Mr.ning:微信小程序初体验:获取坐标位置和根据坐标查看地址 ...
发布时间:2018-03-30 16:07 所属栏目:小程序开发教程
文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089434
根据文档地址中下载微信开发工具后,按照文档指引可以创建一个快速体验的小demo ,样例中的文件说明如下:
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必填 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
为了学习下API的调用,体验了下【获取坐标位置】和【根据坐标查看地址】两个接口,更多接口信息请查看:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=20161122
或者直接下载源码:https://mp.weixin.qq.com/debug/wxadoc/dev/demo/demo.zip?t=20161122
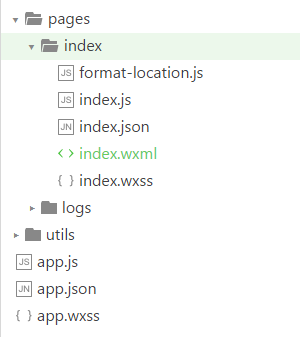
简单贴一下体验的小程序相关目录和内容:
目录结构: 未打开的文件夹就是根据文档指引快速生成的默认内容,未做修改
format-location.js中的内容:
|
1
2
3
4
5
6
7
8
9
10
11
|
function formatLocation(longitude, latitude) {
longitude = longitude.toFixed(2)
latitude = latitude.toFixed(2)
return {
longitude: longitude.toString().split('.'),
latitude: latitude.toString().split('.')
}
}
module.exports = formatLocation
|
index.js