微信小程序--真机和模拟器效果不一样解决方案
发布时间:2018-02-06 14:41 所属栏目:小程序开发教程
问题:有时候,在模拟器上UI效果显示正常,但是在android上显示的UI布局就乱了。这其中一种可能是因为父组件设置了属性box-sizing:border-box;子组件加起来的宽度超过了父组件的宽度,从而导致显示的效果是:父组件还是正常显示在原来设定的位置上,而子组件则往下移动了,导致UI变乱。按照常理,当子组件的宽度大于父组件的宽度,会把父容器这个盒子给撑大,但是在微信小程序中,父容器还是原来设定的那么大,显示在原来位置,子组件则是往下移动,导致UI显示不正常。
解决方法:父组件要一起使用属性box-sizing:border-box;和overflow:hidden;注意子组件和父组件的宽度问题
.wxml代码如下:
-
<view class="head"> -
<button type="text" class="headBtn" >加密</button> -
<button class="headBtn" >解密</button> -
</view> -
<view class="passAndEncrypt"> -
<input class="encryptedPass" /> -
<button class="encryptedTextBtn" >粘贴密文</button> -
</view> -
<textarea />
.wxss代码如下:
-
.head,.passAndEncrypt,textarea{ -
box-sizing: border-box; -
display: block; -
padding:0px; -
margin-left:auto; -
margin-right:auto; -
width:89.375%; -
min-width: 310px; -
} -
.head{ -
padding-top:20px; -
} -
.passAndEncrypt{ -
height:42px; -
} -
.headBtn{ -
display: inline-block; -
width:50%; -
text-align:center; -
margin:0px; -
padding:0px; -
background-color:white; -
border-radius: 0px; -
border-color: white; -
color: gray; -
font-size:14px; -
} -
.encryptedPass{ -
float: left; -
border:1px solid rgb(220,220,220); -
border-radius: 3px; -
padding-left: 4px; -
margin:0px; -
height: 40px; -
background-color:white; -
width:50%; -
/* text-overflow:clip; */ -
overflow:hidden; -
white-space:nowrap; -
} -
.encryptedTextBtn{ -
font-size: 14px; -
float: right; -
margin:0px; -
width:50%; -
background-color:#CC3333; -
color:white; -
height: 40px; -
/* border-radius:0px; */ -
overflow:hidden; -
} -
.textarea{ -
border:1px solid rgb(220,220,220); -
padding:6px; -
line-height:20px; -
margin-top:20px; -
height:150px; -
border-radius:3px; -
background-color:white; -
}
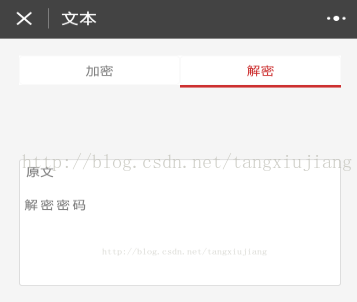
从上面可以看出来:解密密码和点击解密整体下移了
原因:是因为解密密码和点击解密两个加起来的宽度超过了父元素的宽度,如上面红色字体所示,所以修改子组件的宽度并为父组件添加属性overflow,如下面所示:
-
.head,.passAndEncrypt,textarea{ -
box-sizing: border-box; -
display: block; -
padding:0px; -
margin-left:auto; -
margin-right:auto; -
width:89.375%; -
min-width: 310px; -
overflow:hidden; -
} -
encryptedPass{ -
float: left; -
border:1px solid rgb(220,220,220); -
border-radius: 3px; -
padding-left: 4px; -
margin:0px; -
height: 40px; -
background-color:white; -
width:47%; -
/* text-overflow:clip; */ -
overflow:hidden; -
white-space:nowrap; -
} -
.encryptedTextBtn{ -
font-size: 14px; -
float: right; -
margin:0px; -
width:47%; -
background-color:#CC3333; -
color:white; -
height: 40px; -
/* border-radius:0px; */ -
overflow:hidden; -
}
显示效果:
总结:在微信小程序中,模拟机和真机上效果不一样,或者UI布局混乱的原因之一是子组件的宽度(高度)超过了父组件的宽度(高度),因此在布局中一定要注意子组件和父组件的宽度问题,否则很容易导致bug;除此之外,属性overflow:hidden一般配合box-sizing:border-box使用