|
作者:ITDragon龙,原文地址
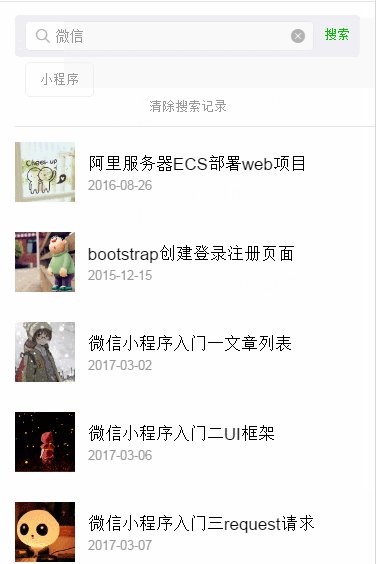
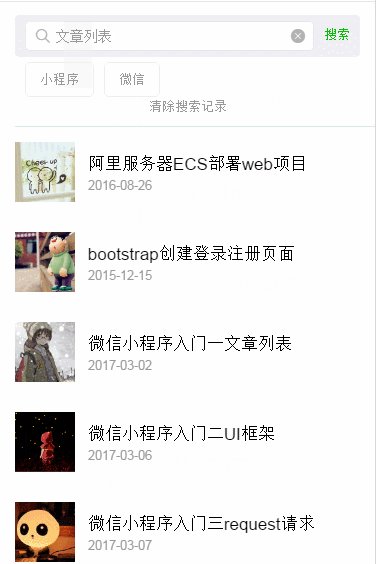
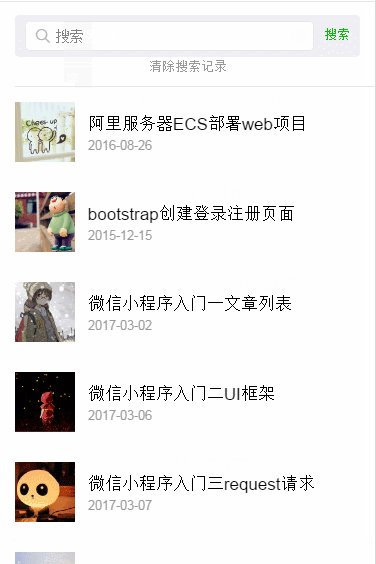
这章谈谈搜索和本地缓存。主要功能有,点击搜索显示搜索输入框同时显示搜索历史记录,点击右侧搜索按钮搜索数据同时保存到搜索历史记录中,清除历史记录等功能。
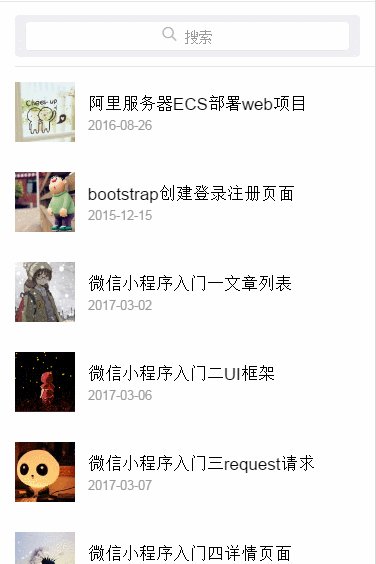
效果图:

先介绍搜索的功能:
第一步,做一个搜索的输入框,可以利用weui-wxss框架中searchbar。没有weui-wxss 可以在 https://github.com/weui/weui-wxss 找到目录 dist - example - searchbar 目录下找到。我将原本的"取消"换成了"搜索"的触发按钮。并修改 bindtap="searchData"

-
<view class="weui-search-bar">
-
<view class="weui-search-bar__form">
-
<view class="weui-search-bar__box">
-
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
-
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" bindtap="searchLogShowed"/>
-
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
-
<icon type="clear" size="14"></icon>
-
</view>
-
</view>
-
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
-
<icon class="weui-icon-search" type="search" size="14"></icon>
-
<view class="weui-search-bar__text">搜索</view>
-
</label>
-
</view>
-
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="searchData">搜索</view>
-
</view>
-
<view wx:if="{{searchLogShowed}}">
-
<view class="search-log" wx:for-item="searchLog" wx:for="{{searchLogList}}" wx:key="searchLogListId" bindtap="searchDataByLog" data-log="{{searchLog}}">
-
{{searchLog}}
-
</view>
-
<view class="clear-search-log" bindtap="clearSearchLog">清除搜索记录</view>
-
</view>
js:
-
Page({
-
data:{
-
msgList:[], // 存储文章列表信息
-
searchLogList:[], // 存储搜索历史记录信息
-
hidden:true, // 加载提示框是否显示
-
scrollTop : 0, // 居顶部高度
-
inputShowed: false, // 搜索输入框是否显示
-
inputVal: "", // 搜索的内容
-
searchLogShowed: false // 是否显示搜索历史记录
-
},
-
onLoad:function(options){
-
// 页面初始化 options为页面跳转所带来的参数
-
var that = this;
-
wx.getSystemInfo({
-
success: function(res) {
-
that.setData( {
-
windowHeight: res.windowHeight,
-
windowWidth: res.windowWidth
-
})
-
}
-
});
-
// 如果缓存中有值,先从缓存中读取
-
var info =
|