微信小程序多页面传参通信的探索与实践
整体思路:A页面先订阅一个事件,并定义处理方法。B页面返回时发送消息。A页面卸载时,解除订阅。
一、前言
最近微信小程序越来越火,不少公司都在将原生代码转为微信小程序代码。在开发过程中,由于微信小程序wx.navigateBack方法并不支持返回传参,导致一些页面,尤其是从列表页面跳入详情页,用户在详情页改变了状态,返回后无论是否刷新页面,体验都不是很好。在android中,我们一般采用setresult方法来返回参数,或者直接使用rxjava框架或者eventbus框架来解决此类问题。
业务分析
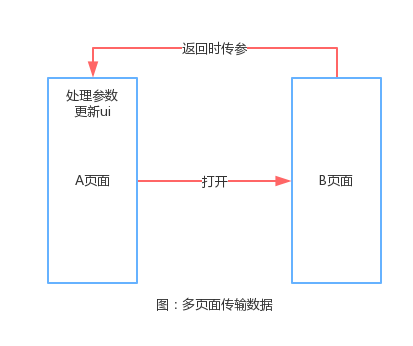
此类需求大概意思是:A页面进入B页面,B页面返回并传值给A。

探索之路
刚开始我想采用一个比较偷懒的方法,利用微信的wx.setStorage缓存在B页面存储,返回A页面,在onshow方法里调用wx.getStorage读取缓存来实现此功能。但是想想解决方式过于投机取巧,也会给日后维护带来大量隐患。
随后我在网上找到获取前一个page的方法,也可以实现此功能,部分代码如下:
var pages = getCurrentPages();
var currPage = pages[pages.length - 1]; //当前页面
var prevPage = pages[pages.length - 2]; //上一个页面
//直接调用上一个页面的setData()方法,把数据存到上一个页面中去
prevPage.setData({
mdata:1
})
仔细想了下,代码也不是很安全,因为进B页面的入口可能是多个,这样会导致获取的page出错。
本来是没招了,突然想到微信小程序支持js,然后就找了个轻量级的js库,而且是观察者模式,是我想要的类型。于是,好戏开始了
二、onfire.js介绍
onfire.js 是一个很简单的事件分发的Javascript库(仅仅 0.9kb),简洁实用。
https://github.com/hustcc/onfire.js [作者不是我]
可以用于:
- 简单的事件分发;
- 在 react / vue.js / angular 用于跨组件的轻量级实现;
- 事件订阅和发布;
三、实践
整理下思路如下:
- A页面先订阅一个事件,并定义处理方法。
- B页面返回时发送消息。
- A页面卸载时,解除订阅。
A页面代码:
var onfire = require("../utils/onfire.js");
var that;
var eventObj = onfire.on('key', function () {
//做具体的事
});
Page({
data: {
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onUnload: function (e) {
onfire.un('key');
onfire.un(eventObj2);
}
})
直接调用onfire.on方法订阅一个名字为key的消息,并且无传参。如果需要传参的话,直接在function里增加参数即可,如var eventObj = onfire.on('key', function (data)...。需要注意一定要在onUnload里取消订阅key的消息,并取消绑定eventObj。
B页面里代码在回调的地方加入
onfire.fire('key');//key为上文中订阅的消息
//有参数时
onfire.fire('key','test');
四、分析库代码
function _bind(eventName, callback, is_one, context) {
if (typeof eventName !== string_str || typeof callback !== function_str) {
throw new Error('args: '+string_str+', '+function_str+'');
}
if (! hasOwnKey(__onfireEvents, eventName)) {
__onfireEvents[eventName] = {};
}
__onfireEvents[eventName][++__cnt] = [callback, is_one, context];
return [eventName, __cnt];
}
从代码中可以看出订阅on方法的时候实际调用_bind方法,该方法,主要是利用一个二维数组来存储订阅的对象。
function _fire_func(eventName, args) {
if (hasOwnKey(__onfireEvents, eventName)) {
_each(__onfireEvents[eventName], function(key, item) {
item[0].apply(item[2], args); //执行订阅时的方法
if (item[1]) delete __onfireEvents[eventName][key]; // 当类型为只订阅一次时,通知后即移除自己。
});
}
}
而fire发送消息方法实质调用_fire_func方法,通过名字key来遍历订阅者,然后通知订阅者。
function un(event) {
var eventName, key, r = false, type = typeof event;
if (type === string_str) {
// 如果存在key值,则移除数组
if (hasOwnKey(__onfireEvents, event)) {
delete __onfireEvents[event];
return true;
}
return false;
}
else if (type === 'object') {
eventName = event[0];
key = event[1];
//如果找到这个对象则卸载
if (hasOwnKey(__onfireEvents, eventName) && hasOwnKey(__onfireEvents[eventName], key)) {
delete __onfireEvents[eventName][key];
return true;
}
//否则返回false
return false;
}
else if (type === function_str) {
//两层循环来判断是否是方法名
_each(__onfireEvents, function(key_1, item_1) {
_each(item_1, function(key_2, item_2) {
if (item_2[0] === event) {
delete __onfireEvents[key_1][key_2];
r = true;
}
});
});
return r;
}
return true;
}
因为卸载支持按key、对象、方法卸载,所以需要先判断类型,然后按各自规则去解除绑定。
五、总结
有了这个事件分发库,很多问题游刃而解。






