微信小程序实例--贪吃蛇
发布时间:2018-04-16 10:30 所属栏目:小程序开发教程
|
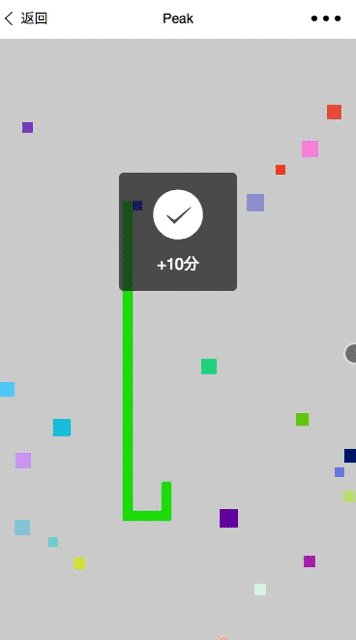
游戏效果图
大家的时间都很宝贵,话不多说, 直接进入主题 贪吃蛇项目主要由两个文件完成(snakeGame.wxml+snakeGame.js), 这两个文件也是必不可少的...现在先看snakeGame.wxml文件, 内容很简单, 如下 <canvas style="width: 100%; height: 100%; background-color: #ccc" canvas-id="snakeCanvas" class="snake-canvas-C" bindtouchstart="touchStart" bindtouchmove="touchMove"></canvas> 创建画布标签 配置一些样式 绑定了两个事件 ---bindtouchstart="touchStart" bindtouchmove="touchMove" 在snakeGame.js 对这两个事件(touchStart手指触摸屏幕/touchMove手指在手机上移动)进行处理
下面着重解释snakeGame.js文件内容
// 核心代码为
function beginDraw (){
// ........逻辑操作代码
// 调用 wx.drawCanvas,通过 canvasId 指定在哪张画布上绘制,通过 actions 指定绘制行为
wx.drawCanvas({
canvasId: 'snakeCanvas',
actions: context.getActions() // 获取绘图动作数组
});
// 循环执行动画绘制
requestAnimationFrame(beginDraw);
}
beginDraw();
}
上面代码会循环调用beginDraw()函数, 进行蛇身, 食物的添加等操作...下面逐行解释代码:
// 获取手机屏幕宽/高
wx.getSystemInfo({
success: function(res) {
windowW = res.windowWidth;
windowH = res.windowHeight;
}
})
// 游戏开始的时候, 弹窗进行游戏说明
wx.showModal({
title: '请开始游戏',
content: "每得"+perSocre+"分,蛇身增长1 ",
success: function(res) {
if (res.confirm) {
beginGame();
} else {
initGame();
// 点击取消 返回上一页
wx.navigateBack({
delta: 1
})
}
}
});
游戏需要使用的变量
// 手指开始位置
var startX = 0;
var startY = 0;
// 手指移动路径
var moveX = 0;
var moveY = 0;
// 差值
var diffX = 0;
var diffY = 0;
var snakeW = 10;
var snakeH = 10;
var context = null;
// 蛇头
var snakeHead = {
color: "#0000ff",
x: 0,
y: 0,
w: snakeW,
h: snakeH
};
// 蛇身 数组
var snakeBodys = [];
// 窗口宽/高
var windowW = 0;
var windowH = 0;
// 食物
var foods = [];
// 蛇头移动方向
var snakeMoveDirection = "right";
// 总得分(吃到的食物大小-宽度的总和)
var score = 0;
// 蛇身总长(每得perSocre分 +1)
var snakeLength = 0;
// 是否变长/即移除蛇身 (每得perSocre分 变长-蛇身+1)
var shouldRemoveBody = true;
// (每得perSocre分 变长-蛇身+1)
var perSocre = 5;
// 得了count个perSocre分
var count = 1;
// 蛇移动的速度(帧频率-----越大越慢)
var defaultSpeedLevel = 10;
var moveSpeedLevel = defaultSpeedLevel;
// 减慢动画
var perform = 0;
// 吃到食物的次数
var eatFoodCount=0;
// 每 speederPerFood 次吃到食物加速
var speederPerFood = 2; // 初始化为2 表示每吃到2次食物, 蛇的移动速度增加
初始化游戏配置函数
// 初始化游戏环境
function initGame(){
snakeHead.x= 0;
snakeHead.y = 0;
snakeBodys.splice(0,snakeBodys.length);//清空数组
snakeMoveDirection = "right";
// 上下文
context = wx.createContext();
foods.splice(0,foods.length);
score = 0;
count = 1;
moveSpeedLevel = defaultSpeedLevel; // 恢复默认帧频率
perform = 0;
eatFoodCount = 0;
// 创建食物 20个
for (var i = 0; i<20; i++) {
var food = new Food();
foods.push(food);
}
}
snakeGame.wxml文件中绑定的两个函数(手机点击touchStart/手机移动touchMove)函数
touchStart: function (e){
startX = e.touches[0].x;
startY = e.touches[0].y;
// console.log("开始点击");
},
touchMove: function (e){
// console.log("开始拖动手指");
moveX = e.touches[0].x;
moveY = e.touches[0].y;
diffX = moveX - startX;
diffY = moveY - startY;
if ( Math.abs(diffX) > Math.abs(diffY) && diffX>0 && !(snakeMoveDirection == "left") ){
// 向右
snakeMoveDirection = "right";
// console.log("向右");
} else if (Math.abs(diffX) > Math.abs(diffY) && diffX<0 && !(snakeMoveDirection == "right") ){
// 向左
snakeMoveDirection = "left";
// console.log("向左");
} else if (Math.abs(diffX) < Math.abs(diffY) && diffY>0 && !(snakeMoveDirection == "top") ){
// 向下
snakeMoveDirection = "bottom";
// console.log("向下");
} else if (Math.abs(diffX) < Math.abs(diffY) && diffY<0 && !(snakeMoveDirection == "bottom") ){
// 向上
snakeMoveDirection = "top";
// console.log("向上");
}
},
完整可运行demo请移驾githubhttps://github.com/CoderPeak/---snakeGame重要的事情后面说... 微信小程序是不允许用来开发游戏的, 确切的说是不允许在微信小程序上架游戏(比较tx主业就是游戏, 不能砸了自己的饭碗)... 此项目请在模拟器上运行... |