github精选:艺龙小程序框架组件
发布时间:2018-04-14 15:19 所属栏目:小程序开发教程
作者:艺龙,来自github
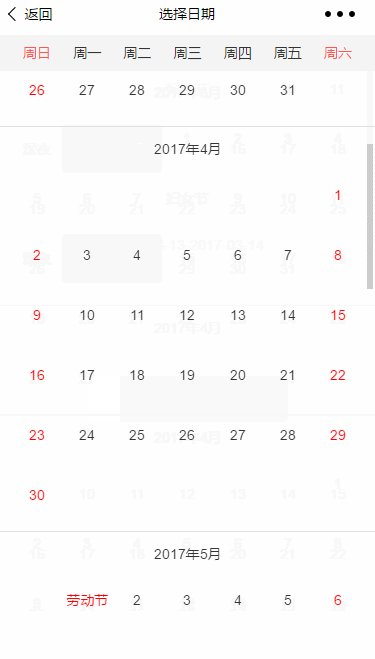
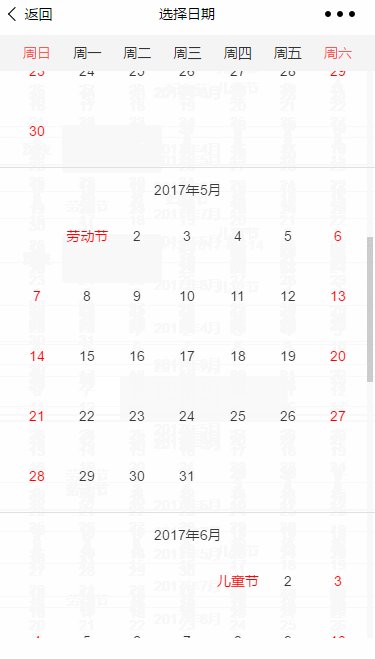
预览图片:
目录结构
├── README.MD
├── app.js
├── app.json
├── app.wxss
├── components
├── image
├── pages
├── service
└── utils
├── api.js
├── cookie.js
├── data-center.js
├── overwrite.js
├── page-events.js
├── path.js
├── promise.js
└── service.js
框架使用说明
//index.js
var api = require("./utils/api.js")();
api.login({
success: function(res) {
console.log(res);
}
});
//api.js
login: function() {
//其他处理
return wx.login(arguments);
}
- 对于后端接口,框架提供service层进项管理,接口返回一个Promise对象。
//demo.js
var Service = require("../utils/service.js");
module.exports = {
GetTime: Service({
url: 'https://xxx.xxx.xxx/api/getserverdate/',
params: [], //参数列表
method: 'GET',
noLoading: true,
mockData: function() { //模拟数据
return new Date();
},
dataTransform: function(data) { //适配处理
return data;
}
})
};
//index.js
var service = require('service/demo'); //框架约定,所有的后端接口,要注册到对应的service文件中
var serverDate = service.GetTime( /*service可配置参数列表,这里传入相对应的参数*/ ).then(function(date) {
that.setData({
serverDate: date
});
});
- 小程序不支持cookie机制,若要兼容现有后端cookie处理(不做改动),可使用框架模拟的cookie机制。
//index.js var