iOS程序员上手微信小程序指南:含demo及工具下载
什么是微信小程序工具破解开始教程DEMO展示iOS开发如何应对微信小程序热潮本文主要摘录微信小程序工具破解和第一个Hello World DMEO,其他内容可以从 “阅读原文” 中获取什么是微信小程序及其学习价值微信小程序是 ...
-
什么是微信小程序
-
工具破解
-
开始教程
-
DEMO展示
-
iOS开发如何应对微信小程序热潮
本文主要摘录微信小程序工具破解和第一个Hello World DMEO,其他内容可以从 “阅读原文” 中获取
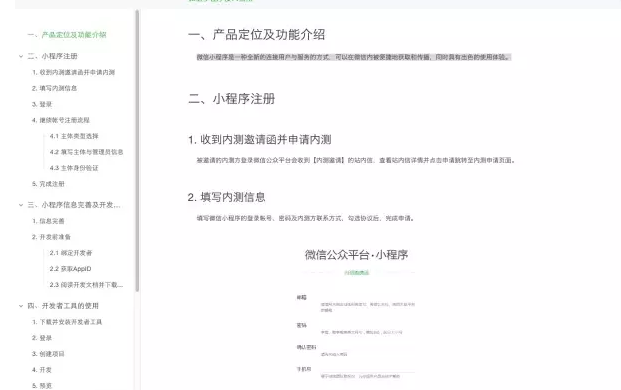
什么是微信小程序及其学习价值
微信小程序是一种全新的连接用户与服务的方式,可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
在微信的发现Tab中增加一个“小程序”入口,点开之后,会出现自己开启的小程序。来看下小程序提供哪些开发能力?
视图容器:视图(View)、滚动视图、Swiper,图标、文本、进度条,按钮、表单等等
操作反馈,导航
媒体组件:音频、图片、视频,地图位置服务
画布,文件操作能力
网络:上传下载能力、WebSocket
数据:数据缓存能力
位置:获取位置、查看位置
设备:网络状态、系统信息、重力感应、罗盘
界面:设置导航条、导航、动画、绘图等等
开放接口:登录,包括签名加密,用户信息、微信支付、模板消息
一句话,App能做的事,它都能做,微信是通过weixin jssdk兑现这个承诺的。。小程序的体验和原生 app 几乎没有差异。。。(惊)
工具破解
-
开发工具 v0.7
-
百度: https://pan.baidu.com/s/1pLxqFzH (密码: bwt9)
-
360: https://yunpan.cn/ckvTYFHWzYYFV (提取码:e09b)
-
-
开发工具 v0.9
-
百度: https://pan.baidu.com/s/1pLTKIqJ (密码: iswg)
-
360: https://yunpan.cn/ckvXjEbnFYMSC (提取码:f9ca)
-
-
Demo源代码
-
微信小程序开发文档:http://notedown.cn/weixin/api/

Mac测试可用,Windows测试可用
-
下载开发工具,并安装(注意:一定要安装0.9版本)
-
打开『微信Web开发者工具』的程序目录
-
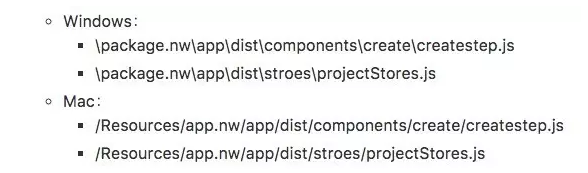
Windows:使用资源管理器查看
-
Mac:右键点击图标,选择『显示包内容』
-
-
进入程序目录后,替换以下文件(只需要替换0.9版本里的,0.7版本用来登陆):

替换文件下载请戳原文链接
-
enjoy
开始
-
运行『微信Web开发者工具』
-
通过微信扫描二维码
-
创建项目
-
AppID:随便填
-
项目名称:随便填
-
本地开发目录:选择一个目录
-
-
点击「添加项目」
-
此时如果出错,先退出再重进
-
此时,能够看到项目列表了
-
-
打开项目
-
开始开发
-
enjoy
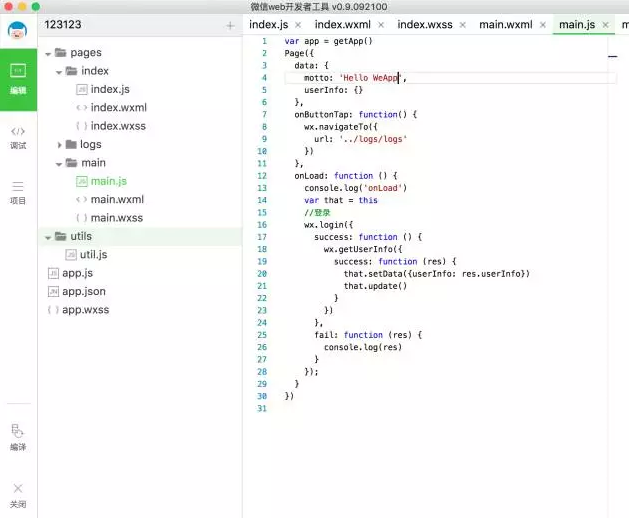
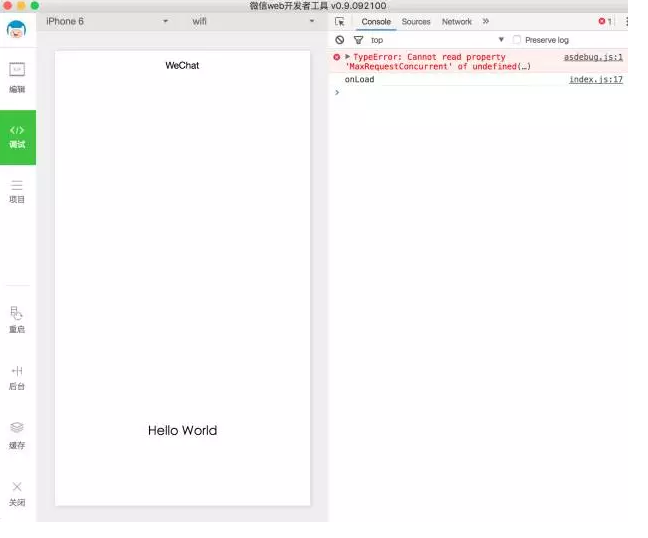
DEMO
-
创建项目
-
打开项目所在目录
-
下载「Demo源代码」并解压覆盖
-
打开项目
-
Good luck