wx:if="{{item.tree.logo}}"> -
<image src="{{item.tree.logo}}"></image> -
</block> -
<block wx:else> -
<image src="http://temp.im/50x30"></image> -
</block> -
</view> -
<!--如果有文字,就用文字;无文字就用其他--> -
<view wx:if="{{item.tree.desc}}"> -
<text>{{item.tree.desc}}</text> -
</view> -
<view wx:else> -
<text>{{item.tree.desc2}}</text> -
</view> -
</navigator> -
</view>






