一:微信小程序操作按钮悬浮固定在底部
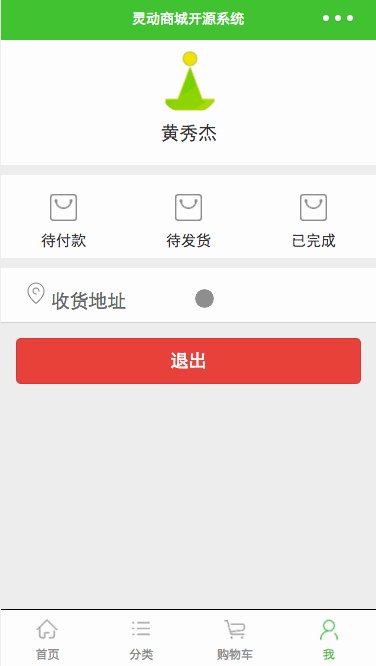
常见的有加入购物车按钮、结算按钮、收货列表添加地址按钮。
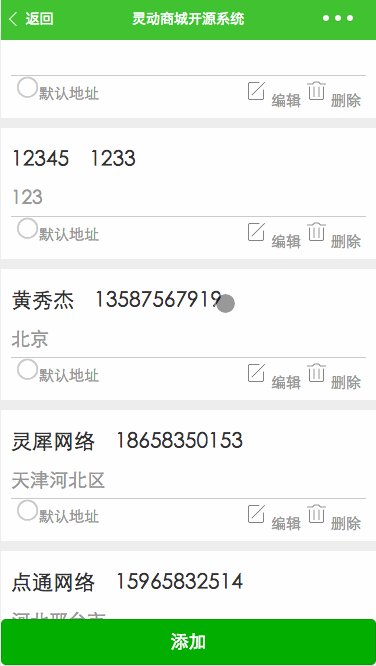
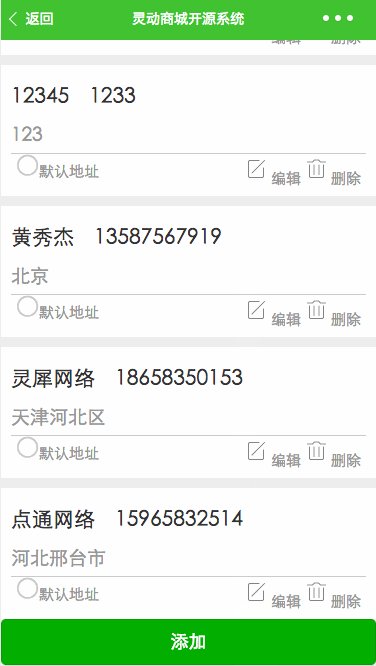
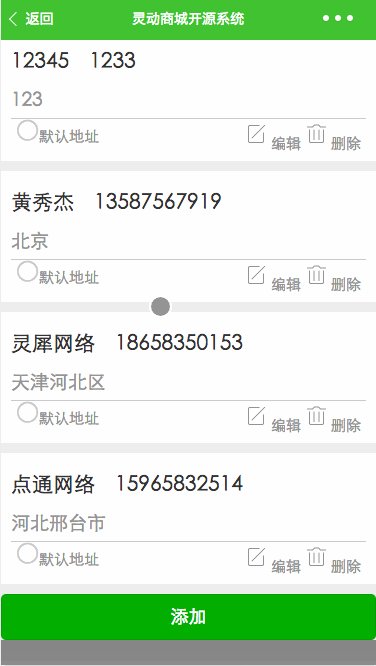
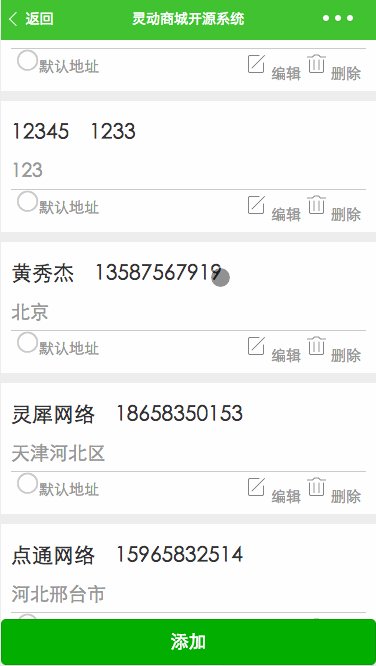
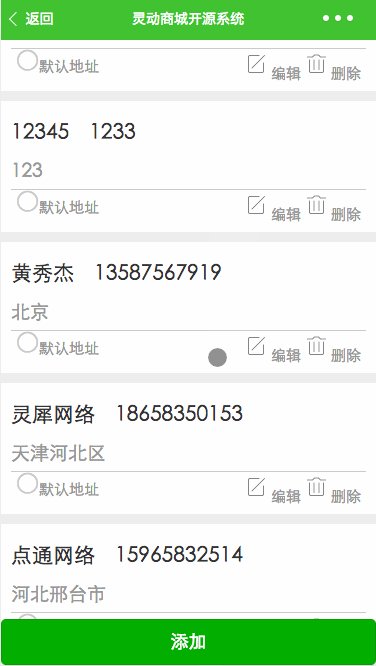
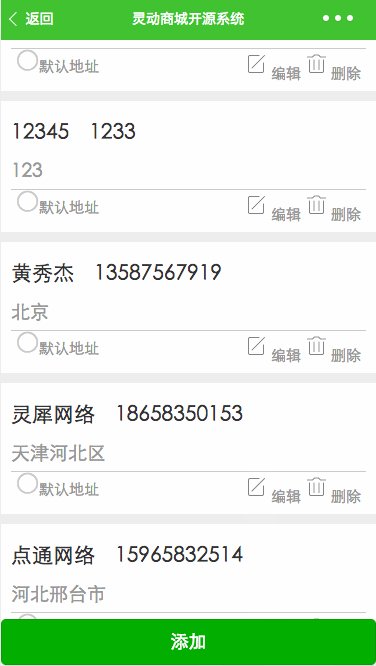
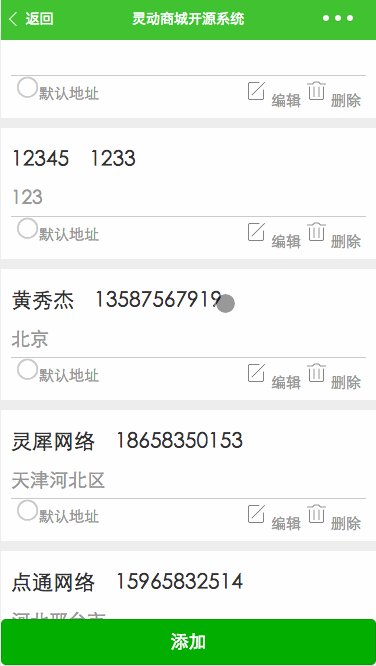
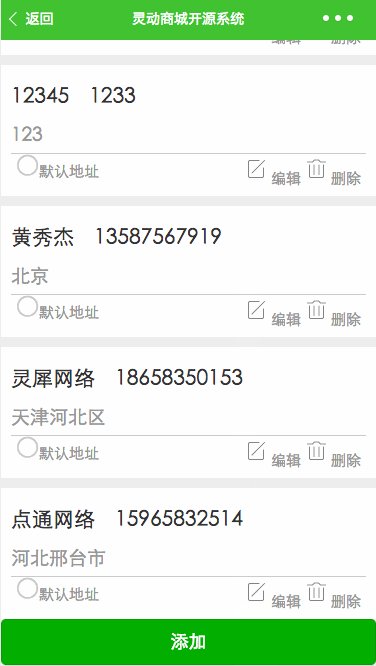
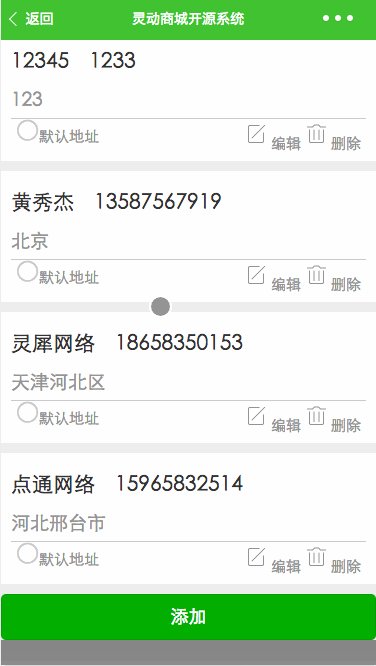
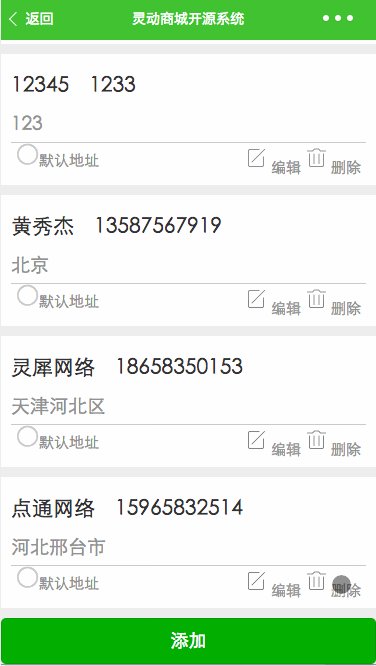
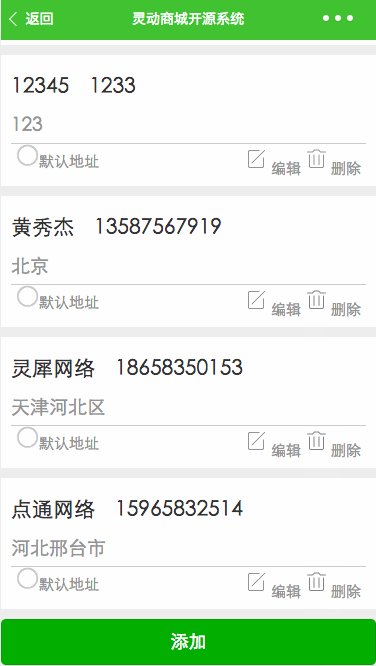
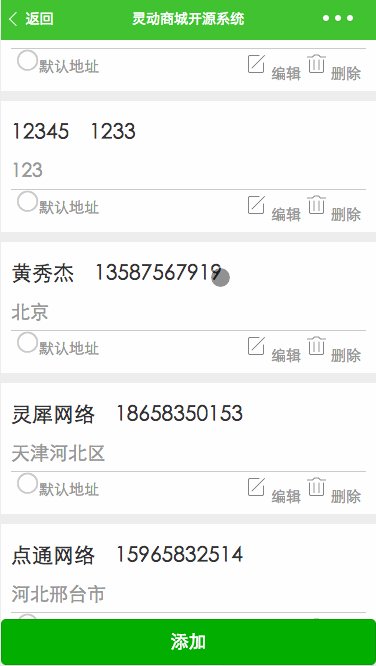
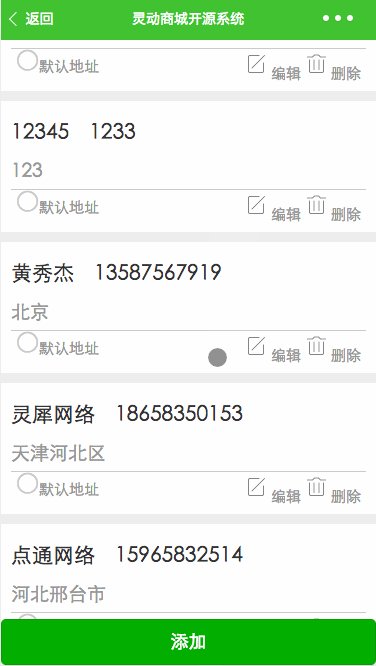
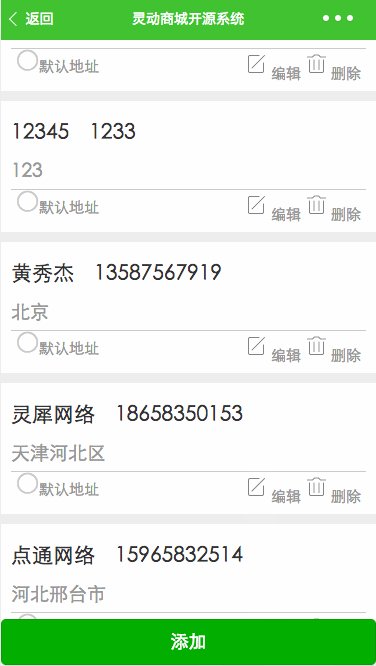
以收货地址为例,将添加地址按钮悬浮于最底部,这样再多的地址,也不会被遮挡而看不见。

核心代码如下:
-
<button bindtap="add" type="primary" class="address-add">添加</button>
-
-
/*添加地址按钮*/
-
.address-add {
-
position: fixed;
-
bottom: 0;
-
width: 100%;
-
}
改用position: fixed之后,其中width需要设置为100%,不然会是一个很窄的按钮。

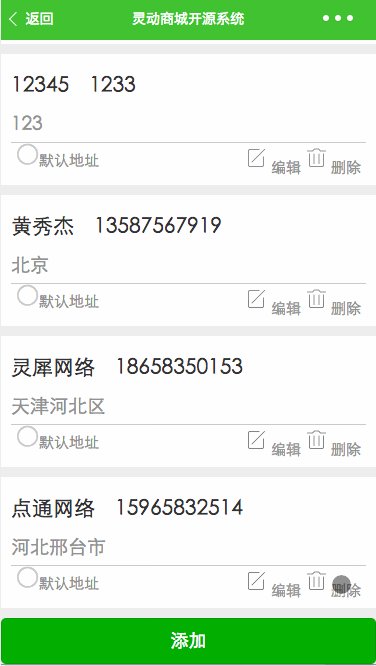
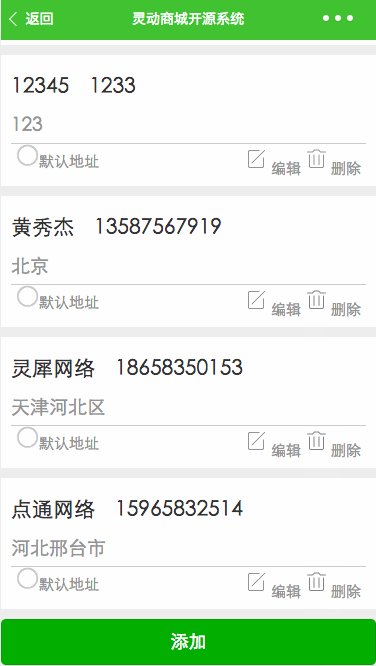
考虑到按钮自身占据46px高度,因此地址列表还需要加上如下样式
-
/*地址列表包装容器*/
-
.address-list {
-
margin-bottom: 46px;
-
}
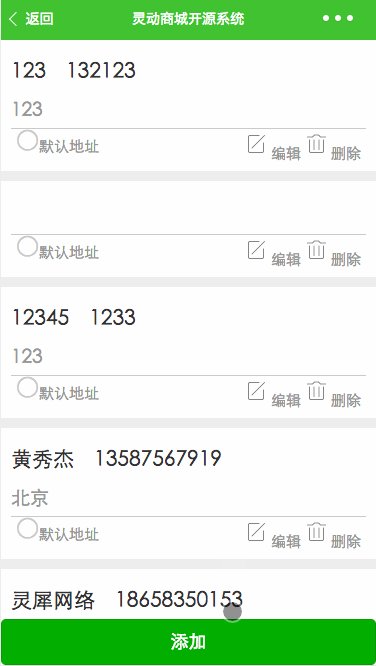
这样一来最后一个地址点通网络的设为默认,编辑,修改按钮可以完整显示出现了。

二:实现html格式内容
最近项目上遇到在微信小程序里需要显示新闻内容,新闻内容是通过接口读取的服务器中的富文本内容,是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内容的时候,就可以通过wxParse来实现。

wxParse
下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录下
下面是具体的使用步骤
1.在app.wxss全局样式文件中,需要引入wxParse的样式表
@import "/page/wxParse/wxParse.wxss";
2.在需要加载html内容的页面对应的js文件里引入wxParse
var WxParse = require('../../wxParse/wxParse.js');
3.通过调用WxParse.wxParse方法来设置html内容
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}
})
4.在页面中引用模板
<import src="../../wxParse/wxParse.wxml"/>
|
|