小程序页面跳转解析
直接跳转:wx.navigateTo() 直接跳转:wx.navigateTo() 清空页面栈再跳转:wx.reLaunch() 跳转至 Tab Bar 页面:wx.switchTab()
对于两个或更多页面的微信小程序而言,页面之间的跳转是在所难免的。
有关小程序页面间跳转的 API 函数,微信一共为我们提供了 4 个(另外,还有返回上一级或多级的 wx.navigateBack)。
下面,我将主要围绕这四个 API 函数,教你如何跳出页面跳转的大坑。
四个接口怎么用?
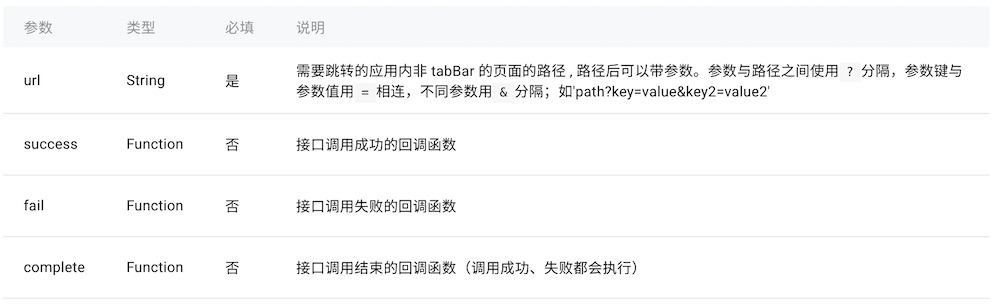
这四个 API 可接受的参数都是完全相同的,如下:

在小程序 JavaScript 逻辑代码中的用法,也完全相同,具体语法为:
函数名({
url: "",
success: function () {},
fail: ...,
complete: ...
})
虽然它们有这么多的相同点,但它们绝对一点都不多余, 因为它们的用法完全各不相同。
直接跳转:wx.navigateTo()
wx.navigateTo() 用于保留当前页面、跳转到应用内的某个页面,使用 wx.navigateBack 可以返回到原页面。
对于页面不是特别多的小程序,通常推荐使用 wx.navigateTo 进行跳转, 以便返回原页面,以提高加载速度。当页面特别多时,则不推荐使用。
重定向:wx.redirectTo()
当页面过多时,被保留页面会挤占微信分配给小程序的内存,或是达到微信所限制的 5 层页面栈。这时,我们应该考虑选择 wx.redirectTo。
wx.redirectTo() 用于关闭当前页面,跳转到应用内的某个页面。这样的跳转,可以避免跳转前页面占据运行内存,但返回时页面需要重新加载,增加了返回页面的显示时间。
清空页面栈再跳转:wx.reLaunch()
wx.reLaunch() 与 wx.redirectTo() 的用途基本相同, 只是 wx.reLaunch() 先关闭了内存中所有保留的页面,再跳转到目标页面。
跳转至 Tab Bar 页面:wx.switchTab()
对于跳转到 tab bar 的页面,最好选择 wx.switchTab(),它会先关闭所有非 tab bar 的页面。
其次,也可以选择 wx.reLaunch(),它也能实现从非 tab bar 跳转到 tab bar,或在 tab bar 间跳转,效果等同 wx.switchTab()。
使用其他跳转 API 来跳转到 tab bar,则会跳转失败。tab bar 如下所示(位于小程序底部):

关闭页面:wx.navigateBack()
wx.navigateBack() 用于关闭当前页面,并返回上一页面或多级页面。开发者可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
这个 API 需要填写的参数只有 delta,表示要返回的页面数。若 delta 的取值大于现有可返回页面数时,则返回到用户进入小程序的第一个页面。
当不填写 delta 的值时,就默认其为 1(注意,默认并非取 0),即返回上一页面。






