前端圈:微信小程序开发一周总结
编辑器
我直接用 vscode(其它编辑器同理,预览还是用的微信开发工具),语法高亮将 wxml 设置成 html, wxss 设置成 css
- "files.associations": {
- "*.wxss": "css",
- "*.wxml": "html"
- }
也可以安装小程序相关插件
开始写代码
-
首先需要完整看完微信小程序文档(框架,组件和 API),方便后面用到时查找。
-
view 组件对应 html 里的 div
-
text 对应 span
-
wxss 里选择器只支持 element, #id, .className, ::after, ::before
公用组件
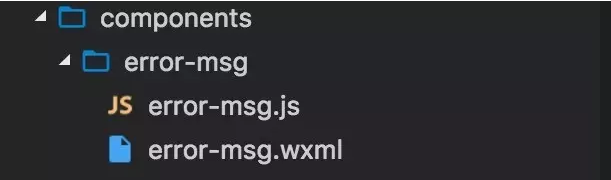
项目目录里新建 components ,按类似 pages 目录结构,将每个组件的模板,样式和 js 文件放在同一个文件夹
-
模板可以直接
或者需要传值的使用 + -
样式使用 @import 导入
-
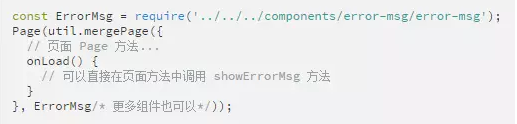
js 使用 require 引入到页面,然后使用下面的 mergePage 来加载到页面对象中。
mergePage
-
组件的加载
使用mergePage方法将所有组件方法及页面事件注册到页面对象
-
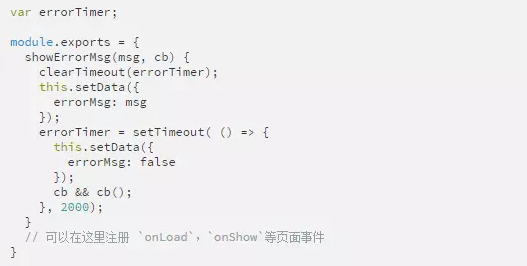
组件的编写方式
组件里使用可以 this.setData 来更新页面数据,或者注册 onLoad,onShow等页面事件,mergePage 的最后一个参数的事件会最先调用。
-
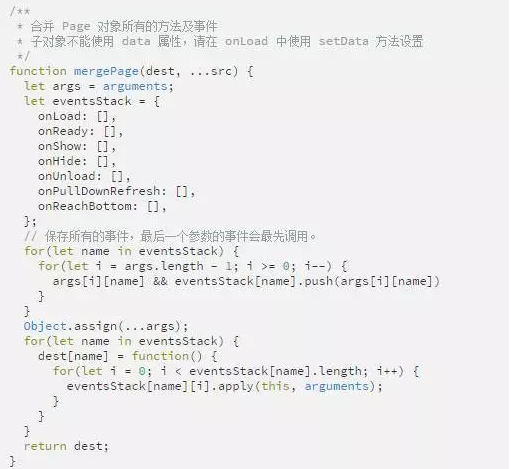
mergePage 的源码
es 6
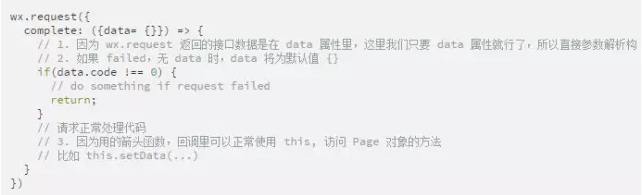
箭头函数,函数参数默认值及解析构
一些函数参数也可以直接使用默认参数。
拓展运算符 和 对象属性简写
在给 template 传 data 参数时,可以使用对象属性简写,如
- <template is="..." data="{{...obj, id: otherIdVariable, name}}"></template>
这样 template 中可以使用变量为 obj 对象的所有 key,以及 id 和 name
模板字符串
小程序里可以直接方便的使用 es 6 模板字符串
let url = `${app.globalData.API_PREFIX}/cart/add`;
更多 es 6 特性
请参考:https://uedsky.com/2016-06/es6/ ,也可以参考下一篇es6语法简介
其它注意
-
wx.showToast 图标只支持"success"、"loading",错误提示得自定义
-
如果 template 里面的变量没值,请看 data 传进来没有。
-
开发工具(v0.10.102800)可以用下面方法添加接口请求域名,遗憾的是微信里不行。
-
所有页面的 JS 会在启动时立即执行,而不是打开页面才执行,所以一些写在全局的代码应该尽量放到 onLoad 之后,下面是从调试 source 里看到加载的代码:
- define("pages/index/index.js", function(require, module, exports, window,document,frames,self,location,navigator,localStorage,history,Caches,screen,alert,confirm,prompt,XMLHttpRequest,WebSocket ){
- 'use strict';
- var app = getApp();
- var util = require('../../../utils/util');
- var ErrorMsg = require('../../../components/error-msg/error-msg');
- var AddressPicker = require('../../../components/address-picker/address-picker');
- Page(util.mergePage({
- // 页面代码省略
- }, AddressPicker, ErrorMsg));
- //# sourceMappingURL=data:application/json;...});
- require("pages/index/index.js")
参考