小程序wx.setScreenBrightness/wx.getScreenBrightness接口测试
前言最近接触了微信小程序 API - wx.setScreenBrightness 、wx.getScreenBrightness 接口,调用该接口可以调节并显示手机屏幕亮度数据。对于喜欢腾讯新闻、今日头条等一些阅读类小程序的小伙伴,还是挺友好的。不需 ...
前言
最近接触了微信小程序 API - wx.setScreenBrightness 、wx.getScreenBrightness 接口,调用该接口可以调节并显示手机屏幕亮度数据。对于喜欢腾讯新闻、今日头条等一些阅读类小程序的小伙伴,还是挺友好的。不需要下拉屏幕或退出小程序页面就可以调整屏幕亮度,直接在小程序内部完成屏幕亮度调节工作,更加快速。下面,就分享一下如何使用该微信小程序API接口以及需注意的问题。
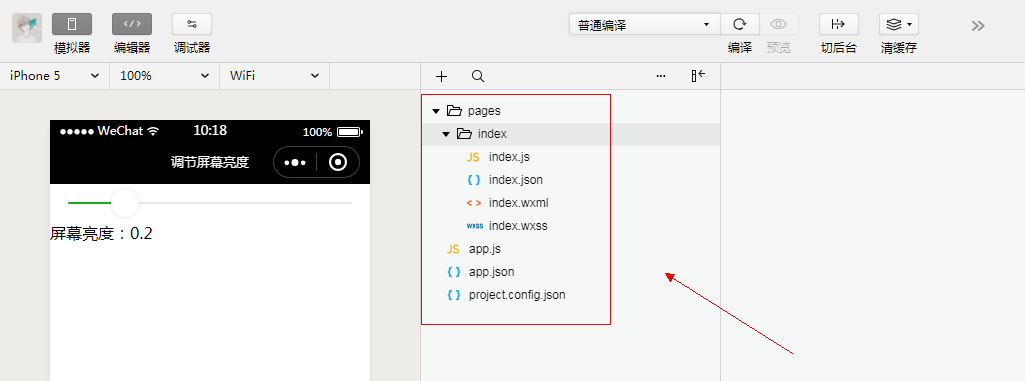
好!下面进入正文。首先,打开微信开发者工具,添加小程序项目,选择一个本地新建的空白小程序文件即可,APPid根据情况填写。完成(工具会自动生成小程序必要一些的文件)。本次删除了logs/until页面,直接在index页面上开发了
第一步,打开 app.json 文件(全局控制,决定页面文件的路径、窗口表现),检查是否写入pages/index/index,否则无法访问index页面。接着配置navigation的相关参数,控制窗口顶部相关样式信息,如backgroundcolor(背景)、textstyle(文本颜色)等
源码参考:
-
//app.json -
{ -
"pages": [ -
"pages/index/index" -
], -
"window": { -
"navigationBarBackgroundColor": "#000000", -
"navigationBarTextStyle": "white", -
"navigationBarTitleText": "调节屏幕亮度", -
"backgroundColor": "#eeeeee", -
"backgroundTextStyle": "light", -
"enablePullDownRefresh": false -
} -
}
第二步,打开index的js文件,在page下定义changeScreenLight对象,并同时在.wxml文件中设置参数,传递changeScreenLight下相关事件函数处理的值。接着开始配置wx.setScreenBrightness 以及 wx.getScreenBrightness两个事件函数!
1)wx.setScreenBrightness 即获得屏幕亮度值,用value参数来写入,这里还使用了parseFloat、toFixed两个函数来界定value的取值。为了把获得的value值回调至下个事件函数wx.getScreenBrightnes的ScreenBrightnes中,这里借助var that = this 来处理,即把这个this事件的值复制一份到that,在下个事件函数中,用that.setDatal来回调数值。
2)wx.getScreenBrightness 即给屏幕亮度赋值,通过success参数(成功调用)的res属性来传递这个事件函数,接着使用that.setData回调数值,而其中的ScreenBrightness:res.value即res第一个事件函数中的value值啦!
源码参考:
-
//index.js -
Page({ -
data:{ -
}, -
changeScreenLight:function(e){ -
var that = this; -
//滑动拉杆获得值 -
wx.setScreenBrightness({ -
value: parseFloat(e.detail.value).toFixed(1) -
}) -
//给屏幕亮度赋值 -
wx.getScreenBrightness({ -
success: function(res) { -
that.setData({ -
ScreenBrightness: res.value -
}) -
} -
}) -
} -
})
第三步,配置index.wxml文件。index.wxml文件的配置和.js文件是有关联性的。这里在.wxml用slider做了一个滑杆,通过min、max、step控制滑杆的最小值、最大值以及每滑动一单位时的增量,最后通过bindchange="changeScreenLight",来传递.js文件中changeScreenLight相关事件函数的处理结果。{{ScreenBrightness}}参数则是传递了.js文件中的value值。 源码参考:
-
<slider min="0" max="1" step="0.1"bindchange="changeScreenLight"/> -
<view>屏幕亮度:{{ScreenBrightness}}</view>
总结:getScreenBrightness 接口若安卓系统设置中开启了自动调节亮度功能,则屏幕亮度会根据光线自动调整,该接口仅能获取自动调节亮度之前的值,而非实时的亮度值。