iOS码农的微信小程序开发总结
最近公司需要一个微信小程序demo去给客户看,就研究了几天。
下面就说说开发微信小程序的时候遇到的一些问题,对于小程序的开发教程就不细说了,很多人都写的比我好。下面就说一些我个人觉得比较实用的。
快速创建页面
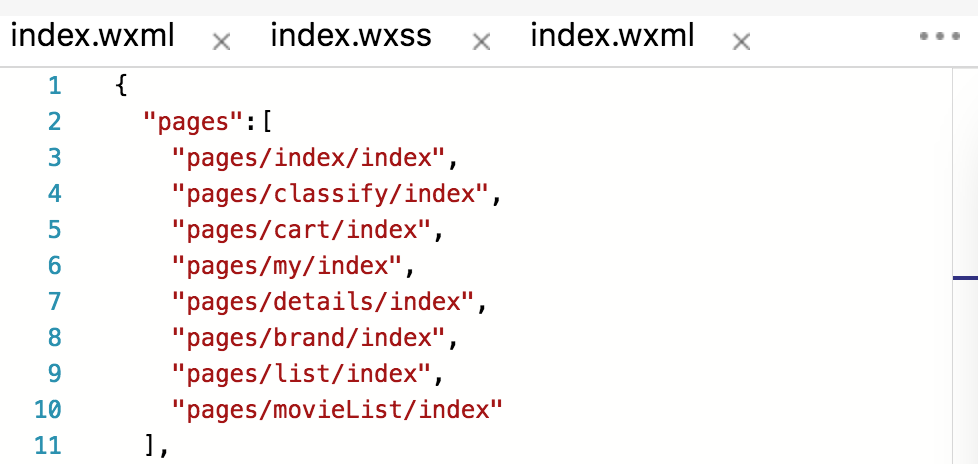
刚开始开发小程序的时候,一个个创建对应页面的js、json、 wxml、 wxss文件是很痛苦的,后面才发现在全局配置文件app.json中直接配置,然后 Ctrl+S 就会自动生成对应的目录文件了,如下图所示。
全局的tabBar 和navigationBar配置
1. 全局的tabBar属性和navigationBar属性要尽量配齐。如果没有配齐,在不同版本的微信中,可能会出现不同的情况。比如tabBar的背景颜色可能有默认颜色,可能没有默认颜色,具体对应微信哪些版本,我并没有去测试。
2.全局文件的颜色配置只支持16进制,不支持像red这种。
尽量使用最新版本的微信测试
在一些相对较旧版本的微信中,当你使用了较新的API时,在真机中有可能出现事件不响应,而微信小程序又不能真机调试,这时候就坑爹了,不知道出现什么原因,模拟器运行又没有问题。所以当你测试真机的时候出现了莫名其妙的问题时,你可以看看当前版本的微信是否时最新的。
一般在安卓机测试是比较少问题的,安卓机使用的是QQ的内核。而iOS就比较坑了,在不同的机型上也会有点问题,目前在布局上,遇到i5 9.0系统出现了布局不规范,暂时还没有找到原因。
wx.showToast 提示框
目前微信的showToast都一定会带着图片,假如知道怎么去掉图片的同学,请告知一下。
动态设置属性
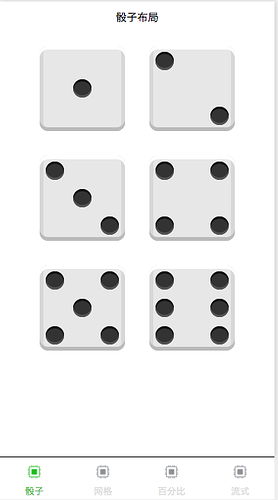
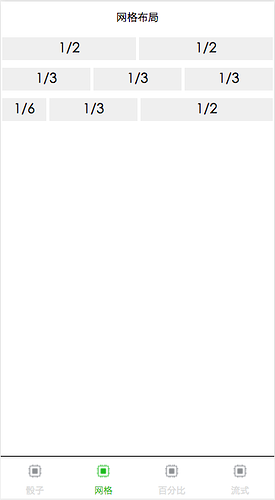
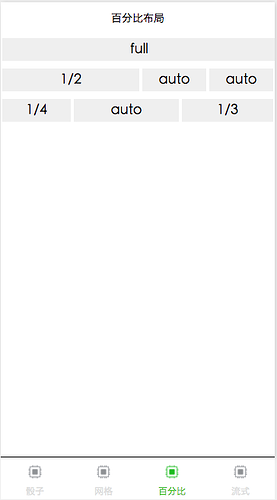
Flex布局模式
骰子布局
网格布局主要依赖flex属性
百分比布局
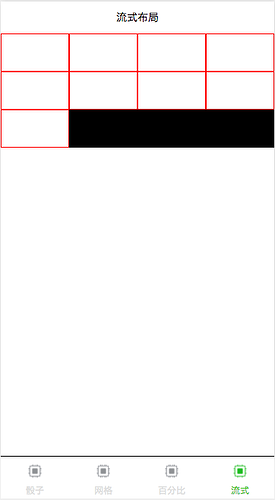
流式布局
代码在 https://github.com/icindy/wxflex90
闭包概念
var that = this 的使用。js和swift一样存在闭包,当我们在一个自定义方法内使用了wx.request()时,假如用到了外部data的数据时,就需要var that = this,从而使用data的数据。
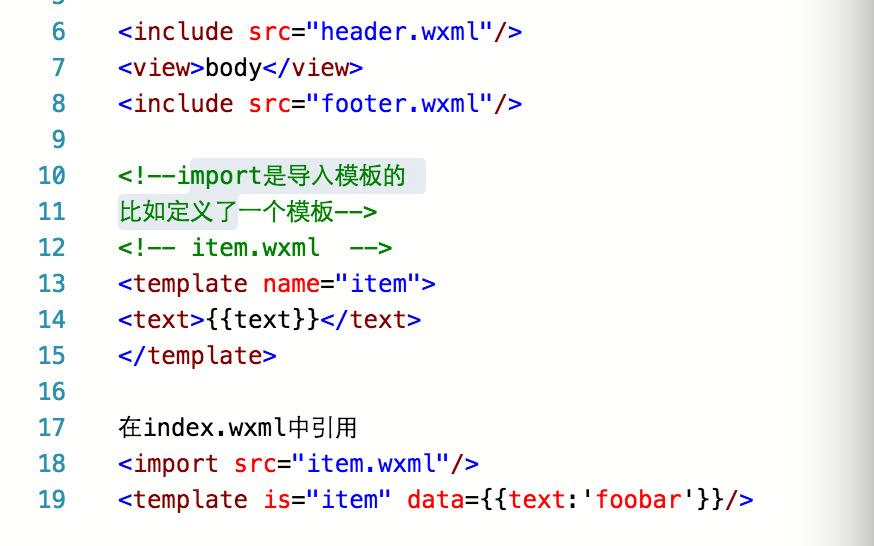
template 模版
在模版中定义代码片段,然后在需要时调用.微信小程序的模版可以用name属性作为标记,在页面中使用<template is="模版name名称" ... 这样就可以使用了。
支持import和include
import引用是有作用域,只能引用当前指向文件中的template
include相当于复制,会复制template里面的全部内容,但是不包含template
每个页面的XXX.js不能为空,否则下面会出现 1. Forgot to add page route in app.json. 2. Invoking Page() in async task. 的错误
条件渲染:主要是wx:if 和 block wx:if
列表渲染 : wx:for
wx:for 绑定的是一个数组,数组当前的下标变量名默认为index,数组当前的变量名为item。使用wx:for-item就可以指定数组当前元素的变量名,wx:for-index可以指定数组当前下标的变量名,wx:for如果嵌套的话,就需要改变默认框架定义的名称。
调试工具
wIxml panel :在调试中可以看到真实的页面结构以及结构对应的 wxss 属性,也可以修改对应 wxss 属性,在模拟器中实时看到修改的情况
Sources panel :其实就是拿来断点的。
Network panel :可以看到请求的详细情况。
App data panel :可以看到当前页面的实时数据,也可以实时修改页面上的数据。
Storage panel : 用于显示当前项目的使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况。
Console panel : 可以输入和调试代码
附上官方文档 : https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/debug.html#console-panel
最后建议还未学或者刚开始学的同学看一下 微信小程序的 Q&A 文档,比如 background-image:可以使用网络图片,或者 base64,或者使用 等等一些小知识点,都是开发中挺实用的 附上网址 https://mp.weixin.qq.com/debug/wxadoc/dev/qa/qa.html?t=20161122