腾讯Bugly干货:微信小程序“信用卡还款”项目实践
发布时间:2018-03-29 18:30 所属栏目:小程序开发教程
本文评论:
请注意:modal被取消了,文中有一些相关描述,已经不适用了;
小程序概述
11月3日晚,微信团队对外宣布,微信小程序开放公测。开发者可登陆微信公众平台申请,开发完成后可以提交审核,公测期间暂不能发布。
我们前一段时间也进行了小程序开发,现在来对之前的开发体验做一个总结。
1. 小程序是什么?
微信小程序是一种介于原生app、和web app的hybrid。通过微信进行加载,实现类似原生app的流畅。相对原生app来说,小程序更加轻量、更新实时、跨平台;相对web app来说,小程序资源离线,体验更流畅。
微信小程序的设计目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生APP体验的服务。
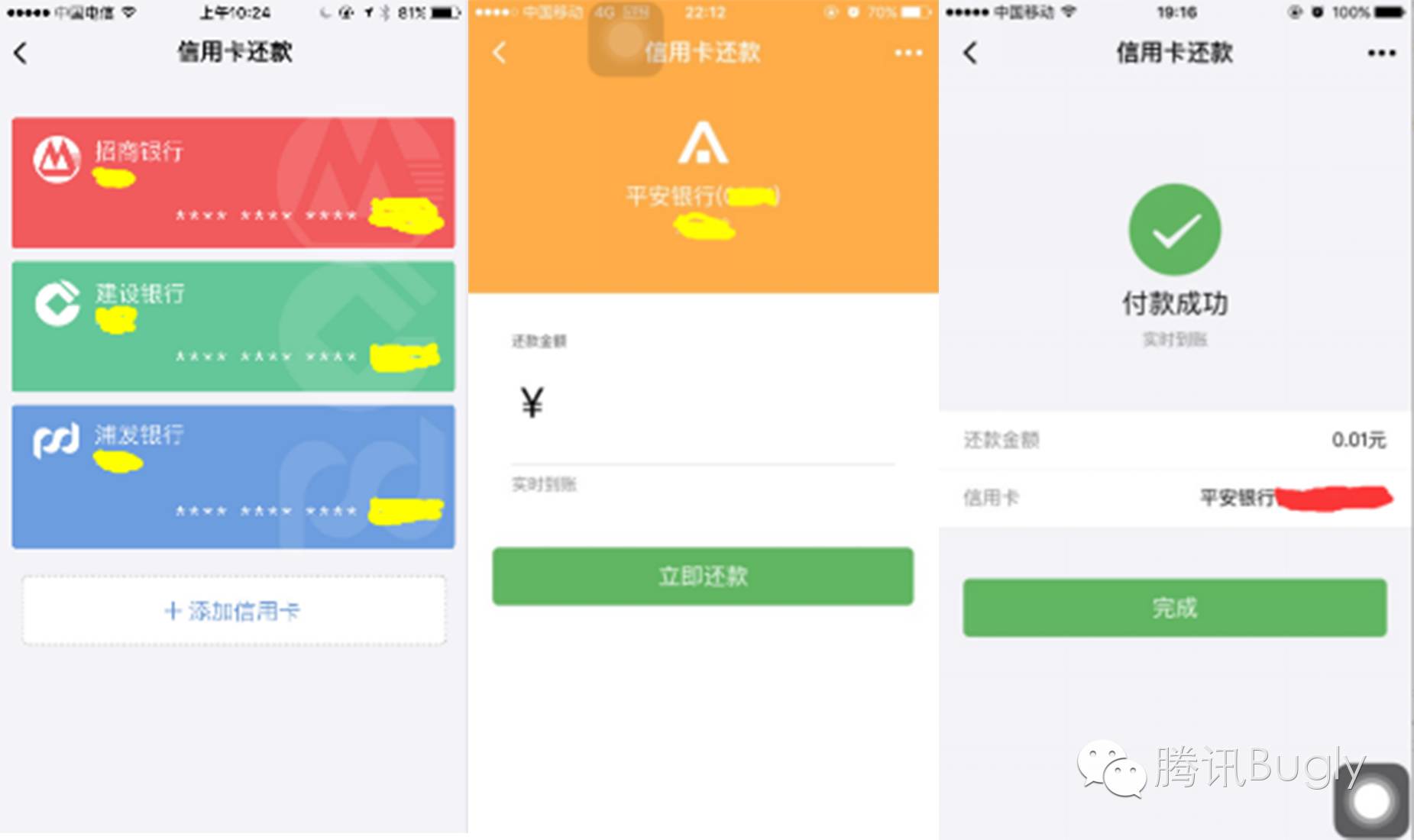
不说那么多了, 先来看看小程序的效果:

看完效果,是不是对开发充满好奇~
2. 小程序的实现机制
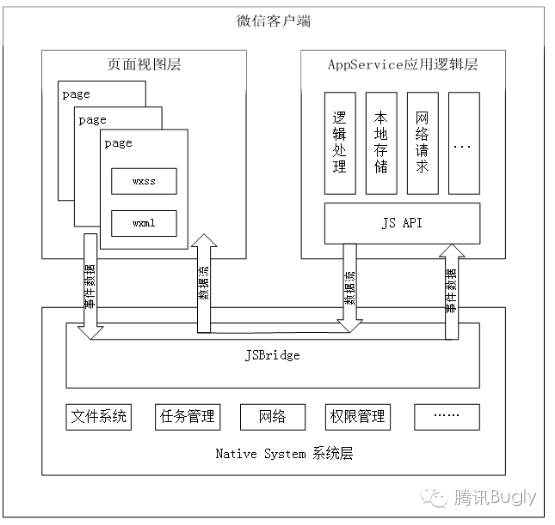
小程序的开发是基于微信提供的一套应用框架进行开发的。微信通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供了一套完整的Javascript Api,使得开发者能够非常方便的使用到微信客户端提供的各种基础功能,快速构建一个应用。框架设计如下:

框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层之间通过单向数据绑定进行数据传输,使开发者更加聚焦于数据与逻辑上。
3. 支持的特性
接下来我们来看一下,微信框架具体提供的特性:
wxml:一切皆组件(视图组件)
- view组件(类似 H5中的div)
- input组件(type = digit,有带小数点的9宫格键盘)
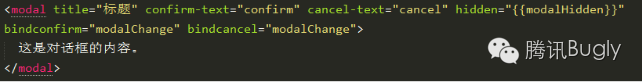
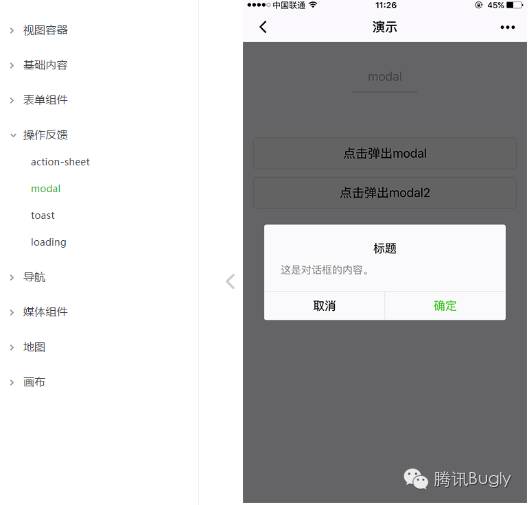
- modal弹窗组件 (对应的wxml、效果如下)(该组件已换js 实现wx.showModal())


更多wxml组件,请查看微信公众平台小程序文档
4. 功能API:
- 支付
- 微信信息的获取
- 网络请求
- 录音
- 上传/下载文件
- webSocket
- 访问相册

更多详细的API,请查看微信公众平台小程序文档
5. 其他:






