微信小程序小技巧系列《五》传值,事件
发布时间:2018-02-06 17:12 所属栏目:小程序开发教程
一:传值
方式一:通过设置id方式传值
- <button class="btninvest" bindtap="goinvet" id="{{item.txt}}">按钮</button>
通过e.currentTarget.id;获取设置的id值,并通过设置全局对象的方式来传递数值, 获取全局对象 var app=getApp(); //设置全局的请求访问传递的参数 app.requestDetailid=id;
方式二:通过data - xxxx 的方法标识来传值
<button class="btninvest" bindtap="goinvet" data-id="{{item.txt}}">投标</button>
goinvet:function(e){
// 通过数据解析一层层找到数据,var id=e.target.dataset.id(根据你的data-id的取名)
console.log("111````"+e.target.dataset.id);
},
|
注:为了方便跨多个页面访问一个变量时候可以把该变量设置成全局,如下:
var app=getApp(); app.investid=e.target.dataset.id; |
二:事件
小程序的事件主要有三种类型:
1-单击事件
2-双击事件
3-长按事件
单击事件由touchstart、touchend组成,touchend后触发tap事件。
(1)单击事件
view代码
<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
JS代码
mytouchstart: function(e){
console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){
console.log(e.timeStamp + '- touch end')
},mytap: function(e){
console.log(e.timeStamp + '- tap')
}
|
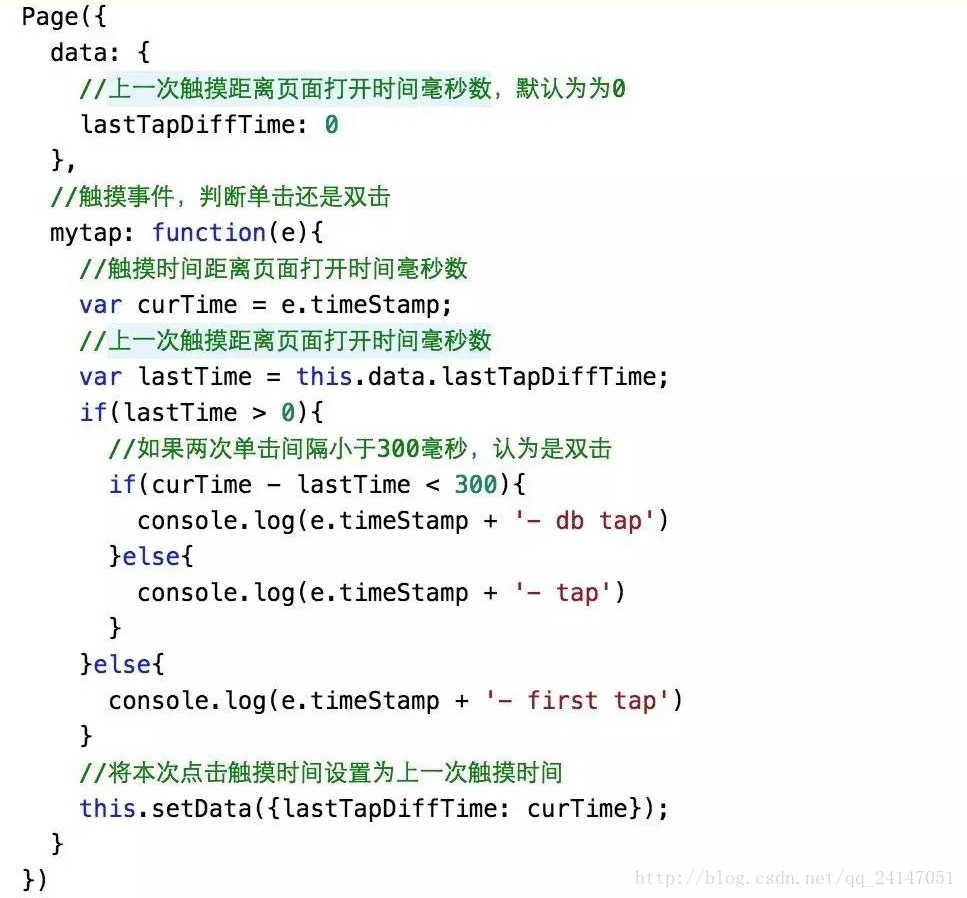
(2)双击事件
双击事件由两个单击事件组成,两次间隔时间小于300ms认为是双击;微信官方文档没有双击事件,需要开发者自己定义处理。
view
点我吧
JS代码

(3)长按
长按事件手指触摸后,超过350ms再离开。
view代码
<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
|
JS代码
mytouchstart: function(e){
console.log(e.timeStamp + '- touch start')
},
//长按事件
mylongtap: function(e){
console.log(e.timeStamp + '- long tap')
},
console.log(e.timeStamp + '- touch end')
},
mytap: function(e){
console.log(e.timeStamp + '- tap')
}
|






