微信小程序之侧栏分类 —— 微信小程序实战商城系列(1)
发布时间:2017-12-13 09:01 所属栏目:小程序开发教程
在商场项目中,一般都会有分类页面,分类页面可以给用户快速找到相关的商品。
在商场项目中,一般都会有分类页面。
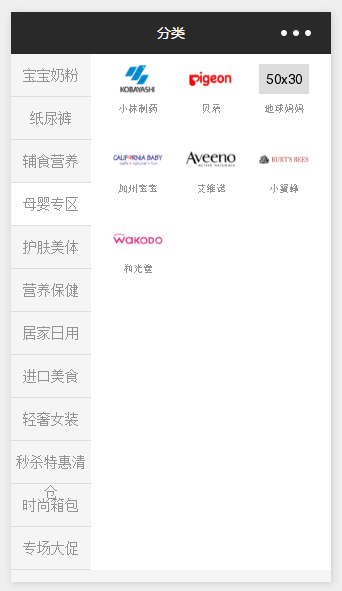
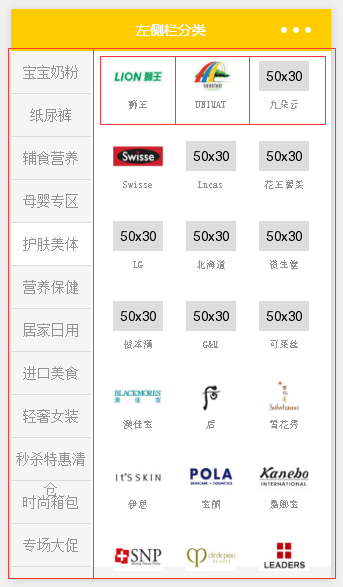
分类页面可以给用户快速找到相关的商品,下面以侧栏分类为例,如下图

布局分析:
<主盒子>
<左盒子>
<右盒子>
左盒子使用标准流
右盒子使用绝对定位(top、right)

wxml:
-
[html] view plain copy -
<view class="container"> -
<view class="nav_left"> -
<block wx:for="{{navLeftItems}}"> -
<view class="nav_left_items {{curNav == item.id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}">{{item.tree.desc}}view> -
block> -
view> -
<view class="nav_right"> -
<view wx:if="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}"> -
<block wx:for="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}"> -
<view class="nav_right_items"> -
<navigator url="../list/index?brand={{item.tree.id}}&typeid={{navRightItems[curIndex].id}}"> -
-
<block wx:if="{{item.tree.logo}}"> -
<image src="{{item.tree.logo}}">image> -
block> -
<block wx:else> -
<image src="http://temp.im/50x30">image> -
block> -
view> -
<view wx:if="{{item.tree.desc}}"> -
{{item.tree.desc}}text> -
view> -
<view wx:else> -
{{item.tree.desc2}}text> -
view> -
navigator> -
view> -
block> -
view> -
<view wx:else>暂无数据view>






