|
微信小程序开发中网络请求必不可少,今天说说最简单的请求.后续会尝试上传下载,Socket这些.
1.一个微信小程序,同时只能有5个网络请求连接。
这个规定应该是微信为了保证用户体验制定的,毕竟是小程序.
2.wx.request(OBJECT) 参数说明:

微信小程序支持GET,POST等请求.用method可以设置.
以下是GET请求的代码:
//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
})
上面代码中只需要给出URL即可,onLoad函数在页面初始化时启动,wx.request({})中success的res.data是从后台获取的数据,这一点需要注意.
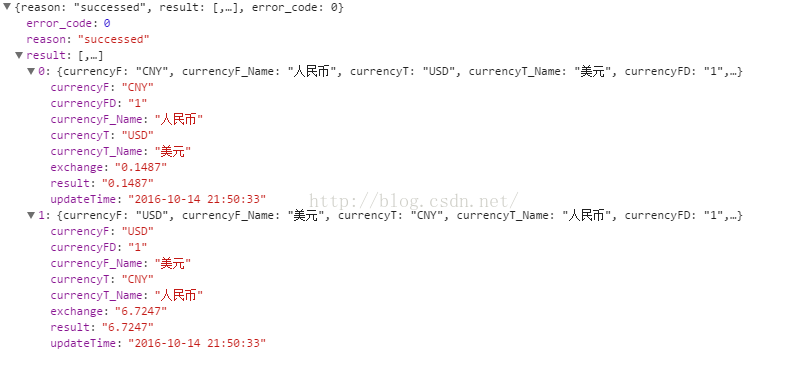
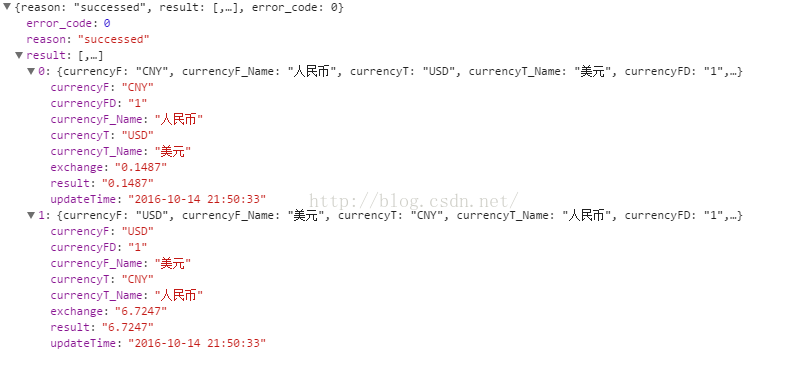
以下是获取的json数据的格式.

json的解析都不需要自己做了.我做Android的时候还得用gson或者是fastjson来解析json.
微信为我们解决了很多麻烦.
微信小程序开发网络请求文档
|