layout使用教程:小程序UI设计(1)-轻松布局
发布时间:2018-03-31 09:21 所属栏目:小程序开发教程
工欲善其事必先利其器。下面为大家介绍一款工具软件,如何做到轻松布局。
我们平时开发工作中都会有这种情况发生,为了能够完成一个布局,css改了之后刷新页面,不对再改css再刷新看效果。这样重复的工作不知道要做多少遍才能得到最终效果。
现在方便了,通过使用这款layout设计工具,可以大大提高开发效率。
小程序布局使用的是flexbox方式。这种方式在布局上有非常多的组合,作为开发人员需要非常熟悉这些属性的做好布局。
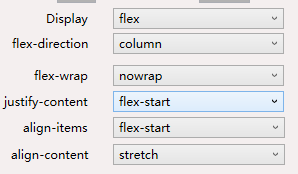
下面的是最常用的属性:
justify-content
align-items
align-content
以上三个属性的组合是5*4*6,结果是多少自己算吧。
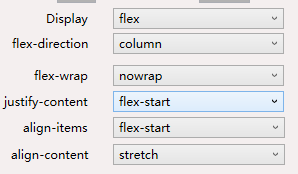
但是通过工具的使用,只要通过属性设置面板的操作,便可以做到所见即所得的效果。

设置这些属性后,工具中自动调整布局效果。无需我们修改代码-刷新效果-修改代码-刷新效果这样无为的循环了。

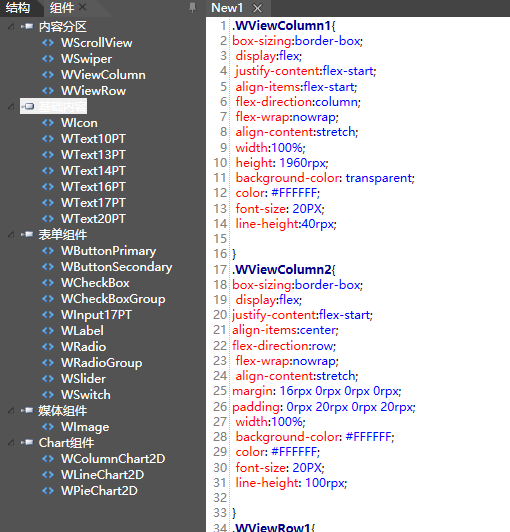
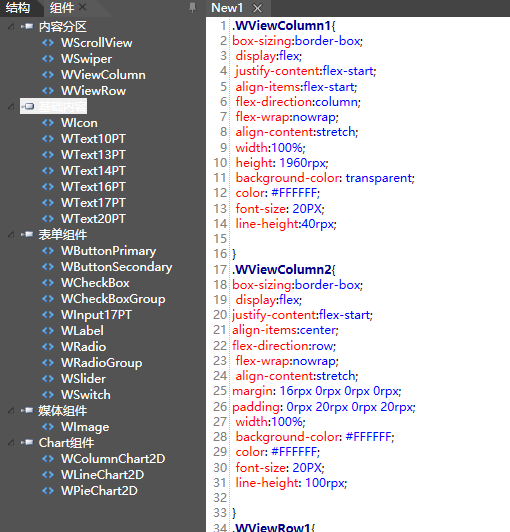
设计之后,wxml和wxss代码是自动生成的,复制到微信开发者工具中即可看到一样的效果。

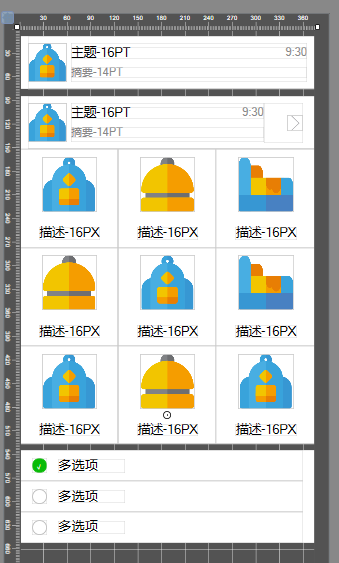
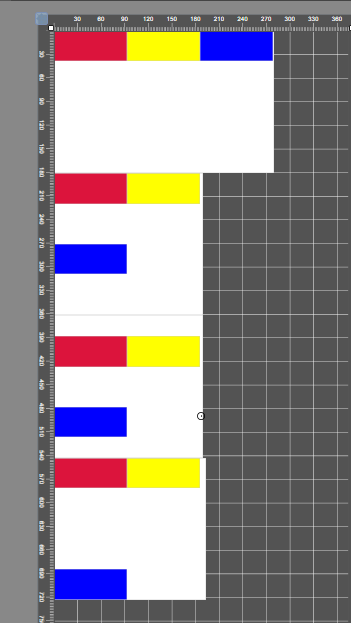
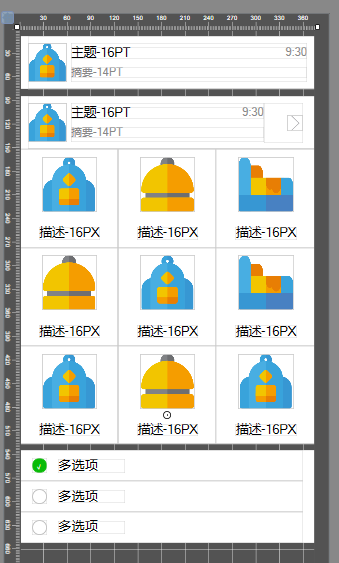
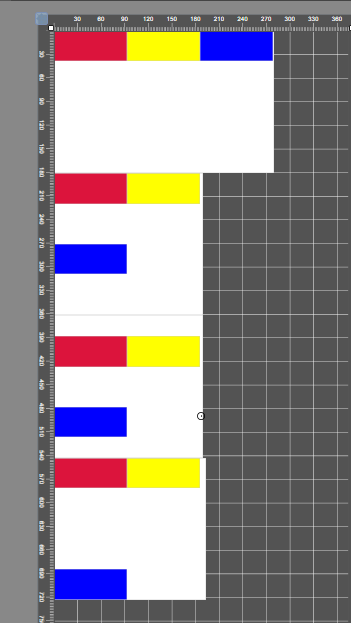
你们计算出来组合结果了吗?由于组合较多,这里我就不一一演示了。下面截图是几个例子。

上图中是flexbox属性组合使用的示例。
大家可以下载软件实际动手操作一下。下载链接在http://www.wxapp-union.com/forum.php?mod=viewthread&tid=845的正文中。
大家可以根据下面的截图实际操练一下,并请将设计结果截图跟帖吧。

熟练掌握工具之后,大家可以实际比较一下自己写wxml和wxss的时间和使用工具设计的时间。
工具简介:小程序layout设计工具,可视化方式进行小程序UI设计。通过鼠标拖拽组件方式进行UI布局。工具提供符合微信视觉统一的模板,并且按照FlexBox方式可视化布局。自动生成wxml和wxss,复制到微信开发者工具中即可同步显示。视频介绍请移步优酷http://v.youku.com/v_show/id_XMTgyNTQ4NDcyMA==.html
我们平时开发工作中都会有这种情况发生,为了能够完成一个布局,css改了之后刷新页面,不对再改css再刷新看效果。这样重复的工作不知道要做多少遍才能得到最终效果。
现在方便了,通过使用这款layout设计工具,可以大大提高开发效率。
小程序布局使用的是flexbox方式。这种方式在布局上有非常多的组合,作为开发人员需要非常熟悉这些属性的做好布局。
下面的是最常用的属性:
justify-content
- flex-start
- flex-end
- center
- space-between
- space-around
align-items
- flex-start
- flex-end
- center
- stretch
align-content
- flex-start
- flex-end
- center
- space-between
- space-around
- stretch
以上三个属性的组合是5*4*6,结果是多少自己算吧。
但是通过工具的使用,只要通过属性设置面板的操作,便可以做到所见即所得的效果。

设置这些属性后,工具中自动调整布局效果。无需我们修改代码-刷新效果-修改代码-刷新效果这样无为的循环了。

设计之后,wxml和wxss代码是自动生成的,复制到微信开发者工具中即可看到一样的效果。

你们计算出来组合结果了吗?由于组合较多,这里我就不一一演示了。下面截图是几个例子。

上图中是flexbox属性组合使用的示例。
大家可以下载软件实际动手操作一下。下载链接在http://www.wxapp-union.com/forum.php?mod=viewthread&tid=845的正文中。
大家可以根据下面的截图实际操练一下,并请将设计结果截图跟帖吧。

熟练掌握工具之后,大家可以实际比较一下自己写wxml和wxss的时间和使用工具设计的时间。






