微信小程序简单收集formid无限次发送模板消息
消息通知对于某些应用是非常有用的,APP发送消息通知基本是没有限制的,而微信小程序是通过微信的模板消息通知实现的,微信模板消息目前来看还是通知非常有效,不存在垃圾信息过多的问题,还可以通过点击消息直接进 ...
消息通知对于某些应用是非常有用的,APP发送消息通知基本是没有限制的,而微信小程序是通过微信的模板消息通知实现的,微信模板消息目前来看还是通知非常有效,不存在垃圾信息过多的问题,还可以通过点击消息直接进入应用详细。如下图所示

但是,为了防止应用乱发通知,小程序做了一些限制,只有两种方法可以给用户发送模板消息,一是用户支付后可发送3条模板消息;二是页面发生一次提交表单行为可发送1条模板消息,而且有个期限是7天内。如果某些应用需要多次发送模板消息怎么办呢?比如最近我们做的一个项目,涉及到多人物物交换,如果一个人发布了一个物品,可能收到多个人的交换请求,而如果交换请求不通过模板消息推送给用户的话,那么这个应用就是缺失的。
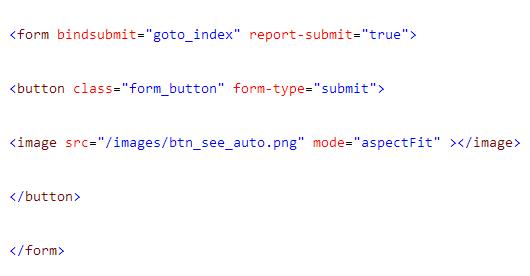
7天内无限次发送模板消息的做法很简单,就是根据“提交1次表单可推送1条模板消息,多次提交表单之间是相互独立的”这个规则,只要在小程序前端,收集足够多的formid就行了。比如把用户所有的点击都做成form表单提交,把想要的链接做成表单提交。但在实际操作中会遇到以下问题,因为只有button组件才能提交表单,如果要把文字链接和图片按钮做成表单提交,需要在上面套一个form和button组件,如下代码

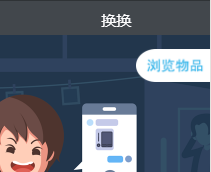
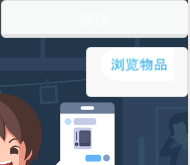
而button组件在小程序里是有默认样式的,你会发觉样式变得非常难看,如下图。

本来样式是这样的
加了form和button组件后变成了这样

如何解决呢?最好的方式就是通过CSS定义覆盖原有button的样式。于是,我们程序员写出了通用的代码,适用于整个小程序。
button.form_button{background-color:transparent;padding:0;margin:0;display:inline;position:static;border:0;padding-left:0;padding-right:0;border-radius:0;font-size:0rpx;color:transparent;}
button.form_button::after{content:'';width:0;height:0;-webkit-transform:scale(1);transform:scale(1);display:none;background-color:transparent;}
有个小问题需要注意一下,就是原来传递的data数据需要加在form上面。
然后剩下的问题就是后台把收集到的formid都上传到后台服务器保存,同时记录过期时间。
服务器最好有个定时删除过期formid的功能,增加查找可用formid的速度。
后台发送模板消息的功能实现这里就不多说了,可以参考官方文档。






