|
目标:
图片上传
步骤:
用户点击身份证正面照,背面照,得到图片,然后将图片进行上传。、
代码:
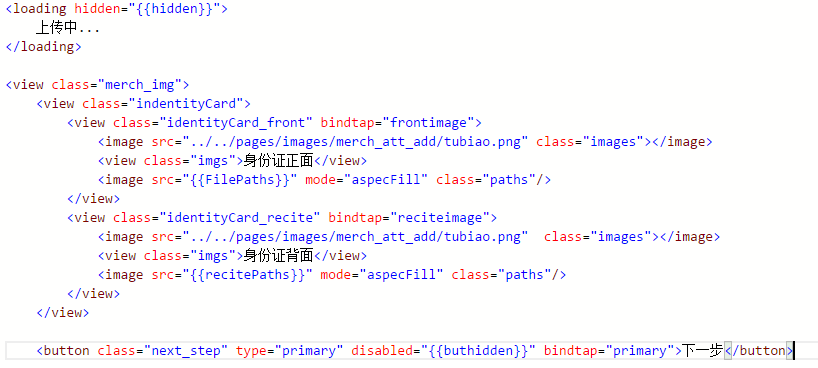
wxml代码截图

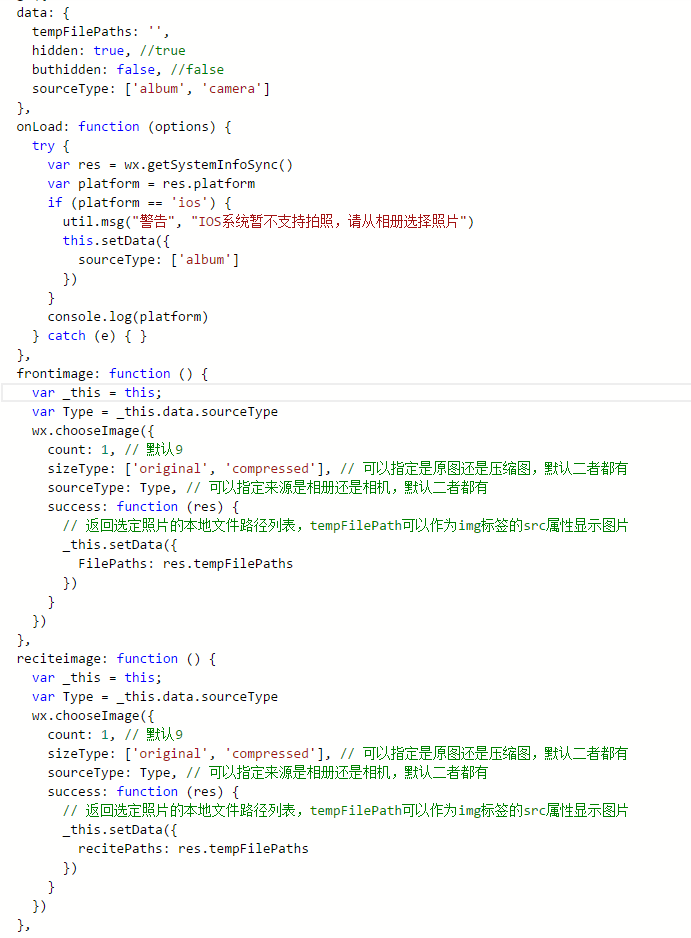
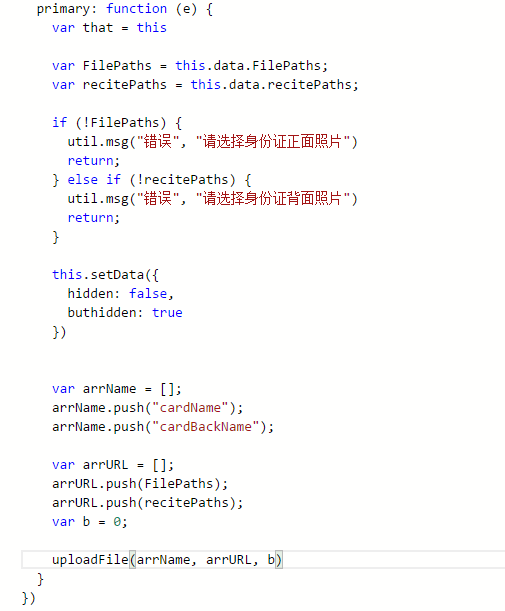
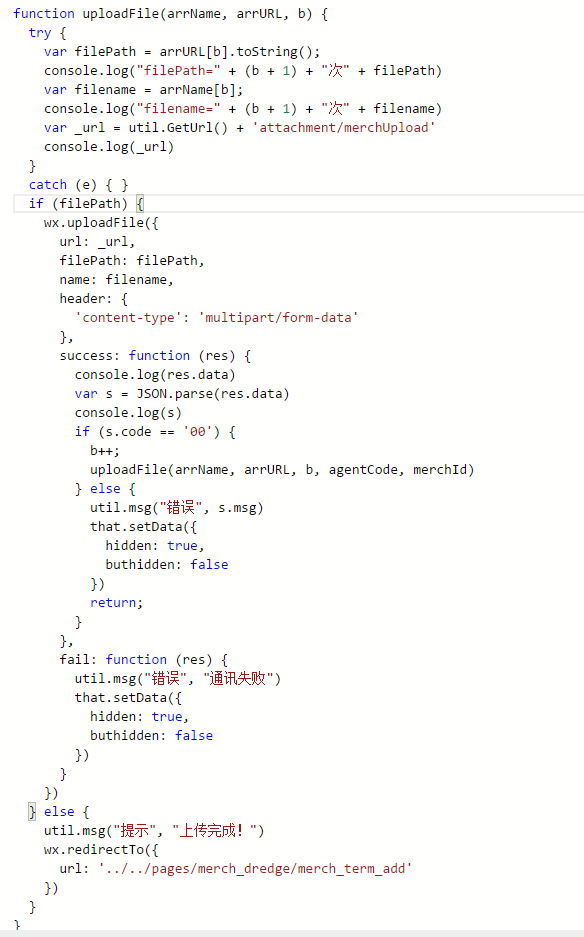
js代码截图



wxml代码
-
<loading hidden="{{hidden}}">
-
-
上传中...
-
-
</loading>
-
-
<view class="merch_img">
-
-
<view class="indentityCard">
-
-
<view class="identityCard_front" bindtap="frontimage">
-
-
<image src="../../pages/images/merch_att_add/tubiao.png" class="images"></image>
-
-
<view class="imgs">身份证正面</view>
-
-
<image src="{{FilePaths}}" mode="aspecFill" class="paths" />
-
-
</view>
-
-
<view class="identityCard_recite" bindtap="reciteimage">
-
-
<image src="../../pages/images/merch_att_add/tubiao.png" class="images"></image>
-
-
<view class="imgs">身份证背面</view>
-
-
<image src="{{recitePaths}}" mode="aspecFill" class="paths" />
-
-
</view>
-
-
</view>
-
-
<button class="next_step" type="primary" disabled="{{buthidden}}" bindtap="primary">下一步</button>
-
-
</view>
js代码
-
// pages/merch_dredge/merch_img.js
-
-
var util = require('../../utils/util.js')
-
-
Page({
-
-
data: {
-
-
tempFilePaths: '',
-
-
hidden: true, //true
-
-
buthidden: false, //false
-
-
sourceType: ['album', 'camera']
-
-
},
-
-
onLoad: function (options) {
-
-
try {
-
-
var res = wx.getSystemInfoSync()
-
-
var platform = res.platform
-
-
if (platform == 'ios') {
-
-
util.msg("警告", "IOS系统暂不支持拍照,请从相册选择照片")
-
-
this.setData({
-
-
sourceType: ['album']
-
-
})
-
-
}
-
-
console.log(platform)
-
-
} catch (e) { }
-
-
},
-
-
frontimage: function () {
-
-
var _this = this;
-
-
var Type = _this.data.sourceType
-
-
wx.chooseImage({
-
-
count: 1, // 默认9
-
-
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
-
-
sourceType: Type, // 可以指定来源是相册还是相机,默认二者都有
-
-
success: function (res) {
-
-
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
-
-
_this.setData({
-
-
FilePaths: res.tempFilePaths
-
-
})
-
-
}
-
-
})
-
-
},
-
-
reciteimage: function () {
-
-
var _this = this;
-
-
var Type = _this.data.sourceType
-
-
wx.chooseImage({
-
-
count: 1, // 默认9
-
-
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
-
-
sourceType: Type, // 可以指定来源是相册还是相机,默认二者都有
-
-
success: function (res) {
-
-
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
-
-
_this.setData({
-
-
recitePaths: res.tempFilePaths
-
-
})
-
-
}
-
-
})
-
-
},
-
-
primary: function (e)
|