zhi_chao:小程序进阶实战进阶:豆瓣电影demoJS逻辑篇
双大括号是{{}}用来JS和wxml绑定事件的,比如,数据更新,显示规则,等等的一些有规则有章法的操作。
那么我们就需要引用这种机制,为我们的image和text控件做数据更新的操作。
很好知道这点,后面的事情都交给JS去完成。
现在开始,分析步骤,(前面三步为一体,第四步则分出来讲。)
1、
首先要有一个函数用来向网络发送请求这一步看官方文档发送请求
2、
关注文档中的三个关键字,url、header、success,
url,就不多说了网络请求,不了解的必须先了解一下
header,不熟悉HTTP协议的朋友,在看到文档中这个属性时一定会迷惑看的云里雾里的,他是将网页中的内容进行解析比如文档中的 header 方法中的代码:'Content-Type':'application/json' 是把内容解析为json格式的,如果把它换成'Content-Type':'application/xml' 那么它就会将网页的内容解析为xml格式的,现在你应该明白了,json是微信自己指定的文件格式,我们按照它的写法就可以了,so等会直接复制过来使用。
success,读取数数据用的函数、(看文档时看他的类型Function)
3、(这一步的操作对后面的理解有些许帮助)
豆瓣电影API 我们分别要使用到他的 , 正在热映 ,Top250 , 电影搜索,三个接口。
https://api.douban.com/v2/movie/in_theaters 查看接口 以正在热映为列 由于此页面的内容太复杂,我们可以做一些简化
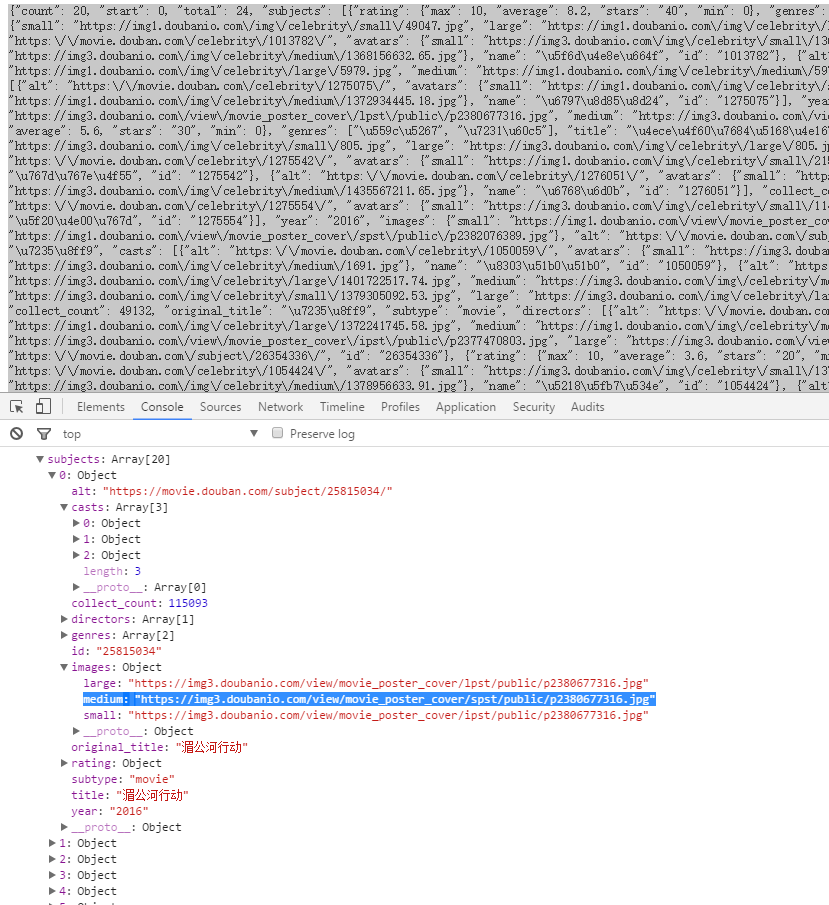
打开此链接,按F12出现调试框,将页面中的所有内容复制,而后在调试框中输入 var a = 将复制的内容粘贴在等号后面,回车,然后输入 a 回车,现在此页面的内容就有条理了。
4、
有了以上步骤思路,最后要想到,数据的读取,以及数据格式处理(这里的格式化与header不同,我们是将数据格式化编排给用户看的)。
so:我们需要两个函数,一个用来循环遍历读取网络数据,另一个则把数据格式化。由于这两个函数的也可以为后面top250的页面使用,所以我使用封装把他们俩封装起来供后面的逻辑使用。
5、
把数据在wxml中进行关联。
有了这四步的思路,我们开始看JS代码的实现。(我怕你已经晕了!别急有了前面的步骤做铺垫我想你看起代码来会更得心应手。)
由于前三步相对简单所以先从第四步的两个函数开始说 :
在Utils中创建subjectUtills.js (文件名不是固定的。)

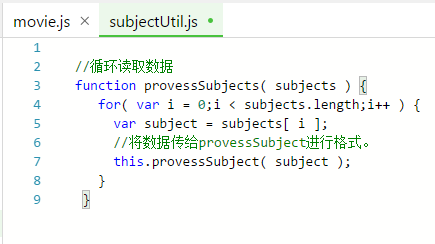
接下来在 写第一个循环获取数据的函数。

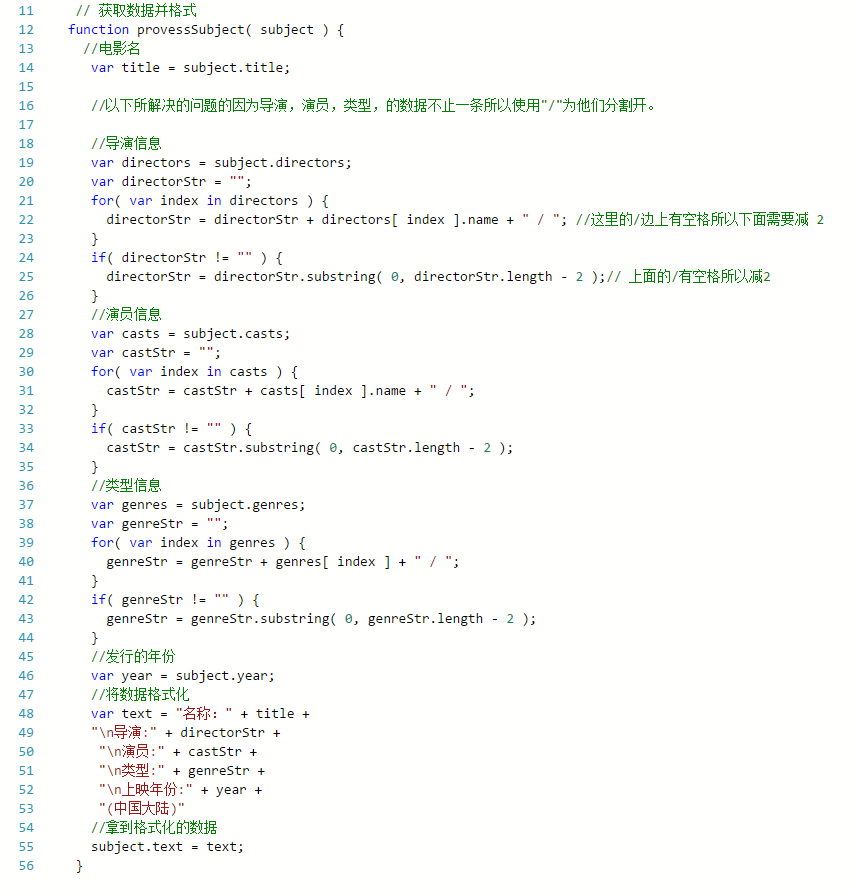
现在来写数据格式的函数,由于代码有点多就想着给你节约点时间下面给出可复制的文字。

// 获取数据并格式function provessSubject( subject ) {//电影名var title = subject.title;//导演信息var directors = subject.directors;var directorStr = "";for( var index in directors ) {directorStr = directorStr + directors[ index ].name + " / ";}if( directorStr != "" ) {directorStr = directorStr.substring( 0, directorStr.length - 2 );}//演员信息var casts = subject.casts;var castStr = "";for( var index in casts ) {castStr = castStr + casts[ index ].name + " / ";}if( castStr != "" ) {castStr = castStr.substring( 0, castStr.length - 2 );}//类型信息var genres = subject.genres;var genreStr = "";for( var index in genres ) {genreStr = genreStr + genres[ index ] + " / ";}if( genreStr != "" ) {genreStr = genreStr.substring( 0, genreStr.length - 2 );}//发行的年份var year = subject.year;//将数据格式化var text = "名称:" + title + "\n导演:" + directorStr + "\n演员:" + castStr + "\n类型:" + genreStr + "\n上映年份:" + year + "(中国大陆)"//拿到格式化的数据subject.text = text;}
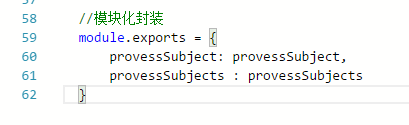
模块化(封装) 最后不要忘记封装

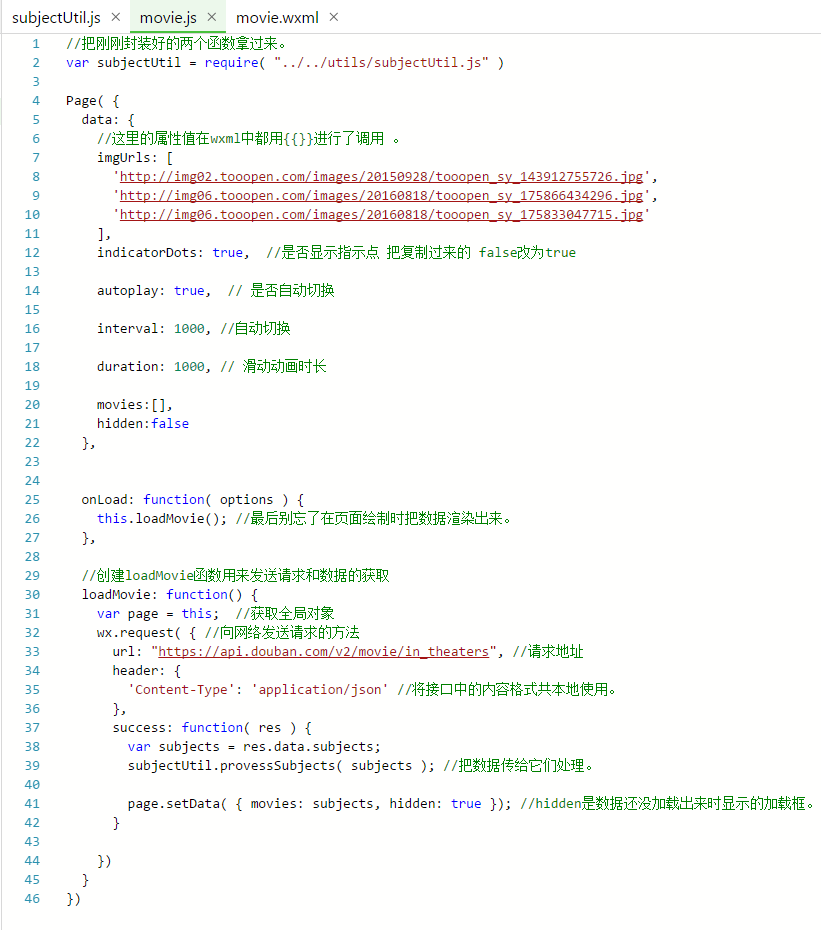
完成了这两个函数,现在我们来写网络请求的逻辑代码

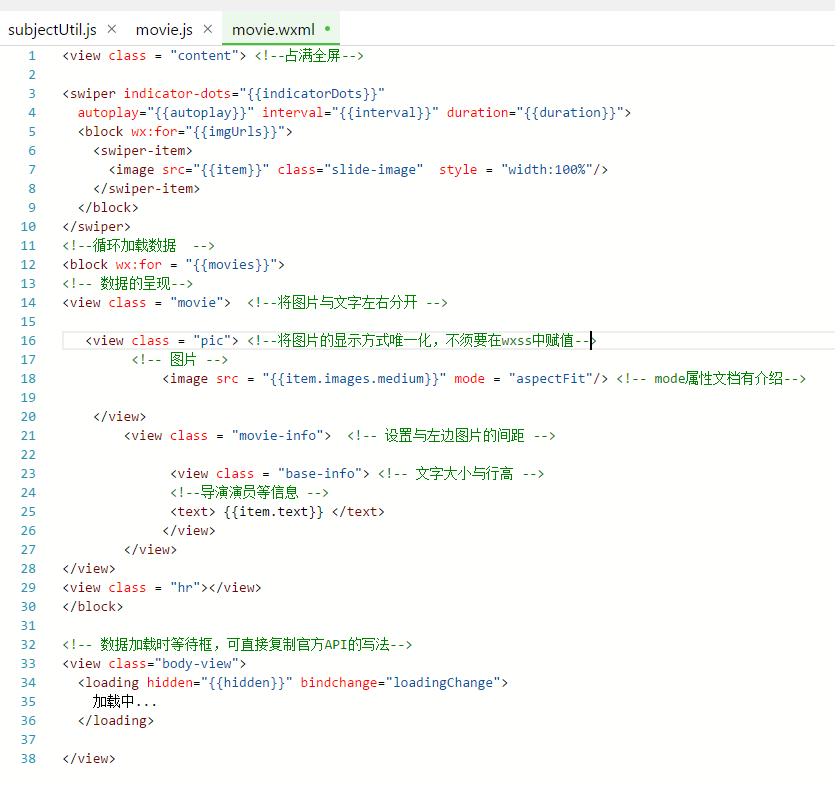
第五步,完成wxml中的数据关联。
注意 {{item.images.medium}} 这串代码 和 {{item.text}} 后面细讲。这里添加了block循环和loading组件。

讲一下{{item.images.medium}} , 而 {{item.text}}应该不用多讲就是我们格式化的数据。
使用第三步的操作 你会得到这样的页面,看了之后你应该就不明觉厉了,

首页差不多就写好了现在看一下效果怎么样。

写到这里一个展示区差不多就写好了,后面还要继续深入。






