完整微信小程序开发教程实例详解:微天气《下》:应用层,UI层 ... ...
在上一篇文章中,咱们把微天气的数据层的逻辑搭建完成了。这次我们来构建这个小程序的应用层。
数据层开发完成,接下来我们就可以专注应用层的逻辑了。 我们这个小程序不需要修改 app.js 只保留它的默认代码即可:
//app.js
App({
onLaunch: function () {
},
globalData:{
userInfo:null
}
})
主要的应用层逻辑都在 index.js 这个页面上:
//index.js
//获取应用实例
var util = require('../../util.js')
Page({
data: {
weather: {}
},
onLoad: function () {
var that = this;
util.loadWeatherData(function(data){
that.setData({
weather: data
});
});
}
})
大体看一下, 也并不复杂。 首先使用 require 语句导入我们上一篇文章中定义的 util.js 文件。 这里面提供了获取天气数据的整个逻辑。
然后 Page 对象中, data 数据层定义了天气数据的结构:
data: {
weather: {}
}
在 onLoad 方法中, 使用 util 中的 loadWeatherData 方法获取天气数据并设置到 UI 上:
onLoad: function () {
var that = this;
util.loadWeatherData(function(data){
that.setData({
weather: data
});
});
}
这个逻辑也不难理解,获取到数据后, 使用 setData 方法将它设置到数据层中。 注意,一定要用 setData 方法。 不能直接用这种属性赋值形式:
that.data.weather = data
这样虽然也能设置底层数据,但它不能更新 UI 层的显示。 这也是微信数据绑定机制的一个原理。 所以大家在操作数据绑定的时候,一定要注意这一点, 否则就会容易造成很麻烦的调试问题。
到此为止, 小程序的应用逻辑部分就完成了。 怎么样,很简单吧。 对于应用层这块的逻辑,主要注意数据绑定和声明周期相关的内容即可。这两个地方比较容易产生非预期的结果。 其他地方和我们开发其他程序基本差不多。 关于应用层逻辑,咱们就聊到这里, 下篇再和大家聊聊 UI 层相关的内容。这样我们就可以对小程序的整个开发过程有一个了解了。
二:UI 层
那么咱们继续, 首先咱们来看一下 index.wxml, 这个页面中定义了 index 页面的 UI:
<!--index.wxml-->
<!--
<view class="container">
<view class="top">
<view>{{weather.city}}</view>
<view>{{weather.current.formattedDate}}</view>
<view>{{weather.current.formattedTime}} 更新</view>
</view>
<view class="topRegion">
<view id="temperature" >{{weather.current.temperature}}℃</view>
<view id="summary" >{{weather.current.summary}}</view>
</view>
<view class="summary" >
<view>一周天气预报</view>
<view style="margin-top:20rpx">{{weather.daily.summary}}</view>
</view>
<view class="daily" >
<view class="daily_item" wx:for="{{weather.daily.data}}">
<view class="daily_weekday" >{{item.weekday}}</view>
<view class="daily_temperature" >{{item.temperatureMin}}-{{item.temperatureMax}}℃ </view>
<view class="daily_summary" >{{item.summary}}</view>
</view>
</view>
</view>
-->
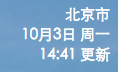
首页的所有 UI 内容就都在这里了, 大家是否还记得咱们这个小程序主界面的样子? 贴出来再给大家回顾一下:

这个界面就是上面那段代码生成的了。 接下来咱们逐一分解。 把上面的完整代码简化一下,咱们先来看看整个 UI 的结构:
<!--
<view class="container">
<view class="top">
</view>
<view class="topRegion">
</view>
<view class="summary" >
</view>
<view class="daily" >
</view>
</view>
</view>
-->
最外层是一个 class 为 container 的 View, 它的里面放了 4 个子 View, 分别为 top, topRegion,summary 和 daily。
top 区域是我们最顶部的地方

来看看 top 的完整定义:
<!--
<view class="top">
<view>{{weather.city}}</view>
<view>{{weather.current.formattedDate}}</view>
<view>{{weather.current.formattedTime}} 更新</view>
</view>
-->
里面的 3 个子视图分别对应了要显示的几个数据条目, 并且用一对大括号来引用我们 index.js 中定义的 data 数据中的内容。 关于数据绑定的基本知识咱们在之前的文章中已经介绍过, 如果对数据绑定不熟悉的话还可以参看之前的内容~
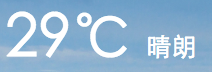
然后接下来就是 topRegion, 这个区域也很简单,显示我们当前地区的温度以及天气情况:
<!--
<view class="topRegion">
<view id="temperature" >{{weather.current.temperature}}℃</view>
<view id="summary" >{{weather.current.summary}}</view>
</view>
-->
还是简单的数据绑定, 体现在界面上就是这个区域:

summary 区域的逻辑和前面两个分别不大, 就不多说了。 最后再来看一下 daily 部分, 这里面用到了一个循环语法:
<!--
<view class="daily" >
<view class="daily_item" wx:for="{{weather.daily.data}}">
<view class="daily_weekday" >{{item.weekday}}</view>
<view class="daily_temperature" >{{item.temperatureMin}}-{{item.temperatureMax}}℃ </view>
<view class="daily_summary" >{{item.summary}}</view>
</view>
</view>
-->
它的第一个子视图使用了 wx:for 这个语法。 这个标记相当于对传入它的属性进行一个循环遍历, 也就是 。 然后这个标签内部的子标签会根据集合的数量重复出现,如果要引用每次遍历到的元素, 可以使用 item, 比如我们这里的 和 等。
这样,我们最终在界面看到的效果是一个循环遍历后的结果:

到此为止, index.wxml 的内容咱们就都介绍完了。 但是单纯的只有这些还不能构成完整的 UI 界面。 还需要最后一个东西, 那就是 wxss,也就是样式表。 那么继续来看几个例子:
.container {
height: 100%;
display: flex;
flex-direction: column;
box-sizing: border-box;
background-image: url(images/bg.jpg);
background-size: 100%;
padding: 20rpx;
}
这个是最外层 container 的样式,它除了可以使用传统的 css 样式, 还可以使用微信特有的一些样式, 比如 display: flex 和 flex-direction: column。 还要注意我们这里用到了一个新的单位 rpx。 这个也是微信自有的特性 - responsive pixel。 它相当于一个自适应尺寸,所有的屏幕宽度都是 750rpx, 我们只需要记得这个特性即可, 其他的微信小程序会根据具体的手机尺寸自行计算相对尺寸。
这里我就捡两个重要的特点和大家介绍一下。 这个小程序完整的样式表比较繁琐。而且都是相似的内容, 就不跟大家过多讲解。 如果大家需要了解完整的内容, 还是可以到咱们的 Github 主页上面下载完整的项目https://github.com/swiftcafex/wechat-weather
结尾
到此为止,用了三篇文章跟大家介绍了一个小程序从构建到开发的完整过过程。 这个天气小程序逻辑并不复杂,但通过它大家应该可以对整个开发的过程有一个亲身的了解。






