微信小程序学习笔记(二):目录结构,数据展示
发布时间:2018-04-16 10:44 所属栏目:小程序开发教程
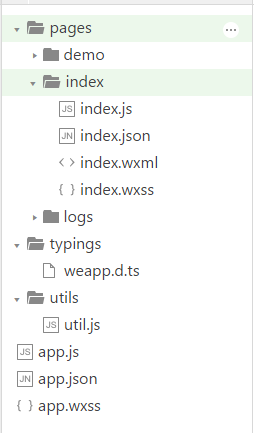
作者:Mr_OOO,来自原文地址目录结构小程序的基本目录结构如图(1)所示:
pages
pages目录下,每个文件夹代表了一个页面的所有配置,一般情况下每个文件夹下都有四个文件,并且每个文件名都必须和文件夹名相同,只有后缀不同。
var app = getApp()
Page({
data: {
motto: 'Hello World wechat',
userInfo: {}
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
bindViewDemo: function () {
wx.navigateTo({
url: '../demo/demo'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
that.update()
})
}
})
其中data:{}是本页面可以用的数据, 页面上需要调用的方法都必须写到Page({})中。 - .json文件用来管理页面的配置, 具体配置项如下:
代码示例(注:.json中不能有注释):
{
"navigationBarTitleText": "demo"
}
typings系统自动生成的,不用管了。 utils系统自动生成的,不用管了。 app.js全局js, 整个APP中都需要使用的方法和变量都可以定义到App({})中,示例代码:
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
|