|
作者:李俊涛,来自原文地址
上面这个需求我说的似乎不太明白,之前也是没有碰到过,也是最近在搞小程序,涉及到小程序前后台数据交互,展示的部分!!不太明白没关系等会我给大家举个例子,就明白了说起来有点拗口,一看就明白了,其实如果是原生js开发,并不要这么做,就因为小程序它把一些东西绑到了视图层上了,例如:for循环,当你拿到的数据格式不对时,所以就会在展示数据的时候你就需要做一点点处理,当然了如果你们后台能给到你正好需要的格式那你就轻松,万一不是你需要的正好的格式那就需要你自己去做些处理!!
例子:
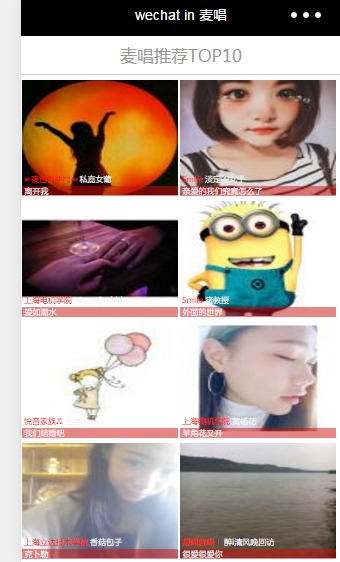
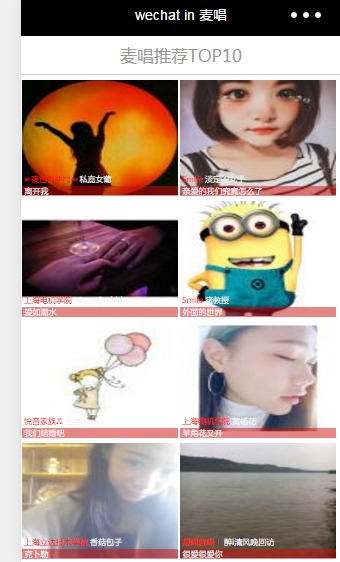
例如下面这个界面:

其实在wxml视图层就一个for循环就搞定了!
wxml:
-
<view class="page-header">
-
<text class="page-header-text">{{title}}</text>
-
</view>
-
<scroll-view scroll-y="true">
-
<navigator class="navigator" url="../audio/audio?id={{item.muId}}" wx:for="{{imagescoverArr}}">
-
<view class="Name">
-
<view style="color:red; display:inline-block;">{{item.faName}}</view>
-
<view style="color: #F4F4F4; display:inline-block; margin-left:6rpx;">{{item.nickname}}</view>
-
</view>
-
<view>
-
<image class="image" src="{{item.imcsrc}}"></image>
-
</view>
-
<view class="muName">{{item.muName}}</view>
-
-
</navigator>
-
-
</scroll-view>
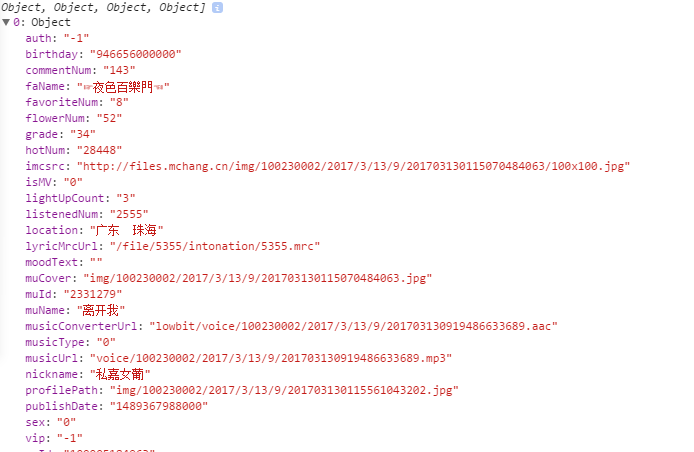
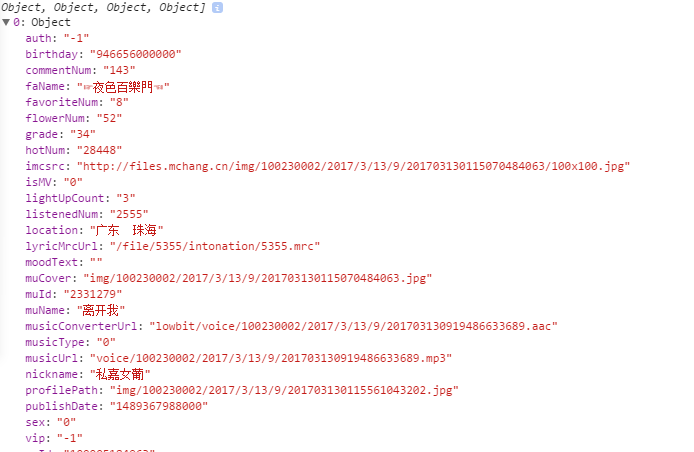
那么现在问题出现了:我从后台拿到的图片的路径是这样 "img/100230002/2017/3/13/9/201703130115070484063.jpg” ,看图:


问题出在那?(当时并没有imcsrc字段)
就是里面那个muCover没有办法直接用,而wxml里面for里面所展示的内容必须是for循环这一个数组里面的东西,不能掺杂别数组里面的东西;所以就要对这个字段处理一下!
如上图当时并没有imcsrc字段,imcsrc是我对muCover字段处理过后然后又给这个对象添加了imcsrc属性;处理方法如下:
-
//success是请求成功后的cb函数:
-
-
success: function(res) {
-
for(var i=0; i<res.data.content.length; i++){
-
-
arr.push("http://files.mchang.cn/"+res.data.content[i].muCover.replace(/.jpg/, '/100x100.jpg'))
-
res.data.content[i].imcsrc=arr[i];
-
}
-
console.log(res.data.content)
-
that.setData({
-
imagescoverArr: res.data.content
-
})
-
}
其实思路:先把数组对象里面这个属性给单独拿出来做一下字符串处理,处理成你想要的能直接用的格式,完了再把处理过后的东西作为一个属性返给这个对象,这样就可以直接用点语法直接用了!
|