|
作者:Gavin_雷,来自原文地址
微信小程序已经火了一段时间了,之前一直也在关注,就这半年的发展来看,相对原生APP大部分公司还是不愿意将主营业务放到微信平台上,以免受制于腾讯,不过就小程序的应用场景(用完即走和二维码分发等)还是很值得我们学习的,技术上面如果了解React的话,会发现他们在组件化上面有很多雷同之处。说白了,小程序就是基于微信平台的H5轻应用,微信将系统底层功能(设备、位置、媒体、文件等)和微信自身功能(登录、支付、分享等)封装成相应API供小程序调用。
自己根据官方文档写过一个DOME,借助和风天气开放API接口,实现天气预报,仅供学习交流使用,谢谢~
一、小程序基本概念
1、开发工具:为了配合小程序开发,微信专门配备了自己的开发工具,自行选择对应版本安装。
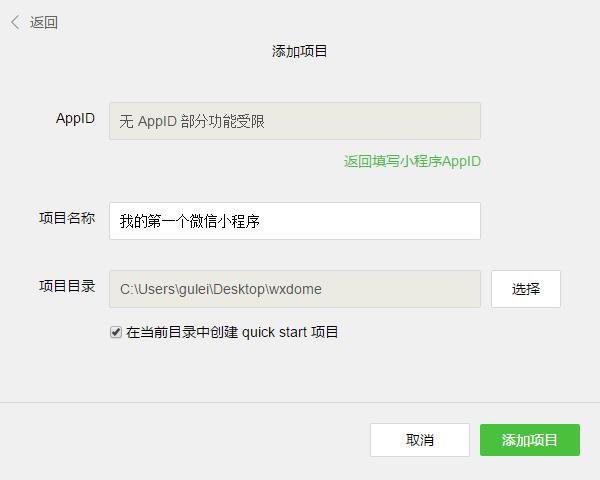
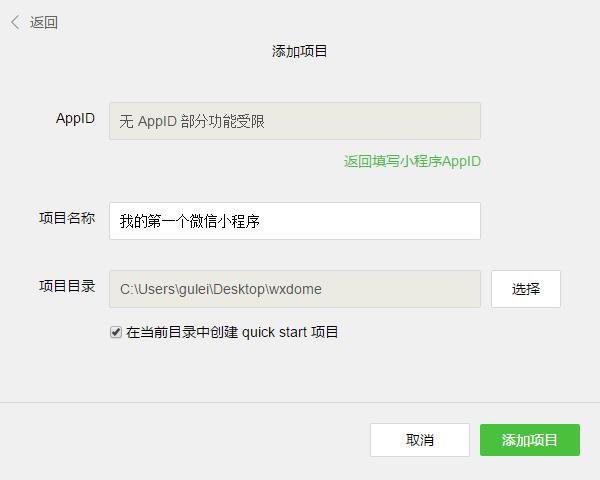
2、创建项目应用:安装完成后,打开并扫码登录。小程序发布需要企业级的认证公众号,所以个人订阅号是不能发布的。所以我这里选择无AppID,创建项目选择一个本地空文件夹,勾选创建quick start 项目生成一个demo。

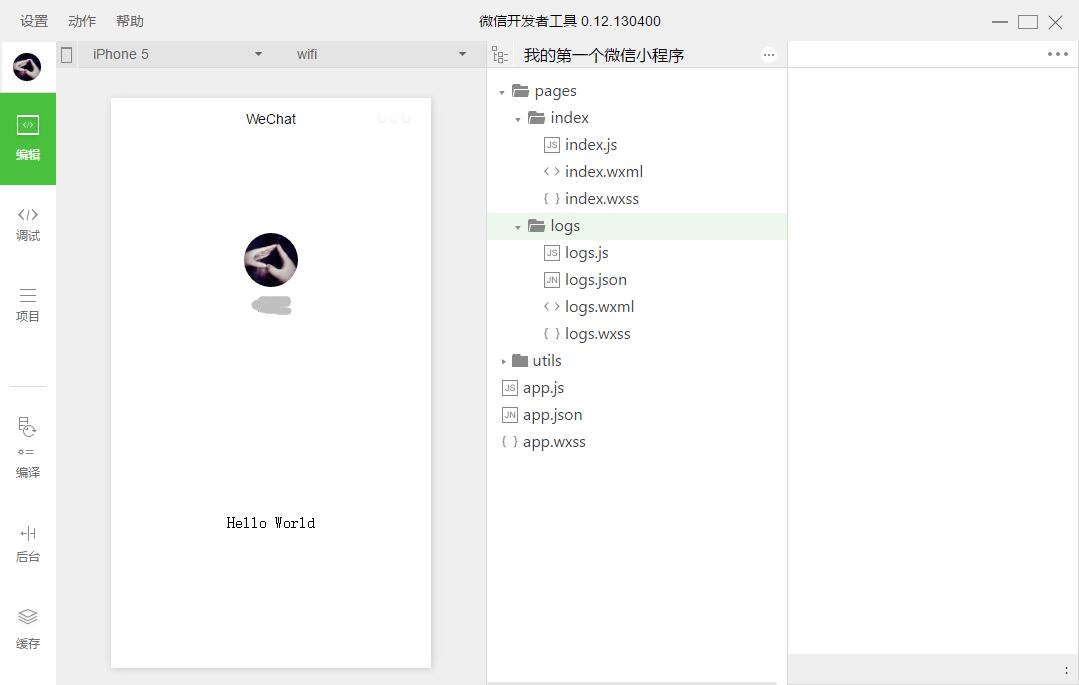
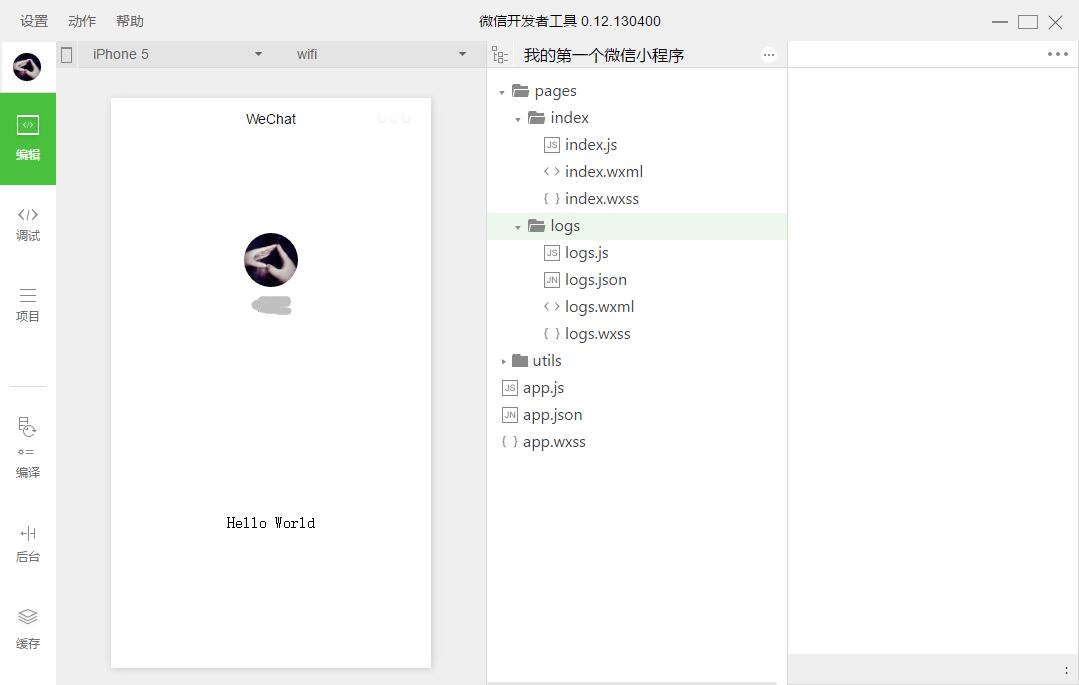
3、编写小程序:demo初始化并包含了一些简单的代码文件,其中app.js、app.json、app.wxss 这三个是必不可少的,小程序会读取这些文件初始化实例。
app.js是小程序的初始化脚本,可以在这个文件中监听小程序的生命周期,申请全局变量和调用API等
app.json是对小程序的全局配置,pages设置页面路径组成(默认第一条为首页),window设置默认页面的窗口表现等
app.wxss 是整个小程序的公共样式表。类似网站开发中的common.css

4、创建页面:在pages目录下,由一个文件夹中的四个同名不同类型文件组成。.js是脚本文件,.json是配置文件,.wxss是样式表文件,.wxml是页面结构文件,其中json和wxss文件为非必须(默认会继承app的json和wxss默认设置)。
二、小程序的框架
1、小程序的配置
app.json主要分为五个部分:pages:页面组,window:框架样式(状态栏、导航条、标题、窗口背景色),tabBar:底部菜单,networkTimeout:网络超时设置,debug:开启debug模式
page.json针对页面单独设置,层叠掉app.json的全局设置
-
//app.json
-
{
-
"pages":[
-
"pages/index/index",
-
"pages/logs/logs"
-
],
-
"window":{
-
"backgroundTextStyle":"light",
-
"navigationBarBackgroundColor": "#000",
-
"navigationBarTitleText": "WeChat",
-
"navigationBarTextStyle":"white"
-
}
-
}
2、小程序的逻辑
使用App()来注册一个小程序,必须在app.js中注册,且不能注册多个
-
App({//如下为小程序的生命周期
-
onLaunch: function() { },//监听初始化
-
onShow: function() { },//监听显示(进入前台)
-
onHide: function() { },//监听隐藏(进入后台:按home离开微信)
-
onError: function(msg) { },//监听错误
-
//如下为自定义的全局方法和全局变量
-
globalFun:function(){},
-
globalData: 'I am global data'
-
})
使用Page()注册一个页面,在每个页面的js文件中注册
-
Page({
-
data: {text: "This is page data."},//页面数据,用来维护视图,json格式
-
onLoad: function(options) { },//监听加载
-
onReady: function() { },//监听初次渲染完成
-
onShow: function() { },//监听显示
-
onHide: function() { },//监听隐藏
-
onUnload: function() { },//监听卸载
-
onPullDownRefresh: function() { },//监听下拉
-
onReachBottom: function() { },//监听上拉触底
-
onShareAppMessage: function () { },//监听右上角分享
-
//如下为自定义的事件处理函数(视图中绑定的)
-
viewTap: function() {//setData设置data值,同时将更新视图
-
this.setData({text: 'Set some data for updating view.'})
-
}
-
})
3、小程序的视图与事件绑定
在每个页面中的wxml文件中,对页面js中data进行数据绑定,以及自定义事件绑定
-
<!--{{}}绑定data中的指定数据并渲染到视图-->
-
<view class="title">{{text}}</view>
-
-
<!--wx:for获取数组数据进行循环渲染,item为数组的每项-->
-
<view wx:for="{{array}}"> {{item}} </view>
-
-
<!--wx:if条件渲染-->
-
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
-
<view wx:elif="{{view == 'APP'}}"> APP </view>
-
<view wx:else="{{view == 'MINA'}}"> MINA </view>
-
-
<!--模板-->
-
<template name="staffName">
-
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
-
</template>
-
<template is="staffName" data="{{...template.staffA}}"></template>
-
<template is="staffName" data="{{...template.staffB}}"></template>
-
-
<!--bindtap指定tap事件处理函数为ViewTap-->
-
<view bindtap="ViewTap"> 点我点我 </view>
-
Page({
-
data: {//data数据主要用于视图绑定
-
text:"我是一条测试",
-
array:[0,1,2,3,4],
-
view:"APP",
-
template:{
-
staffA: {firstName: 'Hulk', lastName: 'Hu'},
-
staffB: {firstName: 'Shang', lastName: 'You'}
-
}
-
},
-
ViewTap:function(){console.log('额,点到我了了~')}//自定义事件,主要用于事件绑定
-
})
4、小程序的样式
在每个页面中的wxss文件中,对wxml中的结构进行样式设置,等同于css,扩展了rpx单位。其中app.wxss默认为全局样式,作用所有页面。
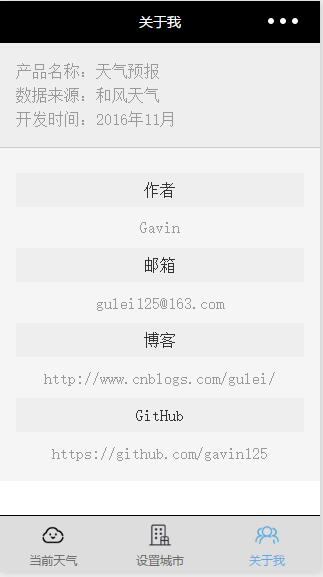
三、小程序实战-天气预报(利用和风天气API)
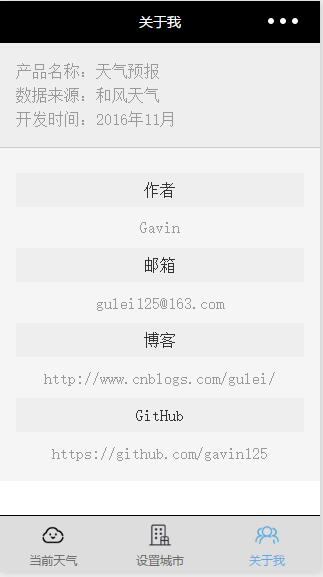
先看看完成后的效果,一共三个页面,测试demo不求美观,不喜勿喷~



1、设置底部菜单和页面
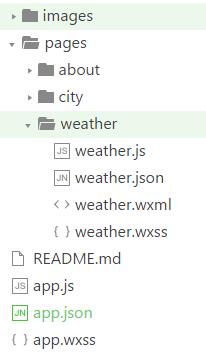
我们就在quick start生成的demo基础上进行修改即可,因为涉及图标icon,我们新建一个images文件夹来存放图片
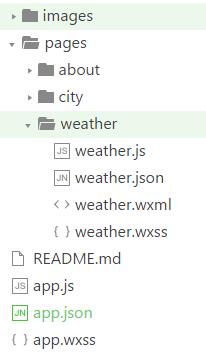
在原先pages文件夹中,删除index和log页面文件夹,新建weather、city、about三个页面文件夹,及三个页面对应的四个文件类型,文件结构如下图

|