小北微信小程序之-- 添加照片(小程序图片上传功能)
在上一篇中我们搞定了相册的新建和列表功能,本节我们尝试往相册内传图功能,这需要小程序和服务器端的双重支持。还是老规矩,我们先实现服务器端。服务器端我们需要数据库的支持,还记得第8篇说的那个photo数据表么 ...
在上一篇中我们搞定了相册的新建和列表功能,本节我们尝试往相册内传图功能,这需要小程序和服务器端的双重支持。
还是老规矩,我们先实现服务器端。
服务器端
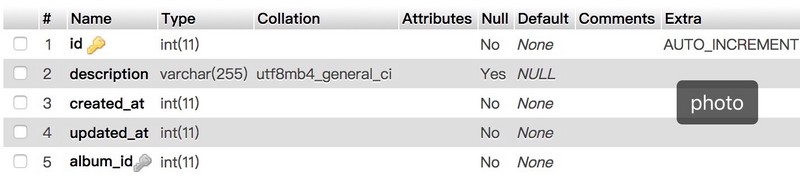
我们需要数据库的支持,还记得第8篇说的那个photo数据表么,在这里我们进行一次修改然后再新增一个表。
相册表
存储每次照片的提交以及对本次提交的备注。

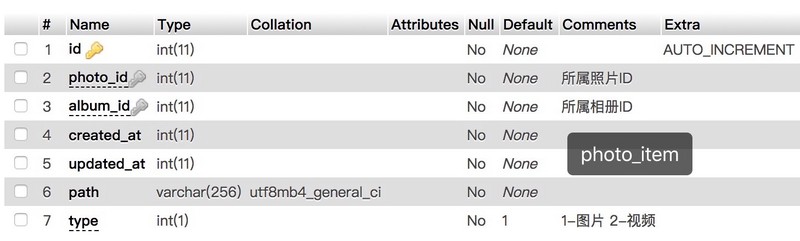
相册图片表
实际存储每个照片,包含图片的路径等,其中photo_id为photo表的主键ID。

现在有了数据表我们再做两个控制器,分别用来服务于photo和photo_item表。

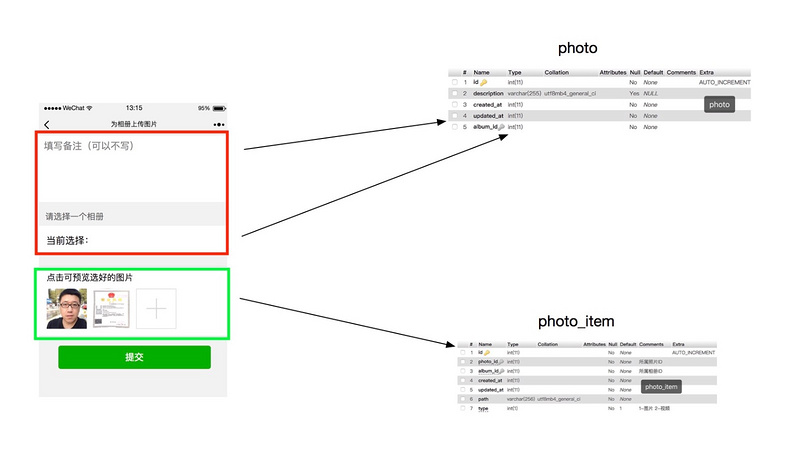
接下来我们来计划一下添加相片的逻辑,看下图。

当点击了“提交”按钮后,会新家一条photo记录然后返回给小程序,小程序开始实际的传图过程并携带新photo记录的id来填充photo_item表。
这里有一点要注意的,就是针对于photo记录的新建直接使用yii2的restful --- create 就可以了,但是对于传图不一样,涉及到接收图片、存储等等等等。
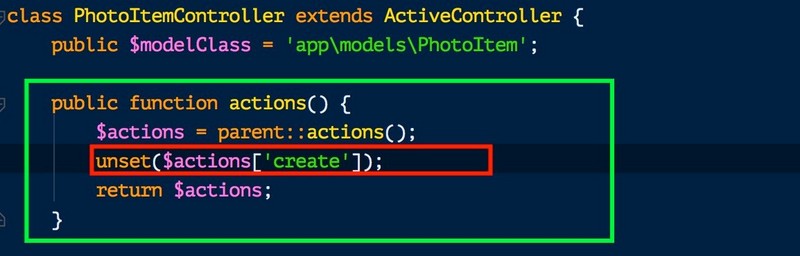
因此我们对PhotoItemController的create方法进行了重写,如下图,这里也为你展示了yii2中restful如何重写内置的action。

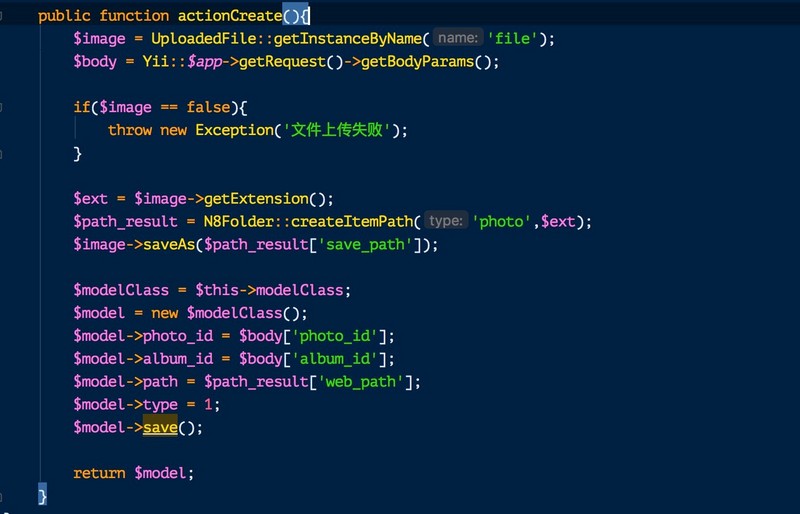
然后我们自己定义一个create,看下图。

通过yii2的UploadedFile类来接收小程序过来的图片并且保持,同时建立一条记录。
其中的N8Folder::createItemPath主要用于生成有效的物理路径,感兴趣的可以在github仓库上看看。
ok,接下来我们来处理小程序端
小程序
在小程序端分两步
-
1、请求服务器POST /xcx/photos 新建一条photo记录(所属相册、描述)
-
2、新建photo记录成功,携带文件请求POST /xcx/photo-items 新建一条photo_item记录(所属相册ID、photoID、图片路径、类型等)
正式开始
新建一条photo记录
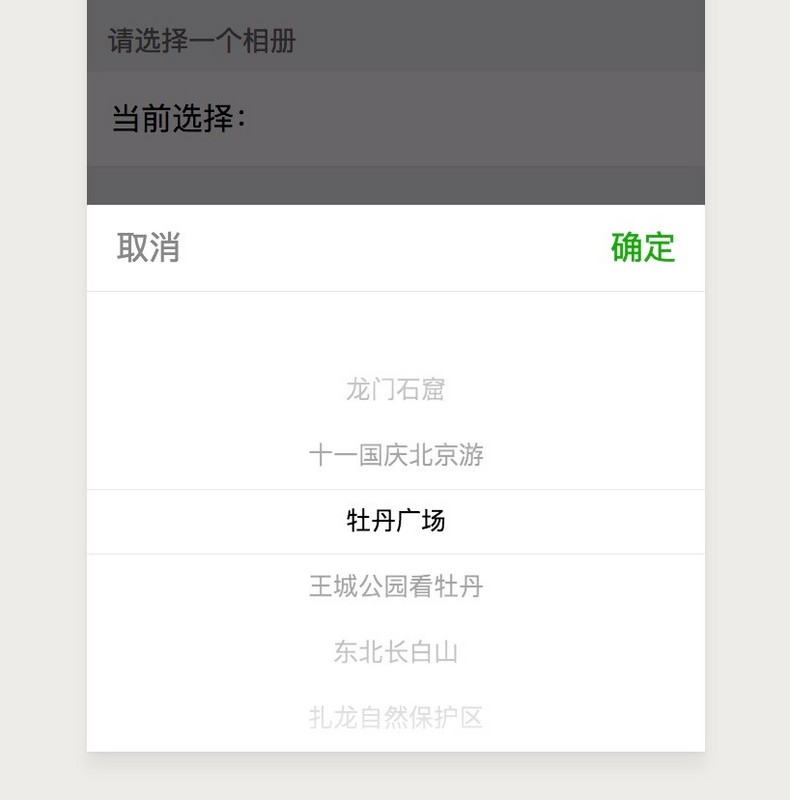
这个过程涉及到了一个小程序组件 -- picker,也就是滚动选择器,它能接收一个数组或对象数组,我们这里使用它来选择所属相册,先看效果。

当页面准备好后我们去服务器拿到相册列表,看代码。

代码实现了如何把对象数据渲染成选择器。
接下来我们就可以提交数据新建photo了,这仍是一个表单事件formSubmit,当然为了体验在用户端并不会感觉到photo和photo_item新建之间的差别,只需点击一次按钮。
因此在提交表单时候我们需要对是否选择了相册以及是否传图进行判断。

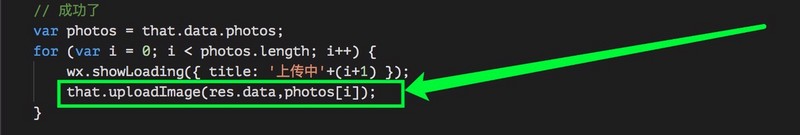
关于photo记录的建立并不复杂,我们之前学过新建相册,思路都一样,POST /xcx/photos 即可,要说的是上传图片,我们看下面的代码

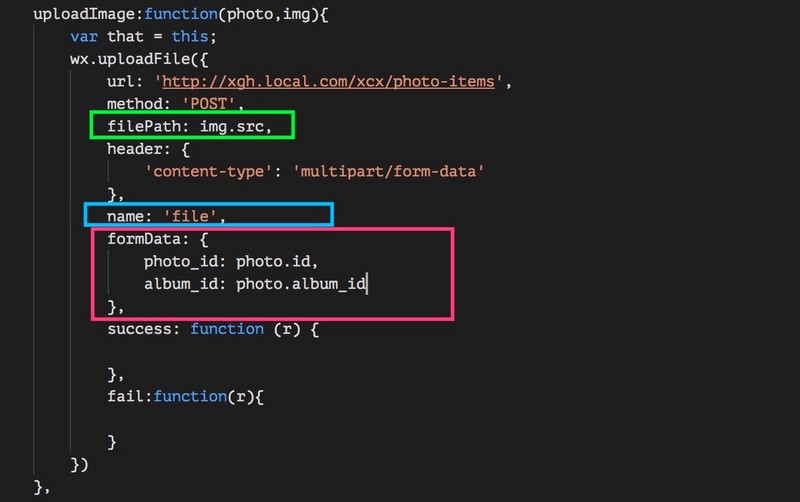
在上面的代码中涉及到一个循环,因为我可能一次选择多个图片然后点击提交,所以核心是这个uploadImage函数,我们来看一看它。

这涉及到wx.uploadFile函数,这是微信小程序内置的,用来上传一个文件,有几个点要说下
-
绿色框 要上传文件资源的路径,也就是我们相册里选择的图片路径。
-
蓝色框 文件对应的 key,在yii2上通过这个名字获得文件对象。
-
红色框 有时候上传文件的时候还需要一些其他数据,可以都放到formData内。
这样就完成了上传图片功能。






