xiaochun系列教程--自定义消息提示框
发布时间:2017-12-26 11:38 所属栏目:小程序开发教程
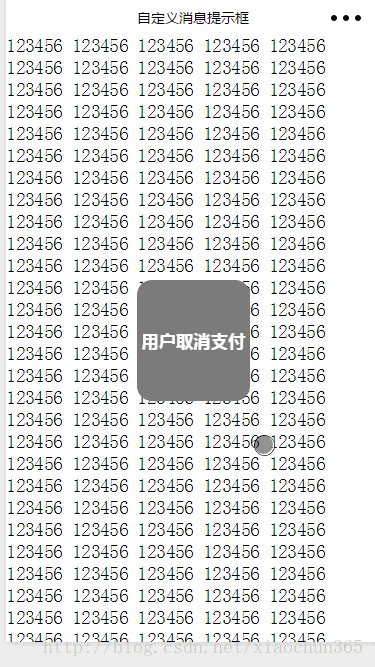
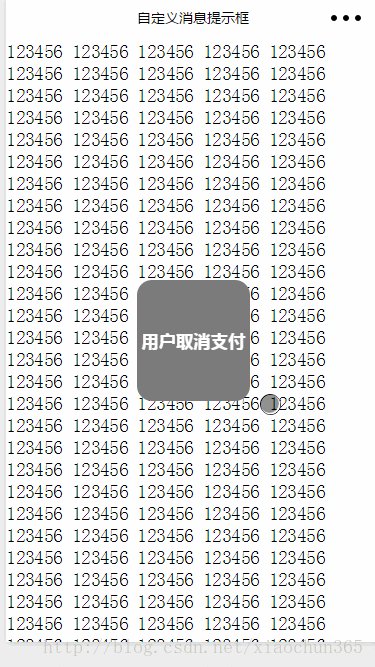
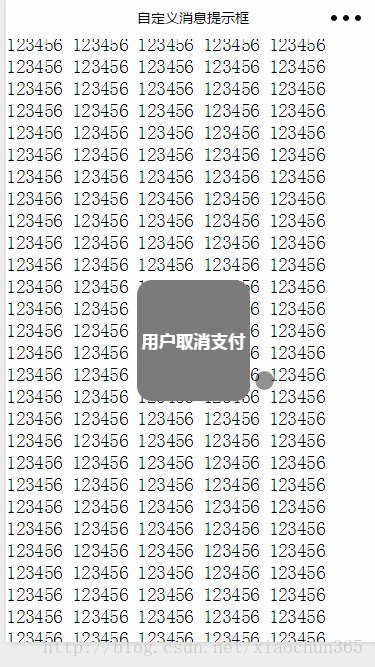
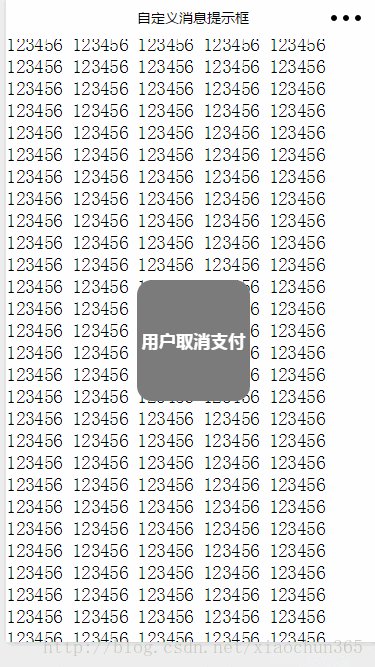
需求描述:wx.showToast(OBJECT)接口调用,但是不需要icon和image,即便image为空也有占位,实际上只想输出自定义文本内容。效果截图:代码如下:!--index.wxml--!-- 页面正文 --view block wx:for="{{50}}" view 12 ...
需求描述:
wx.showToast(OBJECT)接口调用,但是不需要icon和image,即便image为空也有占位,实际上只想输出自定义文本内容。
效果截图:

代码如下:
-
<!--index.wxml--> -
<!-- 页面正文 --> -
<view> -
<block wx:for="{{50}}"> -
<view> 123456 123456 123456 123456 123456</view> -
</block> -
</view> -
<!-- 自定义弹窗 --> -
<view class="showModule" wx:if="{{isShow}}"> -
<!-- 这部分内容可以灵活修改,例如改成一个模态框 --> -
<view class="text ">{{text}}</view> -
</view>
-
/* index.wxss */ -
.showModule { -
/* 用样式控制隐藏 visibility: hidden;*//* flex 布局 */ -
display: flex; -
justify-content: center; -
align-items: center; -
/* 生成绝对定位的元素,相对于浏览器窗口进行定位 */ -
position: fixed; -
/* 如果 height,width 不变的情况下,left,top 不用修改 */ -
left: 35%; -
top: 40%; -
height: 20vh; -
width: 30vw; -
/* 不透明 */ -
opacity: 0.99; -
background-color: #7b7b7b; -
/* 圆角 */ -
border-radius: 30rpx; -
} -
.showModule .text { -
/* flex 布局 */ -
display: flex; -
/* 字体加粗 */ -
font-weight: bold; -
color: white; -
font-size: 13pt; -
font-family: "微软雅黑"; -
/* Helvetica, -
Arial, -
Hiragino Sans GB, -
Source Han Sans CN, -
PingFang SC, -
Roboto, -
微软雅黑, -
Heiti SC, -
Microsoft Yahei, -
sans-serif; */
-
//index.js -
//获取应用实例 -
var app = getApp() -
Page({ -
data: { -
text: "弹窗内容", -
isShow: false -
}, -
onShow() { -
this.setData({ -
text: "用户取消支付", -
isShow: true -
}) -
} -
})






