微信小程之登录(附登录demo)
发布时间:2018-02-10 11:53 所属栏目:小程序开发教程
为了让大家方便的查看微信登录问题,我特别设置了一个分类,微信登录相关,方便大家能够集中解决问题;
本文作者:会飞的鱼lala,来自授权地址:http://www.cnblogs.com/flyings/p/6290239.html
前言
微信小程序发布出来,很快就在互联网引发了一场风波。很多人都跃跃欲试,可是就登录这一块,搞了好久都搞不住。所以我来总结一下。可能以后会有变更,但至少目前是这个样子
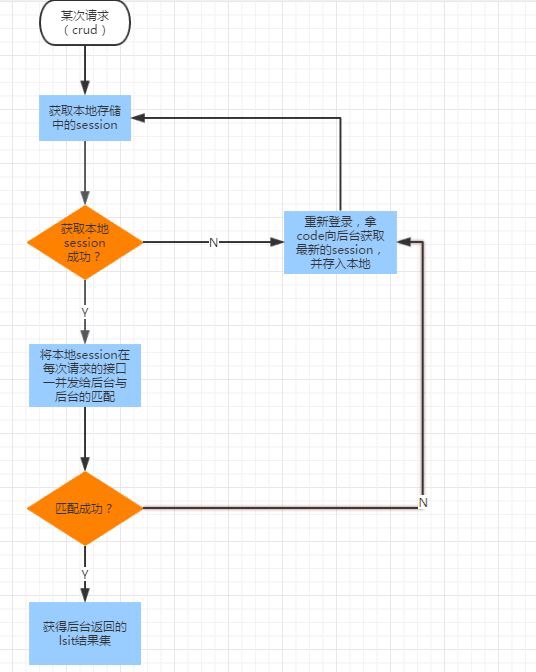
原理
用户进入小程序后,肯定有一部分要与后端交互的。然后我们在这个交互的地方启动验证。
比方说进入首页,首页可能会显示list吧,list你肯定要请求接口吧,接口你肯定要带上用户的唯一标识3rd_session吧。然后就在这儿把关,验证3rd是否合法。
当然你也可以每次请求都验证,但是我感觉没必要。只要在进入小程序的第一个与后端交互处验证就行
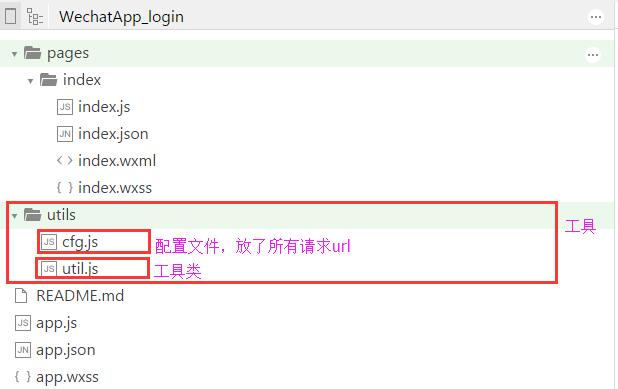
项目架构
cfg.js
-
var host='https://wxa.chaojisales.com'; var arr={ //请求接口(获取新的3rd_session和验证3rd_session) loginURI:host+'/index.php?g=wxapp&m=Base&a=userLogin', sessionCheckURI:host+'/index.php?g=wxapp&m=memo&a=addMemo' } function gets(arg){ return arr[arg]; } module.exports ={ gets:gets }
util.js
-
var cfg_js=require('cfg.js'); //用户登录 function getNewSession(saveSesionOk){ wx.login({ success: function(res) { wx.request({ url: cfg_js.gets('loginURI'), data: {code: res.code}, success: function(res){ var new_session=res.data.session; wx.setStorage({ key:"session", data:new_session, success:function(res){ saveSesionOk(res)