咔咔大韦:微信小程序 quick start项目解析
发布时间:2018-04-03 14:29 所属栏目:小程序开发教程
|
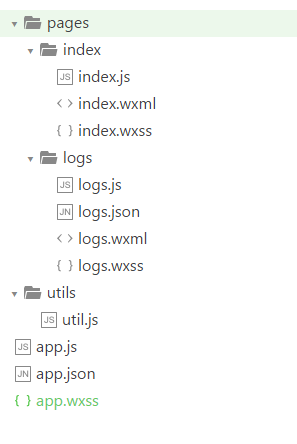
很有意思的是微信自己的语言竟然是抄袭,wxml相当于html,把ht换成了wx ,wxss相当于css,把c换成了wx而已。 pages是存放网页的地方。 utils是微信小程序的js工具类 app.js是小程序的脚本代码 app.json是小程序配置文件 app.wxss是小程序样式表
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
//将logs存储到缓存中
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
//如果能获取用户信息
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//如果不能获取用户信息
|