微信小程序页面效果之『仿QQ消息气泡拖拽消失』
今天带来的是仿QQ消息气泡拖拽消失特效,源码中很多地方还是有很多不足,希望大家一起齐心协力,给我提出宝贵意见,咱们一起来继续完善此效果~~先看效果:气泡拖拽消失原理并没有想象得那么简单,我们拆分来逐步分析 ...
今天带来的是仿QQ消息气泡拖拽消失特效,源码中很多地方还是有很多不足,希望大家一起齐心协力,给我提出宝贵意见,咱们一起来继续完善此效果~~
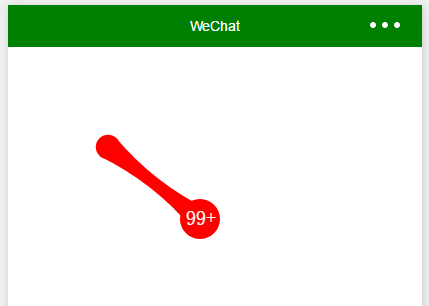
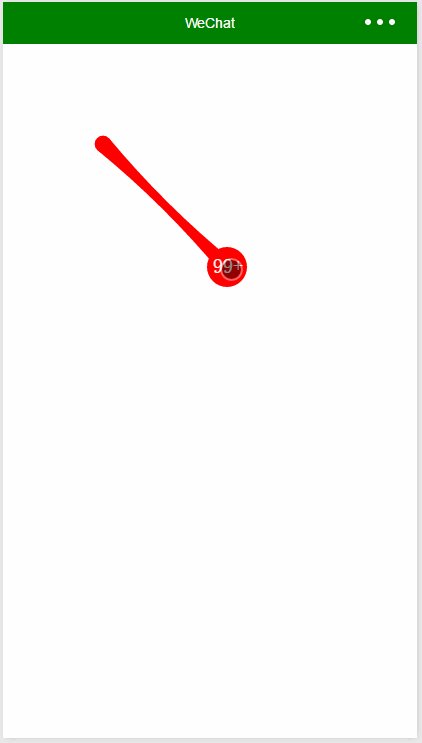
先看效果:

原理并没有想象得那么简单,我们拆分来逐步分析~~
1)实现静态效果
先看效果:

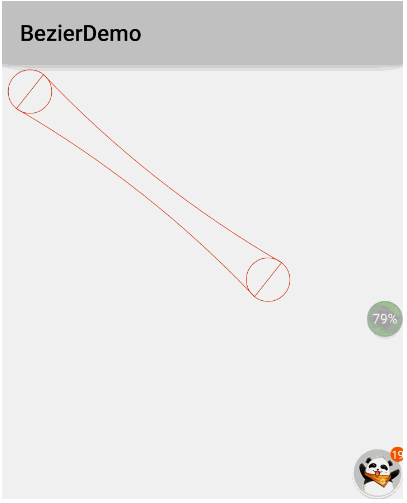
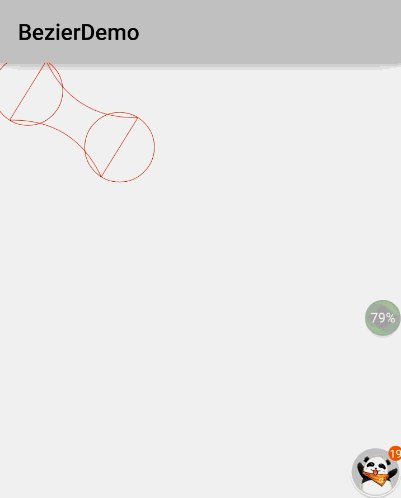
上图看着很头疼,就算静态,也完全没有思路,我们将填充色去掉,留下曲线,再看看效果(盗用别人一张图):

这样思路就清晰很多,其实就是由两个圆、两条直线、两条曲线构成:
js代码如下:
// 两条贝塞尔曲线和两条直线
this.ctx.beginPath();
this.ctx.moveTo(x1, y1);
this.ctx.quadraticCurveTo(this.anchorX, this.anchorY, x2, y2);
this.ctx.lineTo(x3, y3);
this.ctx.quadraticCurveTo(this.anchorX, this.anchorY, x4, y4);
this.ctx.lineTo(x1, y1);
this.ctx.setFillStyle('red');
this.ctx.fill();
// 两圆圈
this.ctx.beginPath();
this.ctx.arc(this.startX, this.startY, this.radius, 0, 2 * Math.PI)
this.ctx.arc(this.x, this.y, 20, 0, 2 * Math.PI)
this.ctx.setFillStyle('red');
this.ctx.fill();
如上代码即画出我们想要的静态效果。
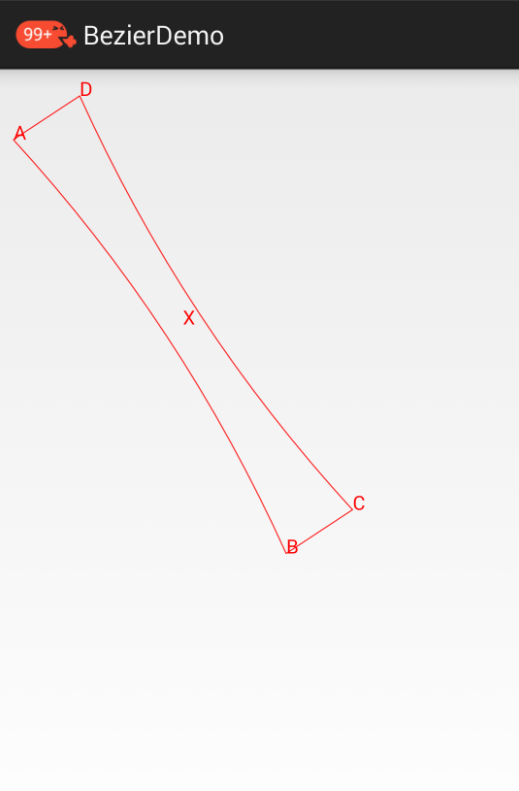
再献上一张图,表示如上坐标点(又无耻盗图了):

坐标点:
-
(x1, y1)为A点
-
(x2, y2)为B点
-
(x3, y3)为C点
-
(x4, y4)为D点
-
(anchorX, anchorY)为X点
2)如何让气泡消息动起来
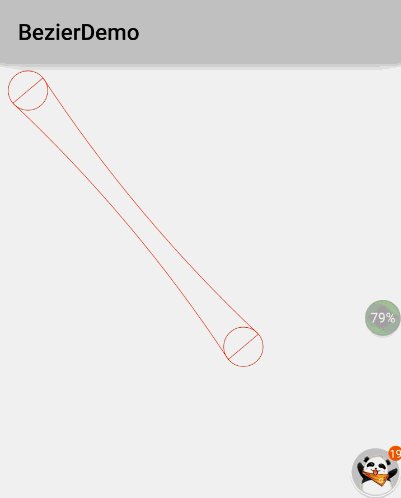
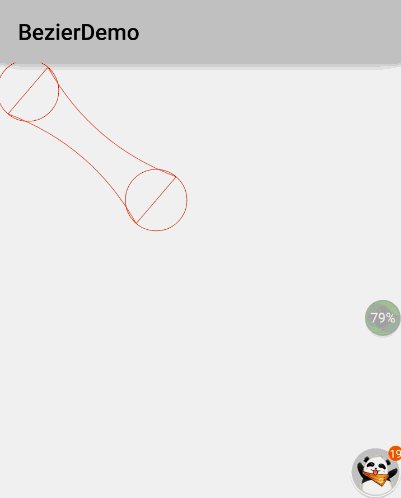
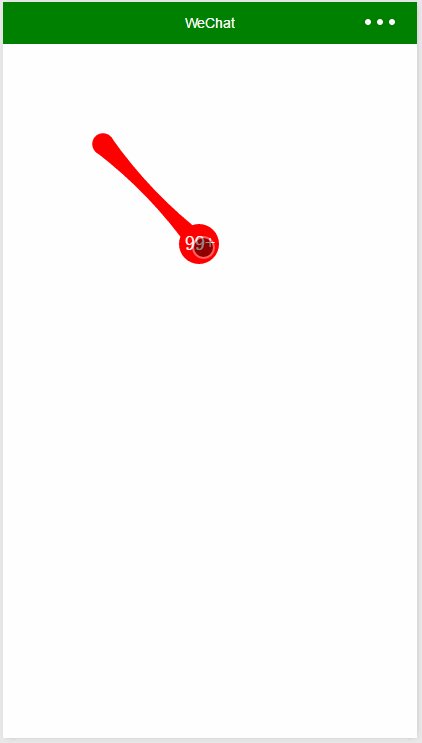
先看效果(再tm无耻盗图→_→):

js代码:
touchmove: function(e){
this.x = e.changedTouches[0].x;
this.y = e.changedTouches[0].y;
this.anchorX = (e.changedTouches[0].x + this.startX)/2;
this.anchorY = (e.changedTouches[0].y + this.startY)/2;
}
其实就是如上一个touchmove事件,x、y为手指移动的位置坐标,将x、y与气泡定位曲线和圆圈等关联起来,那么手指移动的时候,气泡也会跟着移动了,从而实现动起来的效果~~
3)如何拉断气泡
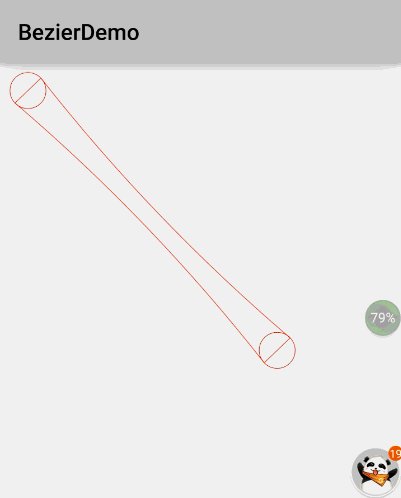
先看效果(终于没有盗图了):

js代码:
if(this.radius < 7){
//写去除曲线链条,只留下消息
...
}
有没有发现,拉得越长时候,初始位置小圆半径越来越小,当半径小于7的时候,我们就可以认定其为拉断。(至于拉断消失,源码很简单,朋友们自己去看)
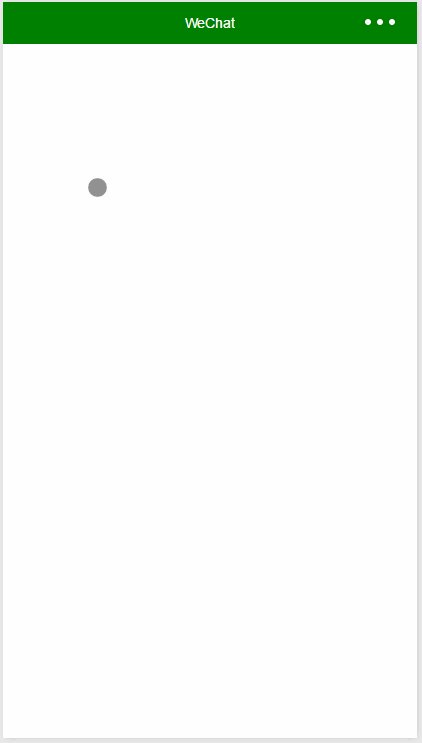
4)松开手后,气泡消息消失
js代码:
touchend: function(e){
// 松手后消息消失
this.ctx.setFillStyle('rgba(1,1,1,0)');
this.ctx.draw();
}
很简单,就是将整个颜色绘制成透明度为0,那么就实现消失效果。
参考文献:- www.jcodecraeer.com/a/anzhuokai…
- blog.csdn.net/gesanri/art…






