动手撸一个微信小程序学生课程表页面
发布时间:2017-12-16 14:58 所属栏目:小程序开发教程
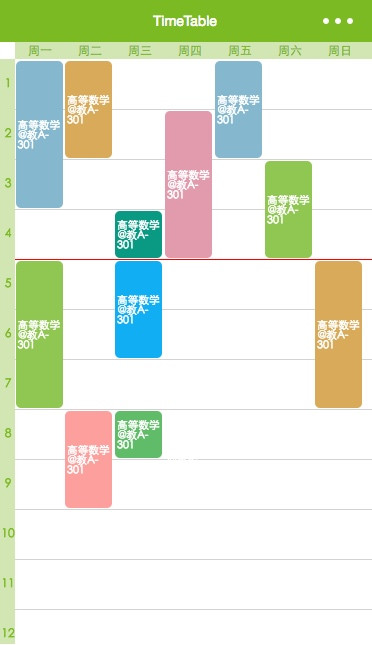
分解仔细看完课程表页面,我们可以把页面分解:顶部一栏:周一到周日。左侧一栏:第1-12节课。中间部分灰色虚线和午休的红线。遍历具体课程,并绘制。开始写代码顶部:使用wx的for循环view class="top" view wx:for="{ ...

分解
仔细看完课程表页面,我们可以把页面分解:
- 顶部一栏:周一到周日。
- 左侧一栏:第1-12节课。
- 中间部分灰色虚线和午休的红线。
- 遍历具体课程,并绘制。
开始写代码
顶部:
使用wx的for循环
<view class="top">
<view wx:for="{{['一','二','三','四','五','六','日']}}" class="top-text">周{{item}}view>
view>
样式如下:
.top {
display: flex;
flex-direction: row;
margin-left: 35rpx;
background-color: #d2e6b3;
color: #7cba23;
}
.top-text {
width: 100rpx;
height: 35rpx;
font-size: 9pt;
justify-content: center;
display: flex;
align-items: center;
}
这里主要是background-color和字体颜色color以及左侧margin-left空出一部分空间。
左侧节次:
<view style="background-color:#D2E6B3;color:#7cba23;">
<view wx:for="{{[1,2,3,4,5,6,7,8,9,10,11,12]}}" class="left">
{{item}}
view>
view>
样式如下
.left {
width: 35rpx;
height: 100rpx;
font-size: 9pt;
justify-content: center;
display: flex;
align-items: center;
}
设置好固高,这里大部分变量使用了rpx,这个是微信里比较好用的单位,可以省去不少自适应逻辑。
节次线条:
<view wx:for="{{[1,2,3,4,5,6,7,8,9,10,11,12]}}">
<view style="width:750rpx;margin-top:{{(index+1)*100}}rpx; position: absolute;border-bottom:1rpx solid {{index==3?'red':'lightgray'}};">
view>
view>
因为index从0开始,只需要判断index==3时,来标记线条红色和灰色即可。
课表:
<view wx:for="{{wlist}}">
<view class="flex-item kcb-item" bindtap="showCardView" data-statu="open" data-index="{{index}}" style="margin-left:{{(item.xqj-1)*100}}rpx;margin-top:{{(item.skjc-1)*100+5}}rpx;height:{{item.skcd*100-5}}rpx;background-color:{{colorArrays[index%9]}}">
<view class="smalltext">{{item.kcmc}}view>
view>
view>
这里就是用微信的list,然后通过绝对定位,算出margin-left和margin-top,以及根据节次算出height即可,至于背景颜色,遍历一个数组来获得不同颜色,并通过border-radius: 5px;来设置圆角。
数组如下:
colorArrays: [ "#85B8CF", "#90C652", "#D8AA5A", "#FC9F9D", "#0A9A84", "#61BC69", "#12AEF3", "#E29AAD"],
list数组随便造了一点:
wlist: [
{ "xqj": 1, "skjc": 1, "skcd": 3, "kcmc": "高等数学@教A-301" },
{ "xqj": 1, "skjc": 5, "skcd": 3, "kcmc": "高等数学@教A-301" },
{ "xqj": 2, "skjc": 1, "skcd": 2,"kcmc":"高等数学@教A-301"},
{ "xqj": 2, "skjc": 8, "skcd": 2, "kcmc": "高等数学@教A-301" },
{ "xqj": 3, "skjc": 4, "skcd": 1, "kcmc": "高等数学@教A-301" },
{ "xqj": 3, "skjc": 8, "skcd": 1, "kcmc": "高等数学@教A-301" },
{ "xqj": 3, "skjc": 5, "skcd": 2, "kcmc": "高等数学@教A-301" },
{ "xqj": 4, "skjc": 2, "skcd": 3, "kcmc": "高等数学@教A-301" },
{ "xqj": 4, "skjc": 8, "skcd": 2, "kcmc": "高等数学@教A-301" },
{ "xqj": 5, "skjc": 1, "skcd": 2, "kcmc": "高等数学@教A-301" },
{ "xqj": 6, "skjc": 3, "skcd": 2, "kcmc": "高等数学@教A-301" },
{ "xqj": 7, "skjc": 5, "skcd": 3, "kcmc": "高等数学@教A-301" },
]
xqj代表星期几上课,skjc代表第几节,skcd表示上课长度,如2代表连上2节,kcmc代表具体内容。
每个课程具体样式如下:
.flex-item {
width: 95rpx;
height: 100px;
}
.kcb-item {
position: absolute;
justify-content: center;
display: flex;
align-items: center;
border-radius: 5px;
}
.smalltext {
font-size: 8pt;
color: #fff;
padding-left: 2px;
}
都是一些普通的样式,如居中,固定宽高。
最后外面包裹一层scroll,
.scroll {
height: 1170rpx;
z-index: 101;
position: fixed;
}
最终效果